フリーランスデザイナーのポートフォリオサイトの役割と制作に必要な要素とは
ポートフォリオサイトは、フリーランスが自身を紹介し、過去のデザイン実績や提供可能なサービスを発信するためのウェブサイトです。
違いとして企業のホームページは会社全体の情報を提供することが主な目的ですが、ポートフォリオサイトはそのデザイナー自身の特徴や強みを伝えることが主な役割です。具体的には、自身の経歴や人となり、ポートフォリオを掲載したり、過去のプロジェクトを詳細に紹介することで、潜在的なクライアントに対して安心感や自分のスキルや制作に対する実績、思いをアピールすることができます。
ポートフォリオサイトが必要な理由

フリーランスデザイナーにとって、ポートフォリオサイトは単なるポートフォリオ以上の価値を持ちます。ポートフォリオサイトを持つことにより、以下のようなメリットが得られます。
プロフェッショナルなイメージの構築
ポートフォリオサイトは、デザイナーとしての自身のブランドイメージを確立するための重要なツールです。クライアントや潜在顧客がサイトを訪れた際、統一感のあるデザインや高品質な制作実績があれば、信頼性が高まります。
またプロフィールページでは、自分の経歴やスキル、デザインに対する思いを詳細に伝えることができます。また、SNSリンクを設置することで、他のプラットフォームと連携し、様々な角度から流入を図ることができます。
ポートフォリオの効果的な掲載方法
ポートフォリオサイトでは、自分の作品を自由に掲載できます。
例えば、案件ごとに詳細な説明を加えたり、制作過程を紹介することで、単に作品を並べるだけでは伝わらない価値を示すことができます。クライアントは、あなたの得意としているデザインや制作過程を理解することで、より具体的で得意分野にマッチした依頼内容をイメージしやすくなります。
SEO対策による集客効果
ポートフォリオサイトを持つことで、SEO対策を行い、検索エンジンからの集客が可能となります。特定のキーワード(例:フリーランスデザイナー、ウェブデザイン、グラフィックデザインなど)で上位表示されるように工夫すれば、新たなクライアントとの接点を増やすことができます。ブログや最新の実績を定期的に更新することで、サイトの鮮度を保ち、検索エンジンの評価を向上させることができます。
ポートフォリオサイトを通じてこれらのメリットを活用することで、フリーランスデザイナーとしての活動をより効果的に進めることが可能となります。
ポートフォリオサイトの制作がおすすめな人
フリーランスデザイナー
フリーランスデザイナーにとって、ポートフォリオサイトは自己アピールの最も強力なツールの一つです。クライアントとの信頼を築くためにも、自分の作品やスキルを一目で確認できる場所が必要です。特に、新規のクライアントを獲得するためには、オンラインでの発信が欠かせません。
新しい顧客を開拓したい人
既にフリーランスとして活動しているものの、新しい顧客層を開拓したいと考えている人にもポートフォリオサイトは有効です。
SEO対策を施したポートフォリオサイトを持つことで、検索エンジンからのアクセスを増やし、新たなクライアントとの接点を増やすことができます。
また、個人ブログやニュースセクションで最新の活動やトレンドに関する情報を発信することで、専門知識のアピールも可能です。
自分のブランドを確立したい人
自分のブランドを確立し、より多くの人に認知してもらいたい人にとっても、ポートフォリオサイトは必要です。統一感のあるデザインやブランディング要素を取り入れたポートフォリオサイトは、ブランドの一貫性を保つための重要なツールです。これにより、クライアントや業界内での認知度を高め、信頼性を築くことができます。
ポートフォリオサイト制作に必要な要素

