webデザイナーとして独立・フリーランスになるまでの流れを解説!
Webデザイナーとして独立・フリーランスになることは、多くのデザイナーにとって非常に魅力的な選択肢です。
しかし、具体的にどのようなステップを踏めばよいのか、どのような準備が必要なのかといった疑問を抱えることも少なくありません。本記事では、そんなデザイナーの方向けにWebデザイナーが独立・フリーランスになるまでの流れを詳しく解説します。
フリーランスWebデザイナーの実態

フリーランスのWebデザイナーとして働くことには、メリット・デメリットがあります。まず、最大の魅力は「自由な働き方」です。
勤務時間や働く場所を自分で選べるため、自分のライフスタイルに合わせた仕事が可能です。例えば、カフェや自宅、時には旅行先で仕事をすることもできます。
フリーランスWebデザイナーの仕事内容
フリーランスWebデザイナーの仕事内容は多岐にわたり、クライアントからの依頼に基づいてWebサイトのデザインを行うことが主な業務ですが、それだけではありません。以下に具体的な仕事内容を紹介します。
クライアントとの打ち合わせ
フリーランスWebデザイナーはまずクライアントと打ち合わせを行い、要件をヒアリングします。この段階では、クライアントのビジネスモデルやターゲットユーザー、希望するデザインのテイストなどを詳しく聞き出します。この情報をもとに、デザインの方向性を決定します。
デザインの企画と提案
クライアントの要件をもとに、サイトの構成やデザインのコンセプトを企画し、提案します。この段階では、ワイヤーフレームやモックアップを作成し、クライアントに確認を取ります。クライアントからのフィードバックを受けて、デザインを修正・調整します。
実際のデザイン作業
デザインが確定したら、実際にWebサイトのデザインを行います。Adobe CCやFigmaなどのデザインツールを使用して、各ページのレイアウトや配色、フォント選びなどを行います。視覚的に魅力的でありながら、ユーザビリティも考慮したデザインを作成します。
コーディング
デザインが完成した後、HTML、CSS、JavaScriptを使用して実際のWebページを作成します。フロントエンドの知識が必要となり、場合によってはバックエンドの開発者と連携することもあります。SEOを考慮したコーディングやレスポンシブデザインの実装も重要です。自分でコーディングできない場合は、パートナーとして並走してもらえるコーダーとのネットワーク構築も重要です。
テストと公開
作成したWebページが問題なく機能するかを確認するために、各種デバイスやブラウザでの動作確認を行います。バグが見つかった場合は修正し、最終的にクライアントに確認を取った後、サイトを公開します。
