ファーストビューとは?サイズや重要性・デザイン例を解説
Webサイトやランディングページのファーストビューは、訪問者の第一印象を決定づける重要な要素です。ユーザーは数秒以内に「このサイトを見る価値があるか」を判断するため、適切なデザインや構成が求められます。しかし、「最適なサイズは?」「どんなデザインが効果的?」と疑問を持つ方も多いのではないでしょうか。
本記事では、ファーストビューの基本概念、推奨サイズ、デザインのポイント、業界別の成功事例を解説します。また、A/Bテストを活用した改善方法も紹介し、コンバージョン率向上につなげるヒントをお届けします。自社サイトやLPの成果を最大化するために、ぜひ参考にしてください。
ファーストビューとは?基本概念を解説

ファーストビューとは、ユーザーがウェブページを開いたときに最初に目にする部分を指します。この領域は、訪問者の注意を引き、ページ全体の印象を左右するため、非常に重要な役割を果たします。
ファーストビューの定義
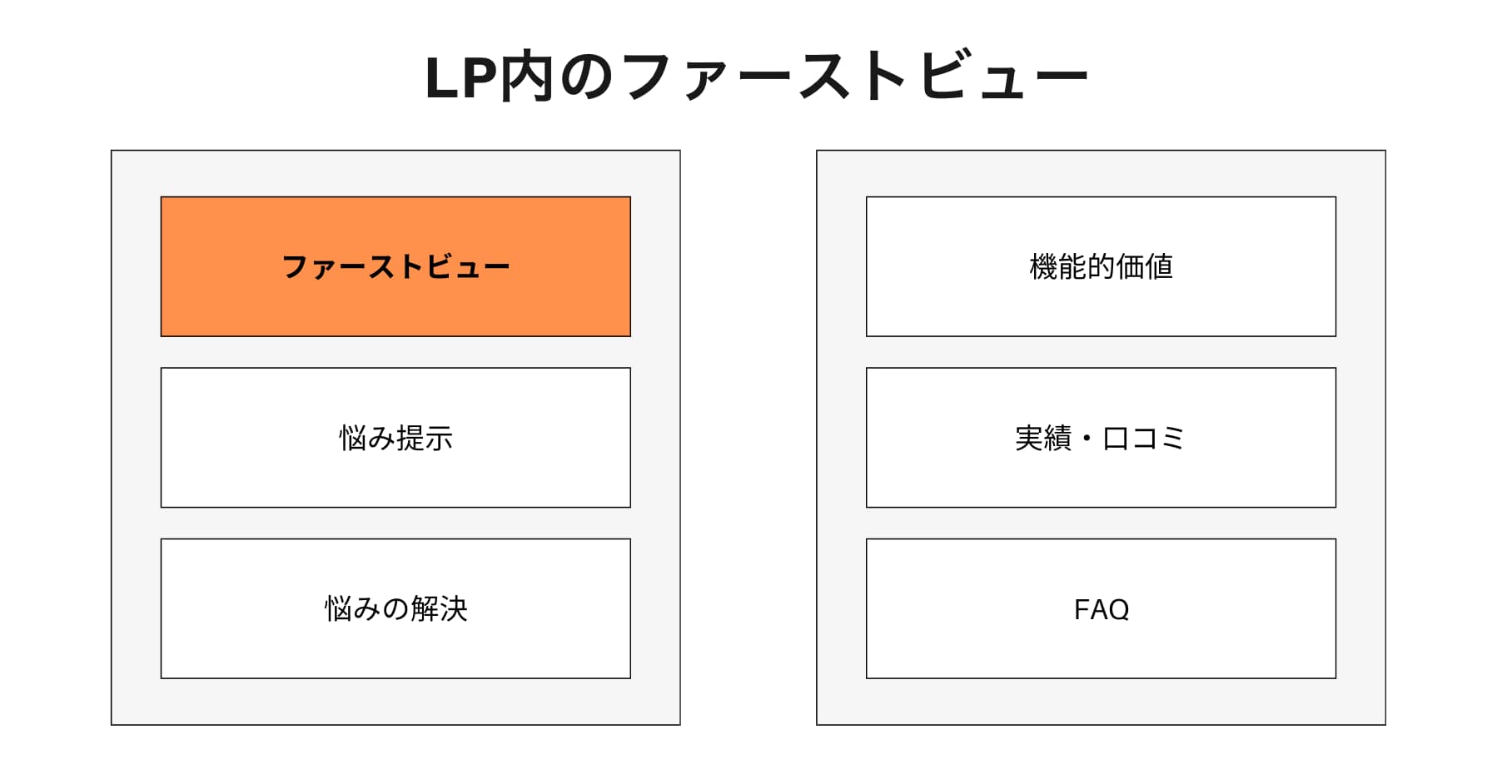
ファーストビューは、ブラウザのウィンドウに表示される最初の画面のことです。ユーザーがスクロールしないで最初に見えるコンテンツであり、通常は重要なメッセージやビジュアルが含まれます。
ファーストビューとスクロール後のコンテンツの違い
- ファーストビュー: スクロールせずに表示されるため、ユーザーの瞬時の判断に影響を与える。
- スクロール後のコンテンツ: ユーザーが興味を持った場合にのみ表示されるため、ファーストビューほどの影響力は持たない。
ファーストビューの役割と影響
ファーストビューは、訪問者に対する第一印象を形成し、以下のような影響を与えます:
- ユーザーの関心を引く: 魅力的なデザインやメッセージでユーザーを引き込むことが必要です。
- 直帰率の低下: ユーザーがすぐに他のページに移動することを防ぎます。
- コンバージョン率の向上: 明確なCTA(コール・トゥ・アクション)が含まれている場合、ユーザーを次のステップへ導くことができます。