プロフィールページ(経歴)
プロフィールページは、あなたがどんなデザイナーであるかを訪問者に伝える最初のポイントです。ここでは、経歴やスキル、資格、これまでの仕事の概要をわかりやすくまとめます。具体的な内容としては、学歴や職歴、取得した資格やスキルセット、過去のプロジェクトなどを記載します。自身のデザインスタイルや理念も盛り込むと、訪問者にあなたの人柄やプロフェッショナリズムを伝えることができます。
ポートフォリオ
ポートフォリオは、あなたのスキルや創造性を視覚的に示す重要なセクションです。過去の作品やプロジェクトをカテゴリ別に整理し、各作品の説明とともに掲載しましょう。画像の品質やレイアウトには特に注意を払い、見やすく魅力的に配置します。また、プロジェクトごとの具体的な取り組みや成果を記載することで、閲覧者にあなたの実績や能力を具体的にアピールできます。
サービス紹介
提供するサービスの詳細を分かりやすくまとめることも重要です。UI/UXデザイン、ウェブデザイン、グラフィックデザインなど、あなたが提供する各サービスについて具体的に説明します。サービスの範囲や料金、納期、作業の進め方など、クライアントが知りたい情報を網羅しましょう。具体的な作業例やケーススタディを加えると、クライアントはあなたのサービス内容をより具体的に理解できます。
ブログ
ブログは、SEO対策にも効果的であり、あなたの専門知識や最新のデザイン動向を発信する場となります。定期的に更新し、デザインに関する記事やプロジェクトの進捗、業界ニュースなどを投稿することで、訪問者の関心を引き、サイトへの訪問頻度を高めることができます。また、ブログを通じて自身の専門性や最新の知識をアピールすることも可能です。
実績一覧
これまでに手がけたプロジェクトやクライアントの一覧を掲載します。プロジェクトごとの詳細や成果を記載し、信頼性を高めるためにクライアントからの評価やフィードバックも併せて掲載すると効果的です。実績一覧は、あなたがどのような業界や規模のプロジェクトに携わってきたかを示す証拠となり、新規クライアントの信頼を得る手助けとなります。
SNSリンク
SNSリンクをサイトに組み込むことで、訪問者があなたの最新情報や活動を簡単にフォローできるようになります。X(Twitter)、Instagram、Facebook、LinkedInなどのリンクを設置し、定期的に更新することで、あなたのオンラインプレゼンスを強化しましょう。SNSは、あなたの仕事ぶりや人柄をより身近に感じてもらう手段としても有効です。
ポートフォリオサイト制作に必要なこれらの要素をしっかりと揃え、魅力的なサイトを構築することで、クライアントにあなたの価値を最大限に伝えることができるでしょう。
ポートフォリオサイトを作るときのポイント