アフターフォロー
公開後もクライアントからの要望に応じてサイトの更新や修正を行います。場合によっては、定期的な保守・運用のメンテナンス契約を結ぶこともあります。
フリーランスWebデザイナーの仕事は、デザインスキルだけでなく、クライアントとのコミュニケーション能力やプロジェクト管理能力も求められます。また、自分自身で営業やマーケティングを行い、新しいクライアントを獲得する力も必要です。このように、多岐にわたる業務を一手に引き受けることで、自由でありながら責任感のある働き方が実現します。
webデザイナーのフリーランスと会社員の年収の違い

フリーランスWebデザイナーの年収
フリーランスのWebデザイナーの年収は、多くの場合、200万円から600万円程度と幅広いです。この違いは、案件の数や単価、スキルや経験によって大きく左右されます。特に、経験を積んだデザイナーや専門性の高いスキルを持つデザイナーは高い収入を得ることができます。また、自己ブランディングやマーケティングの努力が成功に直結しやすいのもフリーランスの特徴です。
▲出典:フリーランス白書2024
会社員Webデザイナーの年収
一方、会社員のWebデザイナーの年収は、平均して約433万円程度です。会社員のメリットは、安定した収入と福利厚生、そして研修やスキルアップの機会が提供される点です。しかし、昇給やボーナスの幅が限られており、個々の努力が収入に直結しにくい場合があります。そのため組織の中でのキャリアパスを考えることが重要です。
▲出典:Webデザイナーの仕事の年収・時給・給料
※2024年6月25日時点
フリーランスと正社員の収入の違い
フリーランスと正社員の収入の違いは、収入の安定性と変動性にあります。
フリーランスは、自身のスキルと営業力次第で収入を大きく伸ばすことが可能ですが、その分収入が不安定になるリスクもあります。
会社員は、毎月の収入が安定しており、経済的な安心感がありますが、収入を大幅に増やすには時間がかかることが多いです。
Webデザイナー独立のタイミングとは
.jpg)
会社でのスキルアップと副業の重要性
Webデザイナーとして独立を目指す第一歩は、まず会社で十分なスキルと実績を積むことです。未経験からオンラインスクールや書籍を活用し独学でデザインの基礎知識を習得することも一定は可能です。しかしWebデザイナーとしてフリーランスになるのは難易度が高く、安定した収入を得るためには会社での実務経験が非常に求められます。会社での業務を通じて、様々なプロジェクトに参加し、技術を磨き、自信をつけていきましょう。
