ウェブサイトの要件定義書作成ガイド ~失敗しないためのポイント~
ウェブサイトの制作やリニューアルを成功させるためには、要件定義書の作成が不可欠です。目的やターゲット、機能要件を明確にしないまま進めると、方向性のズレや予算超過のリスクが高まります。本記事では、要件定義書の基本構成や作成手順、チェックリストまで徹底解説。初心者でも実践しやすいテンプレート付きで、スムーズなサイト構築をサポートします。ウェブサイトの品質と運用効率を向上させたい方は、ぜひ参考にしてください!
効果の良いウェブサイトを外注したい方へ
「ブランドイメージを刷新したい」「ユーザー体験(UX)を向上させたい」「採用活動を強化したい」「競合との差別化をしたい」「コンバージョン率(CVR)を向上させたい」などお悩みがあれば、多くの近しい実績と経験を持つクリエイターに依頼することがオススメです。一人目の相談相手としてオプサーはいかがでしょうか?
オプサーのポイント
- 契約からマッチングまで最短3時間で完了
- 月額無料で世界的な賞を受賞しているクリエイターと実績から出会える
- クリエイターの選定からディレクションまでお任せも可能
あなたにぴったりのクリエイターと必ず出会えるマッチングサービスオプサー。まずはお気軽にご登録ください!
はじめに:ウェブサイトの要件定義書とは?重要性とリスクを解説

1. 要件定義書とは?
ウェブサイトの要件定義書とは、サイトの目的やターゲット、必要な機能やデザイン、運用方針などを明確にするための文書です。
サイト制作を進める上での設計図や指針の役割を果たし、関係者間での共通認識を持つために不可欠なものとなります。
要件定義書には、以下のような内容を含めるのが一般的です。
- サイトの目的とゴール
- ターゲットユーザーの設定
- サイトの構成や機能の一覧
- デザインやブランディング要件
- SEOやセキュリティ対策
- 運用・保守の方針
このドキュメントをしっかり作成することで、「どんなサイトを作るべきか」の方向性を明確にし、無駄な修正や認識のズレを防ぐことができます。
2. ウェブサイトの要件定義が重要な理由
ウェブサイトは、企業の顔ともいえる重要なデジタル資産です。
単なる情報発信だけでなく、ブランドの信頼性向上・リード獲得・採用活動の強化など、多岐にわたる目的を果たします。
しかし、要件定義を曖昧にしたまま制作を進めると、以下のような問題が発生しがちです。
- 完成後に「求めていたものと違う」となる
- 開発途中での変更が頻発し、スケジュールや予算が圧迫される
- サイト公開後に、必要な機能やページが不足していると気づく
- 運用・更新がしづらく、長期的な活用が難しくなる
特に、関係者が多いプロジェクトでは、認識のズレが発生しやすく、制作途中での軌道修正が頻繁に必要になります。
その結果、納期遅れやコスト超過といったリスクが生じることがあるため、最初の段階でしっかりと要件を定義しておくことが重要です。
3. 要件定義を怠ることで起こるリスク
要件定義をしっかり行わずに進めると、どのようなリスクがあるのでしょうか?