ポートフォリオサイトを制作する際には、単に情報を掲載するだけでなく、訪問者に強い印象を与え、使いやすいサイトにすることが重要です。以下に、ポートフォリオサイトを作るときのポイントを詳しく解説します。
キャッチコピー:一目で自分の強みやスタイルが伝わるフレーズ
キャッチコピーは、訪問者がサイトを訪れた際に最初に目にする要素です。ここで自分の強みやデザインスタイルを的確に伝えるフレーズを設定しましょう。例えば、「ユーザビリティに優れた美しいデザイン」や「独創的なグラフィックアートでビジネスを支援」など、具体的でわかりやすい表現が効果的です。このフレーズは、あなたのデザイン哲学や提供できる価値を瞬時に伝える役割を果たします。
初見で得意な支援内容がわかるデザイン
デザインは視覚的にあなたのブランドや提供可能なサービスを表現する重要な要素です。サイト全体のデザインは、色使いやレイアウト、フォント選びなどを通じて、あなたの提供可能なサービスや専門分野を明確に伝えるべきです。例えば、モダンでクリーンなデザインはテクノロジーやスタートアップに向いており、カラフルで遊び心のあるデザインはクリエイティブ業界に適しています。訪問者が一目であなたの業態を理解できるよう、デザインに一貫性を持たせることが重要です。
ナビゲーションの重要性
ナビゲーションは、サイトの使いやすさを左右する重要な要素です。訪問者が必要な情報に迅速にアクセスできるよう、シンプルで直感的なナビゲーションを設計しましょう。メインメニューはトップページの目立つ位置に配置し、各セクションへのリンクをわかりやすく配置します。また、サイトマップや検索機能を設けることで、訪問者が迷うことなく目的の情報にたどり着けるようにします。ナビゲーションの設計は、ユーザーエクスペリエンスを大きく左右するため、慎重に行いましょう。
モバイルフレンドリーなデザイン
現代のウェブサイトにおいて、モバイルフレンドリーなデザインは欠かせません。多くのユーザーがスマートフォンやタブレットを使用してウェブサイトを閲覧するため、サイトがどのデバイスでも快適に表示されるようにすることが重要です。レスポンシブデザインを採用し、画面サイズに応じてレイアウトやコンテンツが最適化されるように設計しましょう。特に、タップしやすいボタン配置や適切なフォントサイズ、画像の最適化など、ユーザーがストレスなくサイトを利用できるように配慮します。
これらのポイントを押さえてポートフォリオサイトを制作することで、訪問者にとって魅力的で使いやすいサイトを構築し、自分の強みやスタイルを効果的にアピールすることができます。
さらに知りたい人は
デザインや構成についてさらに詳しく知りたい方は、SANKOU! Webデザイン制作の参考になる国内のステキなサイト集などを参考にしてください。多くのポートフォリオサイトやデザイン事例が掲載されており、さまざまなスタイルやデザイン案を学ぶことができます。
ポートフォリオサイトが簡単に作れるおすすめサービス
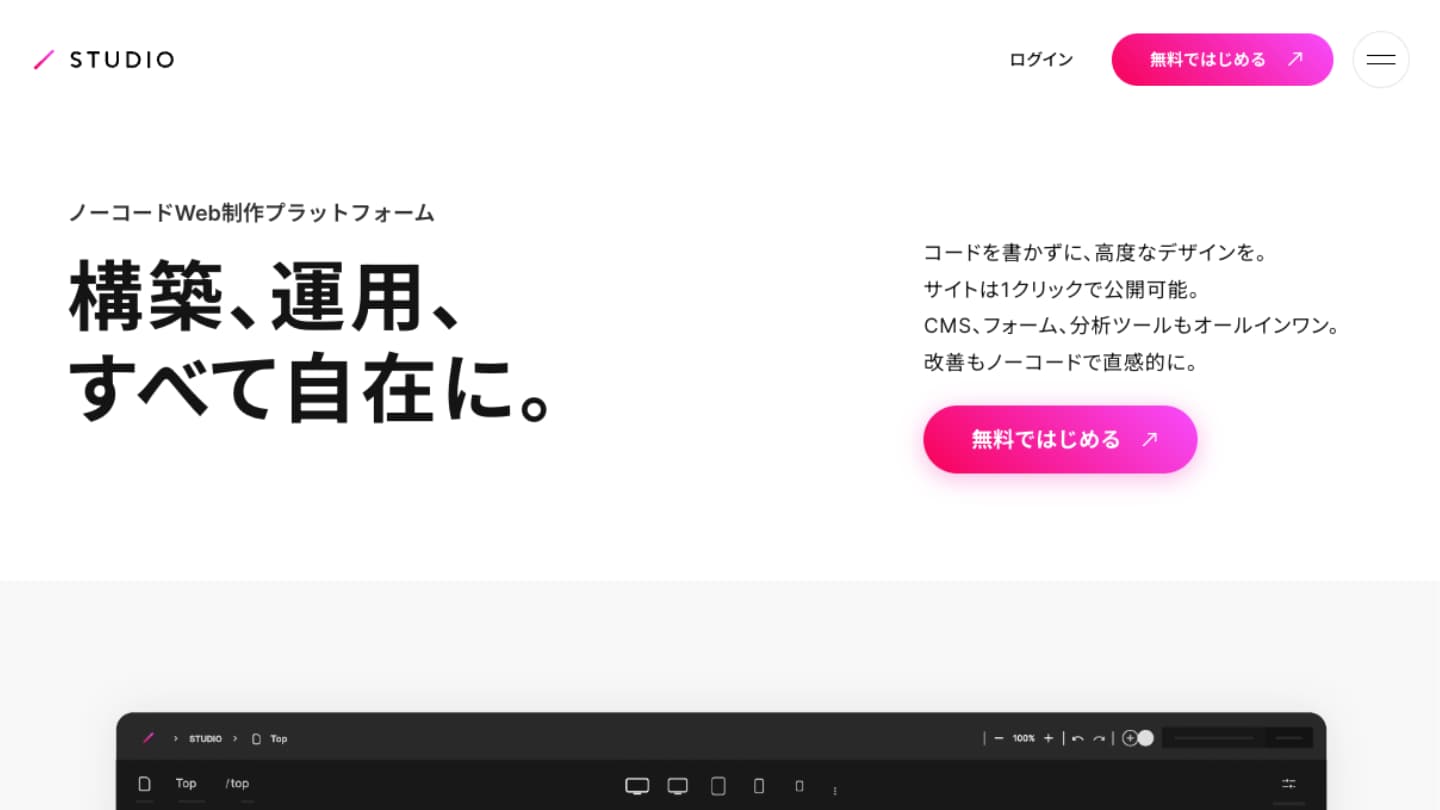
フリーランスデザイナーにとって、ポートフォリオサイトの制作は自身のポートフォリオやサービスを効果的に展示するために重要です。ここでは、ポートフォリオサイトを簡単に作成できるおすすめのサービス「STUDIO」を紹介します。
ノーコードWeb制作プラットフォーム - STUDIO