ファーストビューは、ランディングページのサイズやデザインを考える上で非常に重要な要素です。特に、モバイルデバイスが普及している現代において、デバイスごとのファーストビューの最適化が求められています。ファーストビューを効果的に設計することで、ユーザーエンゲージメントを高め、最終的にはビジネスの成果に繋げることが可能です。
ファーストビューの推奨サイズとデバイス別の違い

ファーストビューは、ウェブサイトに訪れたユーザーが最初に目にする部分であり、ランディングページの成果を左右する重要な要素です。デバイスによって表示されるサイズは異なるため、それぞれのデバイスに最適化されたデザインが求められます。
PC版のファーストビューサイズの目安
- 幅: 1200px以上が推奨
- 高さ: 最低でも600px以上が理想
PCユーザーは、大きな画面でコンテンツを閲覧するため、広いスペースを利用して、視覚的にインパクトのあるデザインが可能です。また、視線を誘導するために、重要な情報は上部に配置することがポイントです。
スマートフォン版のファーストビューサイズの目安
- 幅: 375pxから414pxの範囲
- 高さ: 600px以上が理想
スマートフォンでは画面サイズが限られていますので、コンパクトに情報をまとめる必要があります。ユーザーがスクロールしやすいように、重要なメッセージやCTA(Call to Action)を上部に配置することが求められます。
タブレットやその他デバイスでの考慮点
- タブレット: 幅は768pxから1024px、通常はPCとスマートフォンの中間のデザインが求められます。
- その他デバイス: ウェアラブルデバイスや大画面テレビなど、多様なデバイスに応じたサイズ調整が必要です。
デバイス別にファーストビューのサイズを考慮することは、ユーザー体験を向上させ、最終的にはコンバージョン率を高めることにつながります。特に、ランディングページのデザインにおいては、各デバイスに最適なレイアウトを選択し、ユーザーが直感的に操作できるように心がけることが重要です。
ファーストビューの重要性:なぜ最適化が必要なのか?