代表的なリスクをいくつか紹介します。
① 制作スケジュールの遅延
サイトの仕様が途中で変わると、デザインや開発の手戻りが発生し、制作スケジュールが大幅に遅れる原因になります。
特に開発フェーズに入った後で要件が変更されると、作業のやり直しが発生し、予算の超過にもつながります。
② コストの増大
要件が曖昧なまま制作を始めると、開発途中での仕様変更や追加機能の発生が増えます。
その結果、見積もり時点よりも開発コストが膨らむことになり、予算内で収まらなくなるケースが少なくありません。
③ 期待した成果が得られない
例えば、SEO対策が不十分な設計になっていると、検索エンジンからの流入が思うように伸びません。
また、ターゲットユーザーのニーズを反映していないと、サイト訪問者が求める情報を得られず、コンバージョンにつながらない可能性もあります。
④ 運用のしにくさ
ウェブサイトは、公開後の運用も重要です。
CMSの管理画面が使いにくい、ページの更新が難しいといった問題があると、情報の鮮度が保てなくなります。
ウェブサイトの要件定義書作成の流れ

ウェブサイトの要件定義書を作成するには、適切な手順を踏むことが重要です。
ここでは、「どのように進めればよいのか?」を、具体的なステップごとに解説していきます。
ステップ1:事前準備(関係者のヒアリング・現状分析)
要件定義を始める前に、まずは以下の準備を行いましょう。
① 関係者のヒアリング
ウェブサイトの運用に関わるステークホルダー(経営層・マーケティング部門・人事部門・開発チームなど)とヒアリングを行い、以下のポイントを明確にします。
- サイトの目的(ブランド強化・リード獲得・採用促進など)
- 主要なターゲット(BtoB向け・一般消費者向け・求職者向けなど)
- 企業の強みや競合との差別化ポイント
- 必要な機能やコンテンツ(お問い合わせフォーム、導入事例、ブログなど)
② 現状サイトの分析(リニューアルの場合)
既存サイトがある場合、データをもとに問題点を分析しましょう。
- アクセス解析(Google AnalyticsやSearch Consoleを活用)
- 検索順位・SEO評価のチェック
- ページの滞在時間・離脱率の確認
- 現行サイトの使い勝手(ユーザビリティ・デザインの課題)
これらを把握することで、新しいサイトに求められる要件を明確にできます。
ステップ2:要件定義の基本構成
次に、要件定義書の基本構成を作成します。
一般的な要件定義書の構成は以下のようになります。
項目 | 概要 |
|---|---|
プロジェクト概要 | サイトの目的・ゴール、背景・課題、期待される成果 |
ターゲットユーザー | ペルソナ設定、ユーザーのニーズ・課題 |
サイト構成・コンテンツ | サイトマップ、各ページの役割、必要なコンテンツ |
デザイン要件 | ブランドガイドライン、UI/UXのポイント |
機能要件 | 主要な機能(CMS、検索機能、フォームなど) |
SEO要件 | URL設計、メタタグ、表示速度・モバイル対応 |
システム要件 | 使用CMS・フレームワーク、インフラ要件、外部ツール連携 |
運用・保守要件 | 更新フロー、運用体制、セキュリティ対策 |
このように、各項目を整理して文書化することで、関係者全員が共通の認識を持ち、スムーズに制作を進めることができます。
ステップ3:作成のポイントと注意点
要件定義書を作成する際には、以下のポイントを意識しましょう。
① 抜け漏れを防ぐ
関係者の意見をしっかり反映し、必要な要件を漏れなく整理することが重要です。
特に「どの機能が必要か?」を明確にしないと、後から追加開発が必要になり、スケジュールやコストが膨らむ原因になります。
② 具体的な数値や指標を設定する
要件定義書には、曖昧な表現ではなく、具体的な指標を記載することが大切です。
× 「SEO対策を考慮する」
◎ 「主要キーワードで検索結果1ページ目を狙う」「PageSpeed Insightsのスコアを90以上にする」
このように、具体的な数値目標を設定することで、成功基準が明確になり、効果測定がしやすくなります。
③ 関係者との合意形成を行う
要件定義書を作成したら、社内の関係者(経営層、マーケティング、開発チームなど)と内容を確認し、合意を取ることが重要です。
事前に合意が取れていれば、制作がスムーズに進み、途中での方向転換を防ぐことができます。
ウェブサイトの要件定義書の基本構成

ウェブサイトの要件定義書には、どのような項目を記載すべきでしょうか?