副業で実績を作る
副業として小規模な案件を受けることで、フリーランスとしての準備を進めることができます。副業を通じてクライアントとのコミュニケーションスキルを磨き、自分のペースで仕事を進める感覚を掴むことができます。また、副業で得た実績やクライアントの評価は、独立後の信頼を築くための重要な資産となります。
収入の安定化を目指す
副業である程度の収入を得られるようになったら、独立を考えるタイミングです。フリーランスになる前に、生活を支えるための収入が安定しているかを確認しましょう。安定した副収入があることで、独立後の不安を軽減し、スムーズにフリーランス生活をスタートできます。
独立の決断
最終的に独立を決断する際は、以下の点を確認しましょう。
- 会社での経験とスキルが十分に蓄積されているか
- 副業で安定した収入を得ているか
- 自分の技術やサービスに自信が持てるか
これらの要素が揃った時が、独立に最適なタイミングです。準備を怠らず、自信を持って新しいステップを踏み出しましょう。
フリーランスWebデザイナーになる前に準備しておくこと

経理・税務のおすすめソフト
フリーランスとして働く場合、経理や税務申告も自分で行う必要があります。まず、収入と支出を正確に記録することが重要です。そのためには、信頼できる経理ソフトを活用することをおすすめします。手間を省くために、経理・税務ソフトを活用することを強くお勧めします。
例えば、「freee」や「マネーフォワード」などのソフトは、請求書の作成から経費の管理、確定申告までをサポートしてくれます。
また、税務署の窓口やオンラインでの申告方法を事前に確認しておくと、初めての確定申告でも安心して対応できます。
一定規模まで売上がたってきたら、税理士さんに相談するのもオススメします。
クリエイターマッチングサービス「オプサー」に登録すると優待特典としてフリーランスに特化した税理士法人にお得に相談できるので見てみてください。
会員限定の優待特典|実績で繋がるデザイナー・クリエイター求人案件マッチング|オプサーhttps://opusr.jp/benefits
ポートフォリオの準備
フリーランスWebデザイナーとして成功するためには、魅力的なポートフォリオを作成することが不可欠です。ポートフォリオは、自分のスキルや実績をアピールするための重要なツールです。まず、過去の制作物を整理し、自分の得意分野やスタイルを効果的に示す作品を選びます。また、プロジェクトごとに詳細な説明を添えることで、クライアントに対して具体的な業務内容や成果を伝えることができます。さらに、オンラインポートフォリオサイトを活用することで、多くの人に自分の作品を見てもらう機会を増やすことができます。ポートフォリオは定期的に更新し、最新の実績やスキルを反映させることも重要です。