ファーストビューは、ユーザーがウェブサイトにアクセスした際に最初に目にする部分であり、訪問者の第一印象を形成する重要な要素です。このセクションでは、ファーストビューがなぜ最適化されるべきか、その重要性について詳しく解説します。
ユーザーの第一印象を左右する要素
- 視覚的魅力: ファーストビューは、デザインやレイアウトがユーザーの注意を引く重要なスペースです。魅力的なビジュアルは、訪問者の興味を引きつけ、サイト内での探索を促進します。
- メッセージの明確性: 伝えたいメッセージがはっきりしていることも重要です。ユーザーが瞬時に理解できる情報を提供することで、サイトの目的を明示し、信頼感を築くことができます。
直帰率・コンバージョン率との関係
- 直帰率の低下: 最適化されたファーストビューは、ユーザーがサイトに留まる確率を高めます。デザインが気に入らない、または情報が不明瞭である場合、ユーザーはすぐに離脱してしまいます。
- コンバージョン率の向上: 魅力的で効果的なファーストビューは、ユーザーの行動を促進し、コンバージョン(購入や問い合わせなど)を増加させる要因となります。例えば、ECサイトでは、特にプロモーションや新商品をアピールすることで、購入意欲を引き出すことが可能です。
SEO観点から見たファーストビューの影響
- 検索エンジン評価: ファーストビューの質は、ユーザーの滞在時間や直帰率に影響を与え、これらの要素は検索エンジンにおける評価にも関わってきます。良好なファーストビューは、SEOにとっても有利に働きます。
- ユーザビリティとエクスペリエンス: 検索エンジンは、ユーザーが満足するコンテンツを高く評価します。快適なユーザーエクスペリエンスを提供するためには、ファーストビューの最適化が欠かせません。
以上の理由から、ファーストビューの最適化は、ウェブサイトの成功にとって非常に重要であると言えます。デザインやサイズを見直し、効果的なメッセージを伝えることで、ユーザーの関心を引き、ビジネスの成果につなげることができるでしょう。
効果的なファーストビューを作るためのデザインポイント

ファーストビューは、ユーザーがウェブサイトにアクセスした際に最初に目にする部分であり、効果的なデザインが求められます。ここでは、ランディングページのサイズやデザインにおいて、ファーストビューを最適化するためのポイントをいくつか紹介します。
1. 伝えたいメッセージを明確にする
ファーストビューは、訪問者に対してあなたのサービスや商品の価値を瞬時に伝える重要なエリアです。以下の要素を考慮しましょう。
- キャッチフレーズ: 訪問者の興味を引きつける短い文を用意する。
- ビジュアル要素: 魅力的な画像や動画を使用し、視覚的にインパクトを与える。