ここでは、要件定義書の主要な構成要素について解説します。
1. プロジェクト概要
(1) サイトの目的・ゴール
まず、ウェブサイトを作る目的を明確にすることが重要です。
サイトの役割や期待される成果を整理し、ビジネスにどのような貢献をするのかを定義しましょう。
目的の例
- ブランド価値の向上(会社の信頼性・専門性を伝える)
- リード獲得(お問い合わせや資料請求を増やす)
- 採用強化(求職者に魅力を伝え、応募を増やす)
- 製品・サービスの認知向上(プロモーションの一環として活用)
ゴール設定の例
目的を具体的な数値目標として落とし込みます。
目的 | ゴールの例 |
|---|---|
リード獲得 | 月間お問い合わせ数を30件以上にする |
採用強化 | エントリー率を20%向上させる |
SEO強化 | 主要キーワードで検索順位1位を獲得 |
UX向上 | サイトの直帰率を10%改善 |
「○○を増やす」という曖昧な表現ではなく、具体的なKPI(成果指標)を定めましょう。
(2) 背景・課題
現在のウェブサイト(または新規制作の背景)について整理します。
特にリニューアルの場合、既存サイトの課題を明確にすることが重要です。
現状の課題の例
- デザインが古く、ブランドイメージに合っていない
- スマートフォン対応が不十分で、モバイルユーザーの離脱が多い
- 必要な情報が探しづらく、ユーザー体験(UX)が悪い
- SEO対策ができておらず、検索流入が少ない
このように、現在の問題点を洗い出し、新サイトでの改善点を明確にします。
2. ターゲットユーザー
ターゲットユーザーを明確にすることで、どのようなコンテンツ・デザイン・機能が必要かが見えてきます。
ユーザーペルソナの作成
ターゲットを具体的にイメージするため、ペルソナ(想定ユーザー像)を設定します。
例:BtoB向けサイトのペルソナ
項目 | 内容 |
|---|---|
名前 | 田中 太郎 |
年齢 | 38歳 |
職業 | 企業のマーケティング担当 |
課題 | 自社のWeb集客を強化したいが、効果的な手段がわからない |
求める情報 | サービスの導入事例・価格・成功事例 |
このように具体的な人物像を設定することで、ユーザー視点に立ったサイト設計が可能になります。
3. サイト構成とコンテンツ
ターゲットユーザーに適した情報を提供するために、サイトの構成とコンテンツを整理します。
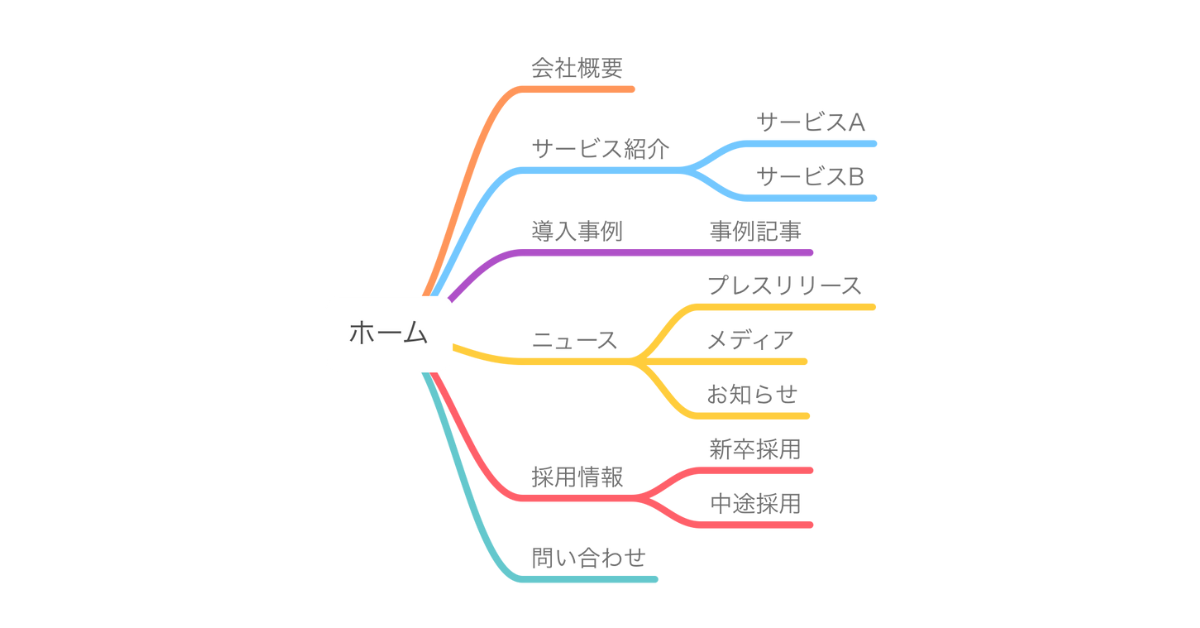
(1) サイトマップの作成
サイト内のページ構成をツリー形式でまとめます。
例:基本的なコーポレートサイトの構成

サイトの目的やターゲットに合わせて、最適なページ構成を考えましょう。
(2) 各ページの役割と必要なコンテンツ
ページごとに「どんな情報を掲載するか?」を定義します。
例:主要ページのコンテンツ
ページ名 | 役割 | 必要なコンテンツ |
|---|---|---|