▼参考記事:フリーランスデザイナー向け個人サイトの役割と制作に必要な要素とは
フリーランスWebデザイナーの案件獲得方法
クラウドソーシングサイトの活用
クラウドソーシングサイトは、フリーランスのWebデザイナーが案件を獲得するための強力なツールです。オプサーやランサーズ、クラウドワークスといった人気のサイトでは、様々な企業がデザインの依頼を投稿しており、自分のスキルや経験に応じて最適な案件を見つけることができます。登録は無料で、案件を受注するたびに手数料が発生することがほとんどで、気軽に始められます。魅力的なプロフィールを作成し、過去の作品をポートフォリオに掲載することで、クライアントからの信頼を得やすくなります。
知人やクライアントから紹介してもらう
信頼できる人脈を活用することも重要です。以前の勤務先や過去のクライアントに、自分がフリーランスとして活動を開始したことを知らせましょう。これにより、直接の依頼や紹介を通じて案件を獲得できる可能性が高まります。紹介された案件は、クライアントとの信頼関係が既にあるため、スムーズに進行することが多いです。また、満足したクライアントはリピーターとなり、安定した仕事の供給源となる可能性があります。
SNSを活用して依頼を募る
SNSは、広範なネットワークに自分のスキルをアピールする絶好の場です。X、Instagram、LinkedInなどのプラットフォームで、自分の作品やプロジェクトの進行状況を定期的に投稿しましょう。特にInstagramでは、ビジュアル重視の投稿が多く、デザインスキルを直感的に伝えることができます。ハッシュタグを効果的に使用し、Webデザインに関心のあるユーザーにリーチすることが大切です。SNS上での活発な活動は、新しいクライアントを引きつけるだけでなく、業界内での認知度向上にも寄与します。
おすすめのクラウドソーシングサイト
フリーランスのWebデザイナーとして活動する際、最も重要なのは安定して案件を獲得することです。クラウドソーシングサイトは、多くの企業や個人が仕事を依頼するプラットフォームとして非常に便利です。以下では、Webデザイナーに特におすすめのクラウドソーシングサイトをいくつか紹介し、それぞれの特徴と活用方法について解説します。
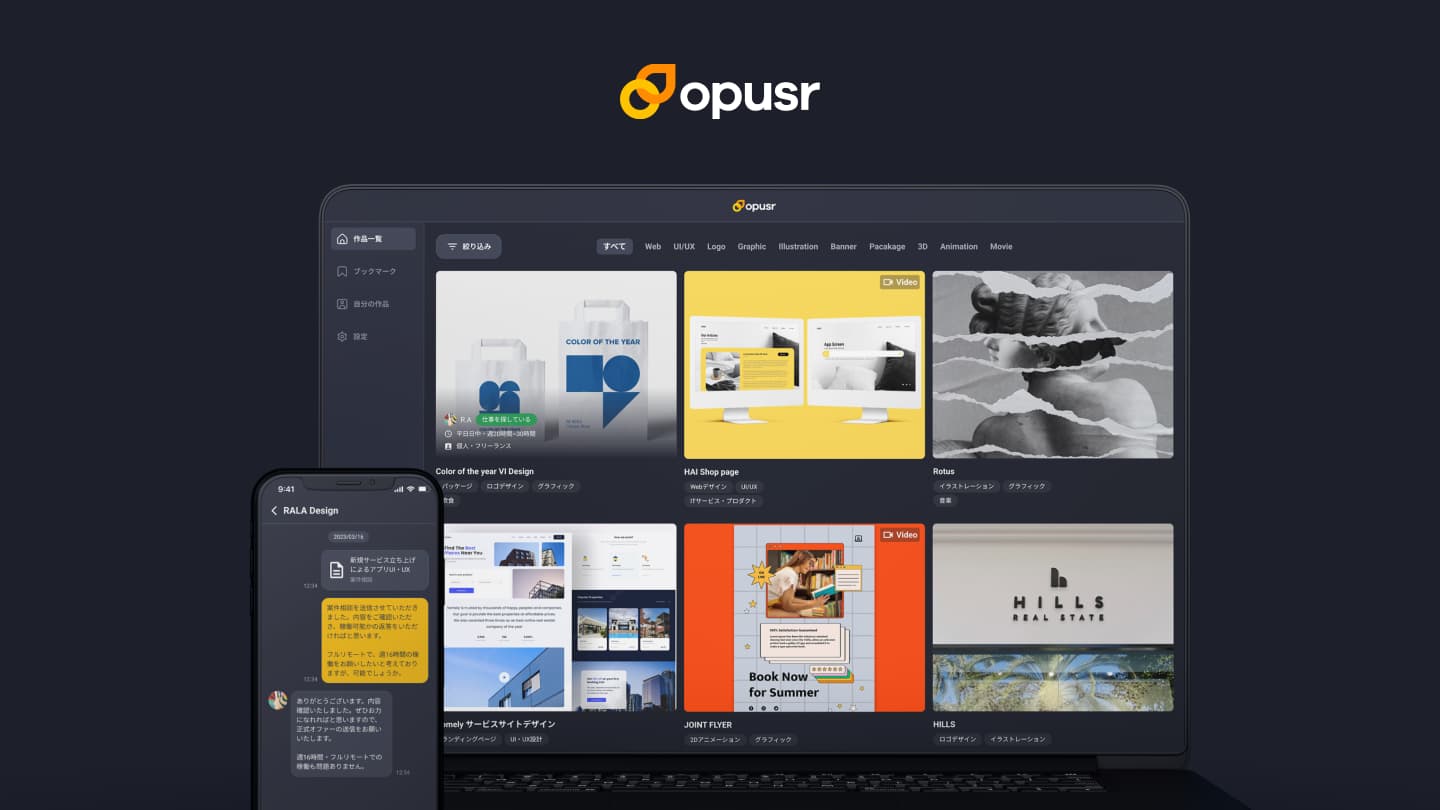
1.オプサー(opusr)

▲出典:オプサー