STUDIOは、初心者でもプロフェッショナルなデザインのウェブサイトを簡単に作成できるウェブデザインツールです。コーディングの知識が不要で、直感的なドラッグ&ドロップ操作によりデザインを構築できます。プロがデザインした多彩なテンプレートを利用し、自分のスタイルに合わせてカスタマイズが可能です。また、スマートフォンやタブレットなど、異なるデバイスに対応したレスポンシブデザインを自動的に生成し、独自のドメイン設定やSEO対策も施されています。さらに、お問い合わせフォームやアンケートフォームの追加も簡単で、クライアントとの連絡を円滑に行えます。
STUDIOの特徴
STUDIOの最大の特徴は、その使いやすさと多機能性にあります。直感的なインターフェースは、デザイン経験が少ないユーザーでも簡単に扱うことができ、ドラッグ&ドロップ機能によりデザインの自由度が高く、オリジナリティを発揮しやすくなっています。豊富なテンプレートから選んでプロフェッショナルなデザインを適用できるため、時間をかけずに高品質なポートフォリオサイトを作成できます。テンプレートを基にしたサイトでも、フォント、カラー、レイアウトなどを自由にカスタマイズでき、自分だけのユニークなデザインを実現できます。
また、STUDIOはレスポンシブデザインを標準でサポートしており、スマートフォンやタブレットでも美しく表示されるウェブサイトを簡単に作成できます。コーディングの知識がなくてもプロフェッショナルなサイトを作成できるため、デザインに集中することができる上、必要に応じてコードの編集も可能です。さらに、STUDIOのサイトはSEOに最適化されており、検索エンジンでの上位表示を目指せます。メタタグの設定や画像の最適化など、基本的なSEO対策が簡単に行えます。
また、STUDIOはチームコラボレーションも可能で、複数のメンバーでサイトを共同編集でき、リアルタイムでの変更確認やフィードバックの共有が容易です。
以上のように、STUDIOはフリーランスデザイナーにとって、簡単かつ効率的にポートフォリオサイトを作成するための強力なツールです。このサービスを活用して、自分のスキルやサービスを最大限にアピールできるサイトを作りましょう。
まとめ

個人ホームページや自社のコーポレートサイト制作の重要性は、フリーランスのデザイナーにとっても極めて大きいものです。信頼性を高め、プロフェッショナルなイメージを構築するための不可欠なツールであり、ブランドイメージの確立、新規顧客の獲得、そしてビジネスの成長を支援します。
効果的な個人ホームページ制作のためのステップ
まず、明確なビジョンと目的を持つことが重要です。どのようなメッセージを伝えたいのか、どのようなターゲット層にアピールしたいのかを明確にしましょう。次に、必要な要素をしっかりと盛り込み、ユーザーが求める情報を迅速に提供できるようにします。
デザイン面では、見やすくナビゲーションが簡単なレイアウトを心がけ、モバイルフレンドリーなデザインを採用することが求められます。さらに、SEO対策をしっかりと行い、検索エンジンからのトラフィックを最大化することが重要です。
フリーランスデザイナーに向けたアクションプラン
まずは、自分の強みや提供するサービスを明確にし、それを効果的に伝えるためのコンテンツを作成しましょう。次に、STUDIOのような便利なツールを活用して、プロフェッショナルな個人ホームページを作成します。テンプレートを活用しながらも、自分らしい独自のデザインを追求することで、他との差別化を図ります。
最後に、定期的にサイトを更新し、最新の情報を提供し続けることが大切です。ブログやニュースセクションを活用して、新しいプロジェクトや実績を紹介することで、訪問者に常に新鮮な印象を与えることができます。
個人ホームページは、フリーランスとしての活動を支える重要なプラットフォームです。これを上手に活用することで、ビジネスの成長を加速させ、新たなチャンスを掴むことができるでしょう。今日から個人ホームページの制作に取り組み、あなたのビジネスを一歩前進させましょう。
▼クリエイター登録はこちら
この記事をシェアする


.jpg)

.jpg&w=3840&q=75)










.jpg&w=3840&q=75)