ホーム | 企業の第一印象を決める | 事業概要、最新情報、CTA(問い合わせボタン) |
会社概要 | 企業の信頼性向上 | 企業理念、代表メッセージ、沿革、所在地 |
サービス | 事業内容の理解促進 | 各サービスの詳細、特徴、導入メリット |
導入事例 | 信頼性・実績の提示 | クライアント事例、成果、インタビュー |
採用情報 | 求職者向け情報提供 | 求人情報、社員インタビュー、企業文化 |
お問い合わせ | リード獲得 | フォーム、FAQ、連絡先 |
このように、ページごとの目的を明確にすることで、無駄のないコンテンツ設計ができます。
4. デザイン要件
ウェブサイトのデザインは、企業のブランドイメージを表現する重要な要素です。
(1) ブランドガイドライン
以下の要素を事前に定義し、デザインに統一感を持たせます。
- ロゴ・カラー(企業のブランドカラーを反映)
- フォント(視認性・ブランドイメージに適したもの)
- ビジュアル(イラスト or 実写、画像のトーン)
(2) UI/UXのポイント
ユーザーがストレスなく情報を得られるよう、以下のポイントを考慮します。
- モバイルファースト対応(スマホで見やすいレイアウト)
- 視認性の向上(適切なフォントサイズ・コントラスト)
- わかりやすいナビゲーション(ユーザーが迷わない構成)
ウェブサイトの機能要件・SEO要件・システム要件・運用保守要件

ここでは、ウェブサイトの機能、SEO対策、システム要件、運用・保守計画について解説します。
これらを明確にすることで、制作後のトラブルを防ぎ、長期的に運用しやすいサイトを構築できます。
1. 機能要件
ウェブサイトには、さまざまな機能が求められます。
ここでは、よく使われる機能とその要件を整理します。
(1) CMS(コンテンツ管理システム)
CMSを導入するメリット
- 非エンジニアでも簡単に更新できる
- ブログやお知らせの投稿が可能
- SEO施策(メタ情報編集・URL管理など)が容易
主要なCMSの選択肢
CMS | 特徴 | 適用ケース |
|---|---|---|
WordPress | 世界的に最も普及しているオープンソースCMS。プラグインが豊富で、自由なカスタマイズが可能。SEO対策にも強い。 | 企業サイト、ブログ運営、カスタマイズ性を重視したWebサイト |
Studio | コード不要のノーコードCMS。直感的なデザイン編集が可能で、デザイナーや初心者でも簡単にサイト構築ができる。 | デザイン性の高いLP、スタートアップのウェブサイト、小規模Webサイト |
HubSpot CMS | マーケティング機能と統合されたCMS。CRMやメールマーケティングとの連携が強みで、リード獲得に適している。 | BtoB企業のオウンドメディア運営、リード獲得を重視する企業サイト |
要件定義ポイント:
- どのCMSを導入するか?
- 誰がどの頻度で更新するのか?
- 権限管理(管理者・編集者などのユーザー権限)はどうするか?