- CTA(コール・トゥ・アクション)ボタン: 明確で目立つボタンを配置し、行動を促す。
2. ユーザーの視線誘導を意識したレイアウト設計
ユーザーの視線は自然に左上から右下へと移動します。この流れを意識したデザインが重要です。
- ヒエラルキー: 重要な要素を大きく、目立つ位置に配置することで、ユーザーの注意を集める。
- 余白の活用: 情報が詰まりすぎないように、適度な余白を設けることで、視認性を高める。
3. 読み込み速度の最適化と軽量化の工夫
ファーストビューの読み込み速度は、ユーザー体験に直結します。以下のアプローチを取り入れましょう。
- 画像の最適化: サイズを圧縮し、読み込み時間を短縮する。
- CDNの利用: コンテンツデリバリーネットワークを活用し、地理的に近いサーバーからコンテンツを配信する。
業界別のファーストビューのデザイン例と成功事例
ファーストビューは、ウェブサイトやランディングページにおいて最初に表示される部分であり、ユーザーの興味を引く重要な要素です。ここでは、業界別にファーストビューのデザインの特徴を解説し、具体的な成功事例を紹介します。
1. ECサイトのファーストビューの特徴と事例
ECサイトでは、製品の魅力を強調し、購入へとユーザーを誘導するデザインが求められます。以下の事例は、視覚的なインパクトと簡潔なメッセージを兼ね備えています。

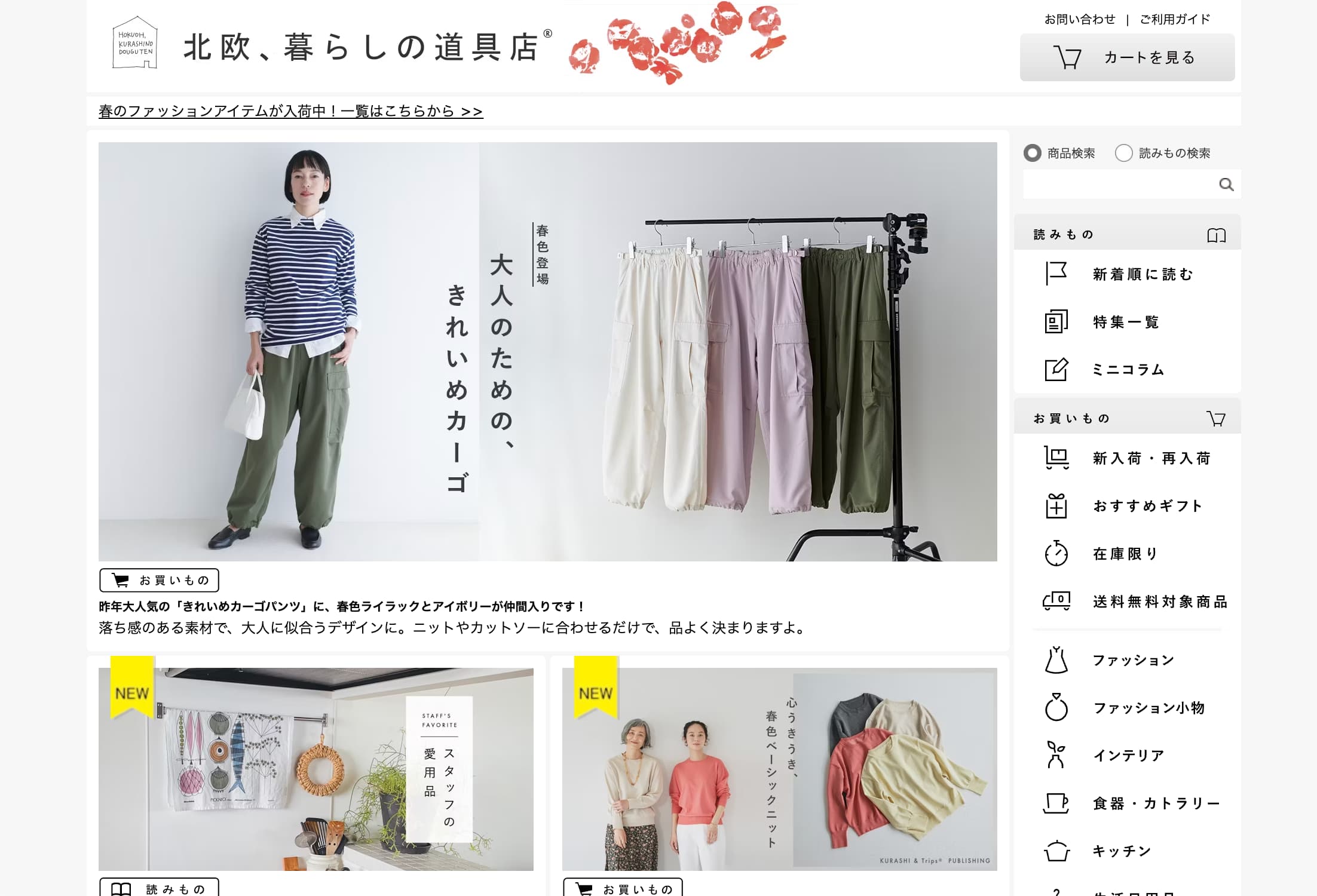
- 事例:北欧、暮らしの道具店
北欧、暮らしの道具店のファーストビューはナビゲーションメニューがなく、ECサイトというよりもライフスタイルメディアのような印象を与え、独自の世界観を表現しています。
2. コーポレートサイトのファーストビューの特徴と事例
コーポレートサイトでは、企業のブランドイメージや信頼性を伝えることが重要です。ファーストビューには、企業のビジョンや価値を明確に示す要素が含まれています。

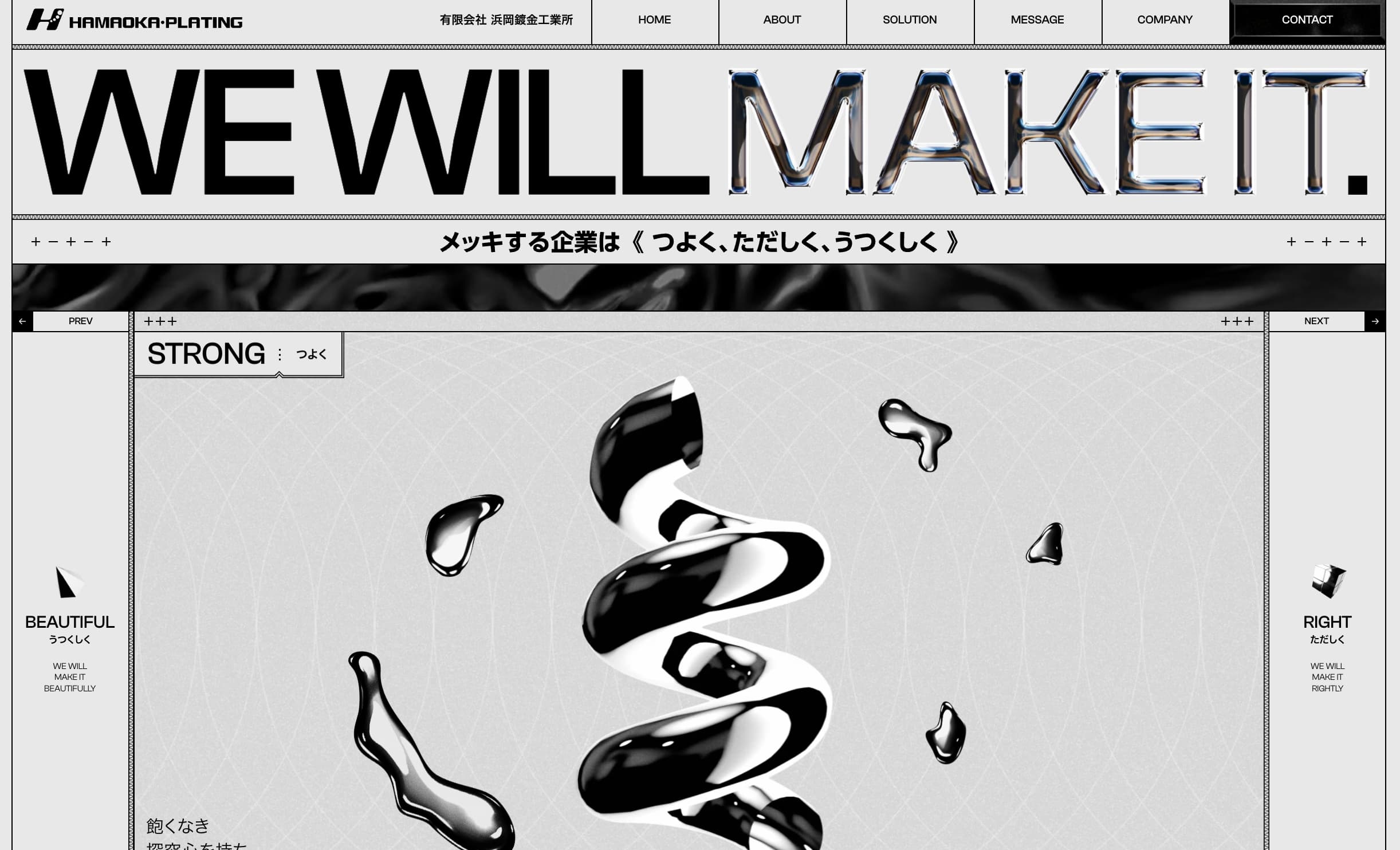
- 事例:有限会社浜岡鍍金工業所
50年以上続く浜岡鍍金工業所の主力事業の「メッキ」を全面に押し出しつつ、革新性と挑戦の精神を感じる強いファーストビュー。各所に3D素材を配置し、立体感を生み出すことで記憶に残るデザインに。
3. サービスサイト(SaaSなど)のファーストビューの特徴と事例
SaaSなどのサービスサイトでは、提供するサービスの利点をわかりやすく伝えることが重要です。ユーザーが直感的にサービスの価値を理解できるようなデザインが求められます。

- 事例:ジョーシス
ジョーシスのファーストビューでは、ユーザーに提供できる価値をワンメッセージでデザインされています。サービスサイトのファーストビューでは上図のように、来訪者に行ってほしい資料DLや会員登録をいつでもできるようにファーストビュー内に必ず設置するべきです。