オプサーは、デザイナー、動画・3DCGクリエイターと企業をつなぐクリエイターの為のビジネスマッチングプラットフォームです。ポートフォリオベースのマッチングを通じて、デザイナーとクライアント間のミスマッチを効果的に防いでいます。
プロジェクトベースでの契約が可能で、請負契約・準委任契約ともに可能。スタートアップから上場企業まで幅広い企業が登録しているため、自分の成長につながる案件との出会いが見込めます。
2. ランサーズ

▲出典:ランサーズ
ランサーズは日本国内最大級のクラウドソーシングサイトで、さまざまなジャンルの仕事が掲載されています。特にWebデザインやグラフィックデザインの案件が豊富で、初心者から経験豊富なデザイナーまで幅広い層が利用しています。
ランサーズでは、プロフィールを充実させることが重要です。自分のスキルや過去の実績を詳細に記載し、ポートフォリオを充実させましょう。また、クライアントとのコミュニケーションを丁寧に行い、信頼関係を築くことも大切です。レビューや評価を積み重ねることで、より多くの案件に応募しやすくなります。
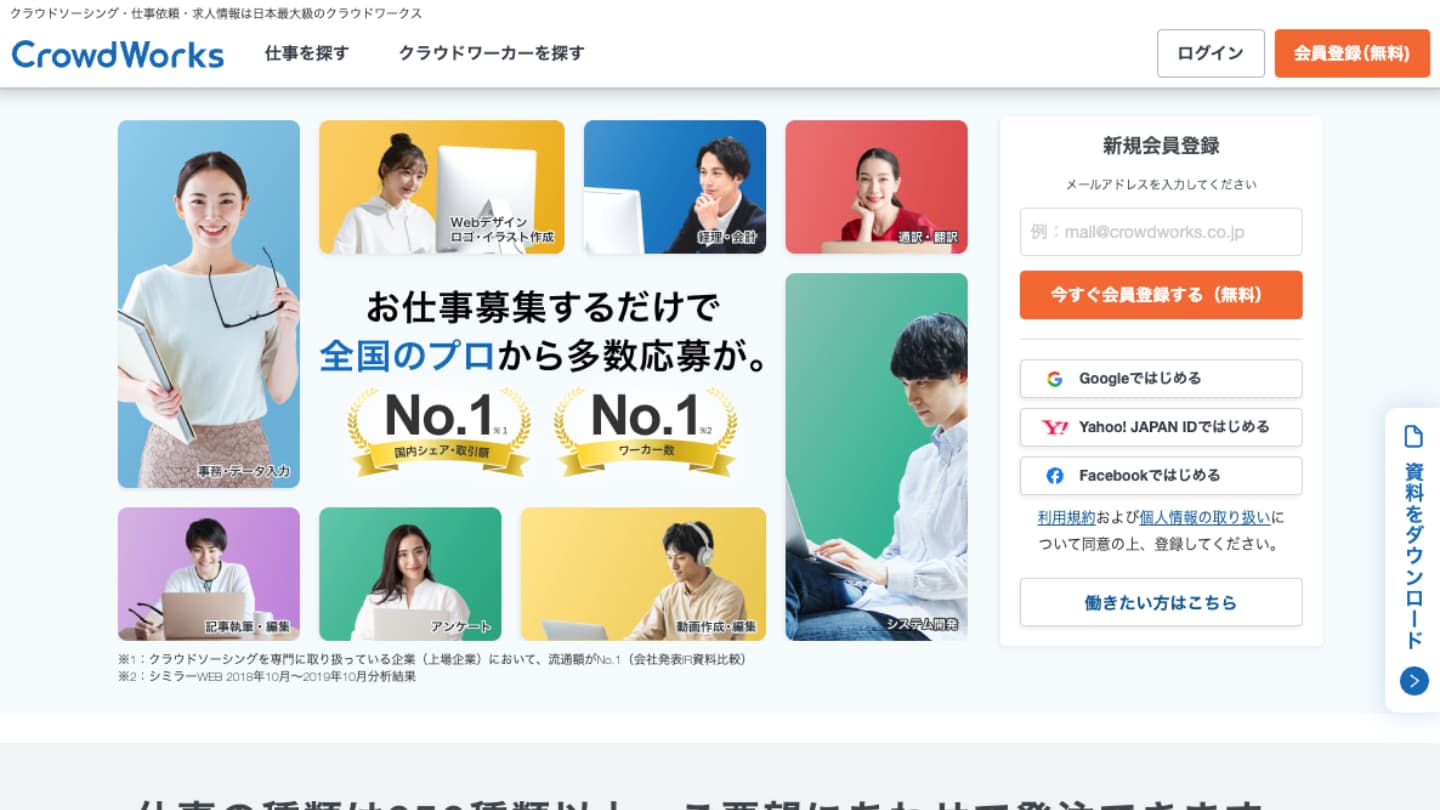
3. クラウドワークス

▲出典:クラウドワークス
クラウドワークスもランサーズ同様、国内最大級のクラウドソーシングサイトで、多岐にわたる案件が揃っています。Webデザイン関連の案件も多く、プロジェクト型からタスク型まで様々な形式の仕事が見つかります。
まとめ
Webデザイナーとして独立・フリーランスになることは、自由な働き方が魅力ですが、収入の不安定さや多岐にわたる業務の責任も伴います。
まず、おすすめとしては会社で十分なスキルと実績を積むことが重要です。様々なプロジェクトを通じて技術を磨き、実践の経験を積むことが求められます。
次に、副業を通じて実績を積むことが効果的です。副業での経験は、クライアントとのコミュニケーション能力やプロジェクト管理能力の向上にも役立ちます。
案件の獲得方法としては、クラウドソーシングサイトの活用、SNSを通じたアピール、知人からの紹介など多様な手段があります。これらを駆使して安定的に案件を獲得し、継続的に収入を得ることが求められます。
最後に、フリーランスとして成功するためには、デザインスキルだけでなく、クライアントとのコミュニケーション能力やプロジェクト管理能力も必要です。これらのスキルを磨きながら、自分の力を最大限に発揮できるように準備を進めましょう。
独立やフリーランスとしての第一歩を踏み出すために、本記事が役に立てば幸いです。
この記事をシェアする


.jpg)









.jpg&w=3840&q=75)