(2) 検索機能
サイト内検索を実装することで、ユーザーが求める情報に素早くアクセスできるようになります。
特に、FAQ・製品情報・ブログ記事が多いサイトでは必須です。
要件定義ポイント:
- 検索対象のデータ範囲(記事のみ / 製品情報も含む など)
- 検索結果の並び替え(新着順 / 関連度順)
- 絞り込み条件の設定(カテゴリ・日付・タグ)
(3) お問い合わせフォーム
お問い合わせフォームは、リード獲得において重要な役割を果たします。
要件定義ポイント:
- 必須項目(名前・メールアドレス・電話番号 など)
- 自動返信メールの有無
- スパム対策(reCAPTCHAなど)
(4) SNS連携
Twitter(X)、Instagram、LinkedInなどのSNSと連携し、情報発信を強化します。
要件定義ポイント:
- 各SNSのシェアボタン設置
- OGP設定(SNSでシェアした際の表示最適化)
2. SEO要件
検索エンジン最適化(SEO)を考慮し、検索結果での上位表示を狙うための施策を定義します。
(1) URL設計
- シンプルで分かりやすい構造にする
例: /services/seo-consulting(OK) / ?id=12345(NG) - 日本語URLは避ける(エンコード時に長くなりやすいため)
(2) メタデータの最適化
各ページのタイトル・ディスクリプションを設定し、CTR(クリック率)向上を狙います。
項目 | 推奨文字数 | ポイント |
|---|---|---|
タイトル | 30~60文字 | キーワードを含め、魅力的な表現にする |
ディスクリプション | 120~160文字 | 記事の内容を簡潔に説明し、行動を促す |
(3) モバイル対応
Googleはモバイルファーストインデックス(MFI)を採用しており、スマホ対応は必須です。
要件定義ポイント:
- レスポンシブデザインを採用
- タップしやすいボタン配置
- 画像の最適化(WebP・LazyLoad対応)
(4) ページ表示速度の最適化
サイトの表示速度が遅いと、ユーザーの離脱率が上がるため、以下の対策を行います。
項目 | 対策 |
|---|---|
画像圧縮 | WebP形式を採用 |
キャッシュ | ブラウザキャッシュを有効化 |
サーバー | CDN(Cloudflareなど)を活用 |
スクリプト | 不要なJavaScriptを削減 |
3. システム要件
サイトの運用をスムーズにするため、システム要件も明確にします。
(1) サーバー・インフラ要件
項目 | 選択肢 |
|---|---|
レンタルサーバー | エックスサーバー、ロリポップ |
クラウドサーバー | AWS、GCP、Azure |
セキュリティ対策 | SSL、WAF、DDoS対策 |
要件定義ポイント:
- アクセス集中時の負荷対策
- SSL対応(https化)
- バックアップ・復元機能の有無
(2) 外部ツール・API連携
サイト運営を効率化するため、外部ツールを活用します。
用途 | ツール例 |
|---|---|
アクセス解析 | Google Analytics、Search Console |
マーケティング | HubSpot、Mailchimp |
チャットサポート | ChatGPT API、Zendesk |
決済機能 | Stripe、PayPal |
4. 運用・保守要件
サイトは公開して終わりではなく、継続的な運用と改善が必要です。
(1) 更新フローの設計
更新内容 | 頻度 | 担当者 |
|---|---|---|
ニュース更新 | 月1回 | 広報担当 |
SEO改善 | 随時 | マーケター |
サイト改善 | 半年ごと | デザイナー・開発者 |
(2) セキュリティ対策
- 定期的なバックアップ(週1回)
- CMSのバージョン管理(最新状態を維持)
- 不正アクセス対策(IP制限・ログイン監視)
ウェブサイトの要件定義書作成時のチェックリスト

ウェブサイトの要件定義書を作成する際、抜け漏れを防ぎ、スムーズにプロジェクトを進めるためのチェックリストを活用しましょう。
ここでは、要件定義書作成時の確認ポイントと、関係者との合意形成、開発フェーズへの引き継ぎの進め方について詳しく解説します。
1. 抜け漏れを防ぐためのチェックリスト
要件定義書を作成した後、以下のチェックリストを活用し、記載漏れや曖昧な表現がないかを確認しましょう。
(1) プロジェクト概要
- サイトの目的・ゴールが具体的に定義されているか?
- ターゲットユーザー(ペルソナ)が明確に設定されているか?
- 既存サイト(リニューアルの場合)の課題が整理されているか?
(2) サイト構成・コンテンツ
- サイトマップが作成され、ページの役割が整理されているか?
- 各ページのコンテンツ要件が明確に定義されているか?
- 必要な画像・動画・ダウンロード資料などのリストが作成されているか?
(3) デザイン要件
- ブランドカラー・フォント・ビジュアルのガイドラインが明確か?