4. LP(ランディングページ)での効果的なファーストビューを探す
ランディングページのファーストビューは、特定のアクションを促すために特化したデザインが求められます。明確なコールトゥアクション(CTA)と魅力的なオファーが重要です。ランディングページは広告流入をメインとするため、インデックスされていないことが多いため、以下に事例サイトを記載します。
- ランディングページ集めました
2009年からランディングページを集めているサイトです。購買行動や認知拡大のために作られた様々なランディングページのデザインがまとめられています - LP Advance
ランディングページ制作に携わるデザイナー、コピーライター、プランナーのためのリンク型参考サイトです。制作者目線で使えるよう、メインビジュアル別、エフェクト効果からも検索できます。
これらの事例から学ぶべきポイントは、各業界の特性に応じたファーストビューのデザインが、ユーザーのエンゲージメントを高めるために極めて重要であるということです。デザインはただ美しいだけでなく、目的を持った戦略的な要素であることを忘れてはいけません。
ファーストビューの改善方法とA/Bテストの活用
ファーストビューは、訪問者が最初に目にする部分であり、そのデザインや内容がウェブサイトの印象を大きく左右します。効果的なファーストビューを設計するためには、継続的な改善とデータに基づくアプローチが欠かせません。ここでは、ファーストビューの改善方法とA/Bテストの活用について詳しく解説します。
1. クリック率やスクロール率の測定方法
ファーストビューの効果を測定するためには、以下の指標を確認することが重要です。
- クリック率 (CTR): 特定のリンクやボタンがクリックされた回数を、表示された回数で割ったもの。
- スクロール率: 訪問者がページをどれだけスクロールしたかを測定し、ファーストビューの内容がどれだけ興味を引いたかを分析します。
これらの指標をGoogle Analyticsなどのツールを使って定期的にチェックし、改善の方向性を見出すことが重要です。
2. A/Bテストの実施手順
A/Bテストは、異なるデザインやメッセージを比較することで、どちらがより効果的かを判断する方法です。以下の手順で実施します。
- 目的を明確にする: 何を改善したいのか、具体的な目標を設定します(例:コンバージョン率の向上)。
- テスト要素を選定: 変更したい部分(ボタンの色、キャッチコピー、画像など)を決定します。
- テストの実施: 訪問者をランダムに2つのグループに分け、一方には元のデザイン、もう一方には変更後のデザインを表示します。
