かっこいい新卒採用サイト事例19選!成功事例と制作ポイントも解説【2025年最新版】
新卒採用サイトは、企業が優秀な人材を獲得するための重要なツールです。単に求人情報を掲載するだけでなく、企業の文化やビジョンを伝え、求職者の共感を得ることが求められます。近年、デザイン性の高い採用サイトやインタラクティブなコンテンツを活用したサイトが増えており、求職者の応募意欲を高める工夫が必要です。
本記事では、かっこいい、シンプル、面白いなど様々な採用サイトのデザイン事例19選を紹介するほか、最新のトレンドや魅力的なサイト制作のポイントを解説します。デザインギャラリーサイトの活用方法もご紹介。採用サイトの改善や新規制作を検討している方は、ぜひ参考にしてください!
新卒採用特設サイトを外注するならオプサー
「採用コンセプトを刷新したい」「競合との差別化をしたい」「母集団形成を改善したい」などお悩みがあれば、多くの近しい実績と経験を持つクリエイターに依頼することがオススメです。一人目の相談相手としてオプサーはいかがでしょうか?
オプサーのポイント
- 契約からマッチングまで最短3時間で完了
- 月額無料で実績豊富なクリエイターと出会える
- クリエイターの選定からディレクションまでお任せも可能
あなたにぴったりのクリエイターと必ず出会えるマッチングサービスオプサー。まずはお気軽にご登録ください!
1. かっこいい新卒採用サイトのデザイン事例9選
新卒採用サイトは、企業の第一印象を決める重要な要素です。デザイン性が高く、ユーザーにとって魅力的なサイトは、企業のブランド価値を高め、求職者の応募意欲を向上させます。ここでは、デザインが優れた採用サイトの事例を紹介します。
博報堂 – インパクトのあるファーストビューで採用コンセプトを伝える。

引用元:博報堂 新卒採用サイト
洗練されたビジュアルと遊び心あるインタラクションで、博報堂のブランドらしさを的確に表現。ユーザー体験を意識した構成で、新卒層に強く訴求する完成度の高いデザインです。
INPEX – 地球スケールの挑戦プロジェクトを全面動画で展開

引用元:INPEX 新卒採用サイト