- UI/UXの基本方針(レスポンシブデザイン・ナビゲーション設計)が定義されているか?
(4) 機能要件
- CMSの種類・管理権限・更新フローが決まっているか?
- 検索機能・お問い合わせフォーム・SNS連携など、必要な機能がすべてリストアップされているか?
- セキュリティ対策(SSL、ログイン管理、バックアップ)が考慮されているか?
(5) SEO要件
- URL設計がシンプルでわかりやすい構造になっているか?
- タイトル・メタディスクリプション・OGP設定のルールが決まっているか?
- モバイル対応・表示速度の最適化が考慮されているか?
(6) システム要件
- サーバー・クラウド環境の選定が適切か?
- 外部ツール・API連携(Google Analytics、Chatbot、決済システムなど)が整理されているか?
(7) 運用・保守
- 更新フロー(誰が・どの頻度で・何を更新するか)が明確になっているか?
- CMSの運用担当者の役割・権限が整理されているか?
- バックアップの頻度やセキュリティ対策が決まっているか?
2. ステークホルダーとの合意形成
要件定義書を作成した後、関係者(ステークホルダー)との合意形成を行うことが重要です。
ここでのポイントは、「後から変更が発生しないように、関係者の意見を事前に反映させる」ことです。
(1) ステークホルダーの確認
- 経営層(社長・役員) → 企業の方向性・ブランドイメージの確認
- マーケティング担当 → SEO施策・リード獲得の方針
- 営業担当 → 見込み顧客の情報提供・コンテンツ要件の確認
- 開発チーム → 実装可能な機能・インフラ要件の確認
- デザインチーム → UI/UX設計・ブランドガイドラインの整合性
(2) 合意形成の進め方
- 要件定義書のドラフトを作成し、関係者に共有
- レビューを実施し、各部門の意見を反映
- 修正・調整後、最終版を確定
- 承認プロセスを経て、開発フェーズへ移行
この流れを確実に行うことで、制作途中の方向転換を防ぎ、プロジェクトのスムーズな進行が可能になります。
3. 実装・開発フェーズへの引き継ぎ
要件定義書が確定したら、次は開発チームへ引き継ぎを行います。
この際、仕様が正しく伝わるように、具体的なドキュメントを準備することが重要です。
(1) 開発チームへの引き継ぎ資料
- デザイン仕様書(ワイヤーフレーム・Figmaデータ など)
- コンテンツ一覧(テキスト・画像・動画の整理)
- 機能仕様書(CMSの設定・フォームの設計 など)
- SEO要件リスト(URL構造・メタ情報・構造化データ など)
4. まとめ
ここまで、要件定義書作成時のチェックリスト、ステークホルダーとの合意形成、開発フェーズへの引き継ぎについて解説しました。
要件定義書作成のポイント
- サイトの目的・ターゲット・課題を明確にする
- 必要なページ・機能・デザイン要件を整理する
- SEO・運用保守の視点を取り入れる
- 関係者との合意形成を行い、認識のズレを防ぐ
- 開発チームへ適切に引き継ぎ、スムーズな実装につなげる
【無料配布】ウェブサイト用RFP / 提案依頼書

オプサーでは読者の皆様がクリエイターに依頼するときにスムーズに相談できるようオプサーが独自に作成したウェブサイト用のRFPを無料配布しております。
ウェブサイトの新規制作、リニューアルとそれぞれ2種類ご用意しておりますので、どのようなケースにおいてもご活用いただけます。
無料DLは以下よりご確認ください。
※ダウンロードにあわせて、営業電話を行うことはございません。
まとめ
本記事では、ウェブサイトの要件定義書を作成する方法を解説しました。目的やターゲットの明確化、サイト構成や機能・SEO・システム要件の整理、関係者との合意形成が成功の鍵となります。しっかりとした要件定義を行うことで、制作のスムーズな進行や運用効率の向上が期待できます。記事内のチェックリストを活用し、実践的な要件定義書を作成しましょう。適切な準備をすることで、成果の出るウェブサイトを構築できます!
この記事をシェアする














.jpg&w=3840&q=75)