- 結果を分析: どちらのバージョンがより良い結果を出したかを比較し、データに基づいて最適なデザインを選択します。
3. 継続的な改善のための分析ツール
A/Bテストを実施した後は、その結果をもとに継続的にファーストビューを改善していくことが重要です。以下のようなツールを活用することで、データ分析が容易になります。
- Ptengine
ヒートマップ分析、アクセス解析、ページ編集、A/Bテスト、WEB接客、パーソナライゼーションまで1行のタグを設置すれば、ノーコードですべて実現。 - Clarity
Clarity は、ユーザーがサイトを使用する方法をキャプチャする無料の製品です。セットアップは簡単で、数分でデータの取得を開始できます。
まとめ:成果の出るファーストビューを設計するために

ファーストビューは、ランディングページにおいて非常に重要な要素であり、ユーザーの第一印象を決定づける役割を果たします。ここでは、成果の出るファーストビューを設計するためのポイントを整理します。
本記事のポイント整理
- ファーストビューの理解
ファーストビューとは、ユーザーがページにアクセスした際に、最初に目にする部分のことです。このエリアには、キャッチコピーやビジュアル、CTA(コール・トゥ・アクション)などが含まれ、ユーザーの興味を引くことが求められます。 - デバイス別のサイズとデザイン
- PC版では、横幅が広く、情報を整理しやすいサイズが求められます。
- スマートフォン版では、画面が小さいため、重要な情報をコンパクトにまとめる工夫が必要です。
- 最適化の重要性
ファーストビューは、直帰率やコンバージョン率に大きな影響を与えます。ユーザーが興味を持たなければ、すぐに離脱してしまうため、魅力的なデザインが不可欠です。 - デザインポイント
- 伝えたいメッセージを明確にし、ユーザーの視線を誘導するレイアウトを考慮する。
- 読み込み速度を最適化し、軽量なデザインを心がける。
- 成功事例の活用
業界別の成功事例を参考にすることで、効果的なファーストビューのデザインを学ぶことができます。例えば、ECサイトやコーポレートサイトのファーストビューには、それぞれ特有のデザイン要素があります。 - 改善方法とA/Bテストの活用
ファーストビューのデータを分析し、A/Bテストを行うことで継続的な改善が可能です。クリック率やスクロール率を測定することで、効果的な戦略を立てることができます。
このように、ランディングページのサイズやデザインを最適化することで、ユーザーにとって魅力的なコンテンツを提供し、ビジネスの成果を向上させることが期待できます。自社サイトのファーストビューを見直す際には、本記事のポイントを参考にしてみてください。
この記事をシェアする














.jpg&w=3840&q=75)