グローバルスケールを感じさせる洗練されたビジュアルと、力強いコピーで企業のスケール感を訴求。情報設計も直感的で、学生が知りたい情報にすぐアクセスできる構成が秀逸です。
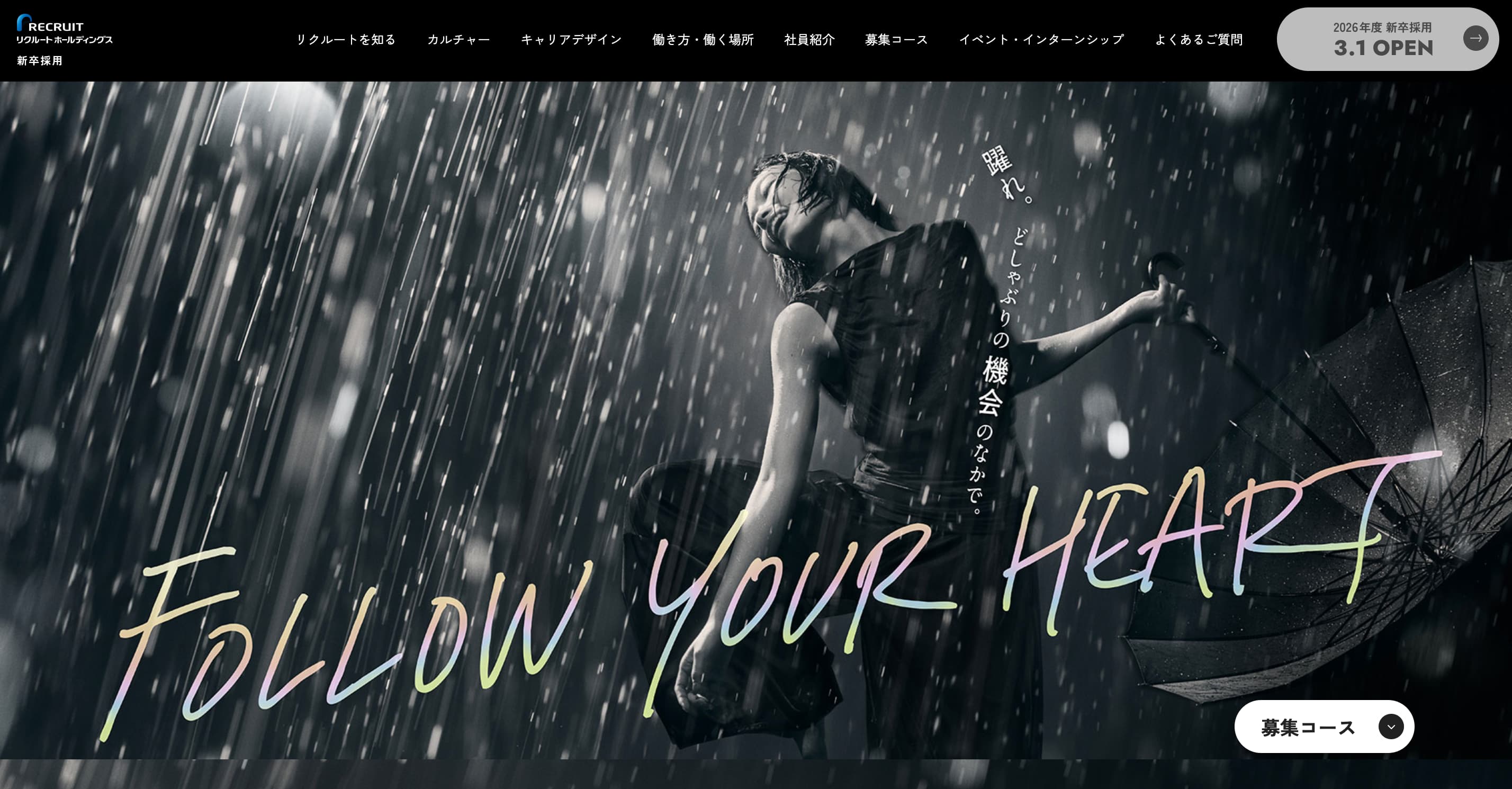
リクルート – アパレルブランドのようなキービジュアルで目を惹きつける

引用元:リクルート 新卒採用サイト
大胆な余白と洗練されたタイポグラフィが印象的。コピーは等身大で共感を呼び、情報設計もシンプルかつ網羅的で、ユーザーの興味関心に合わせた導線設計がよく練られています。
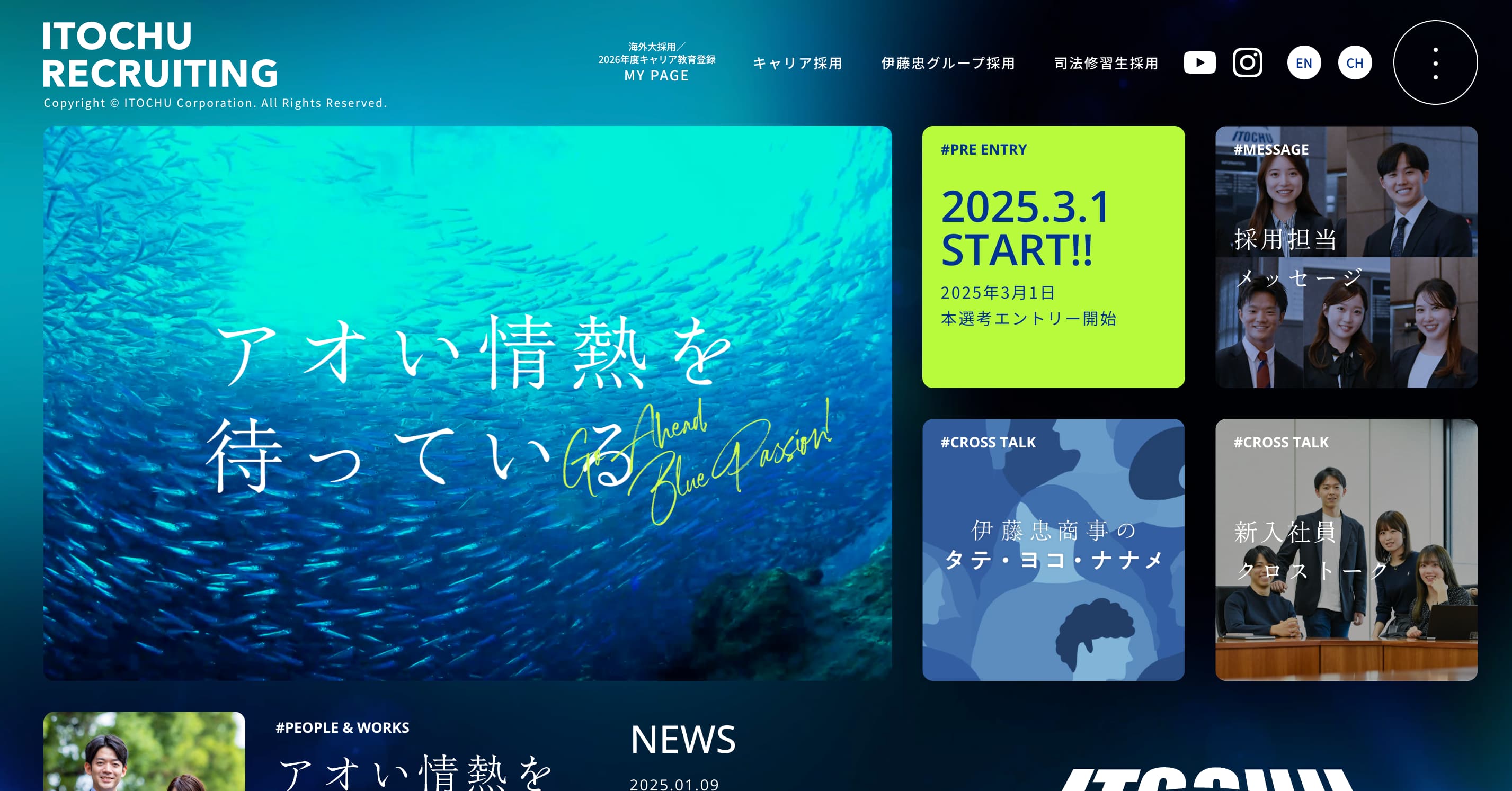
伊藤忠商事 – ダイナミックなビジュアルとブロック情報を組み合わせる

引用元:伊藤忠商事 新卒採用サイト
重厚感あるデザインと高精度なビジュアルで“総合商社”の存在感を表現。コピーは自社の個性と挑戦心を的確に伝え、情報設計も求職者の視点で段階的に理解を促す構成が優れています。
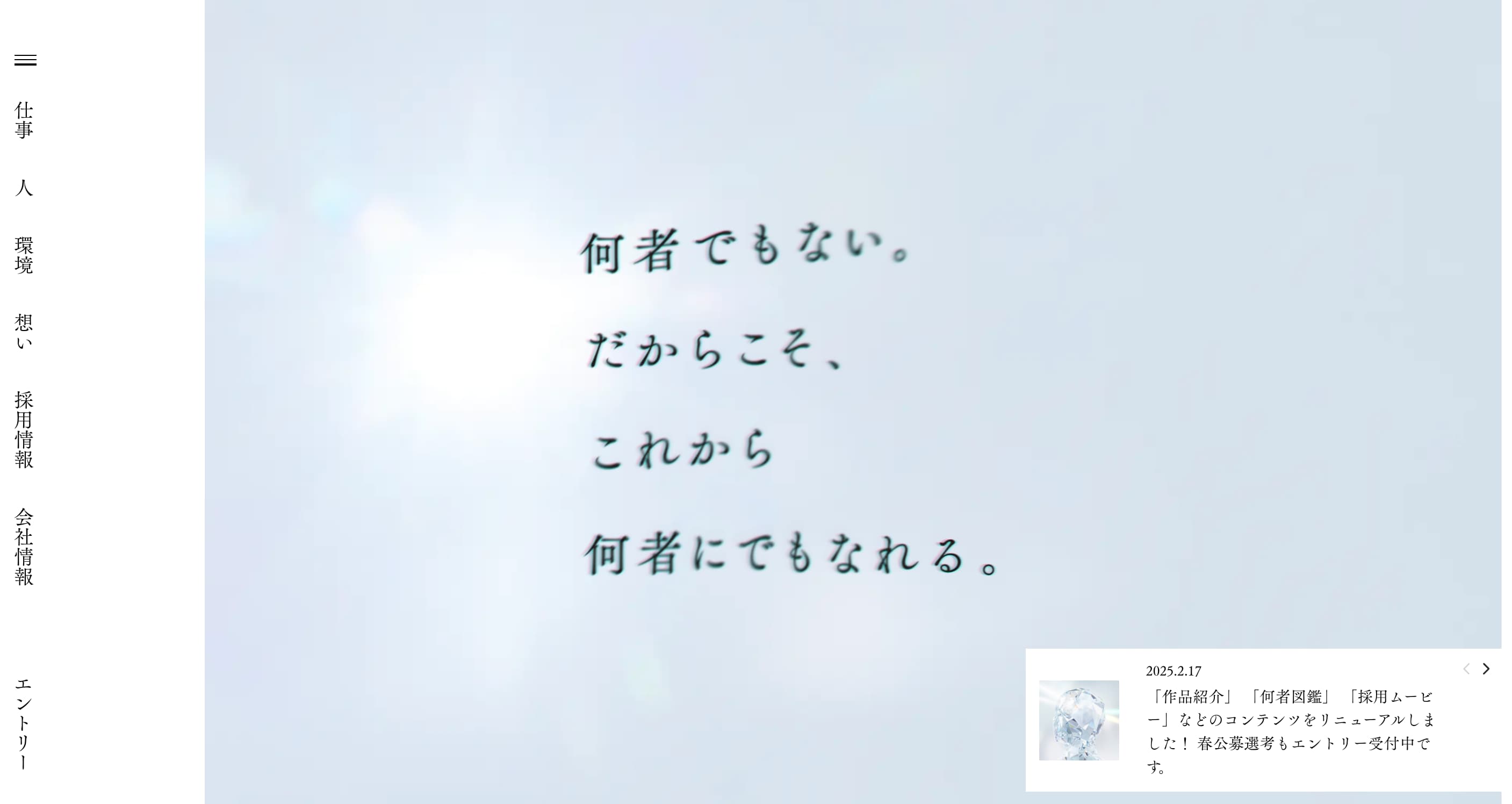
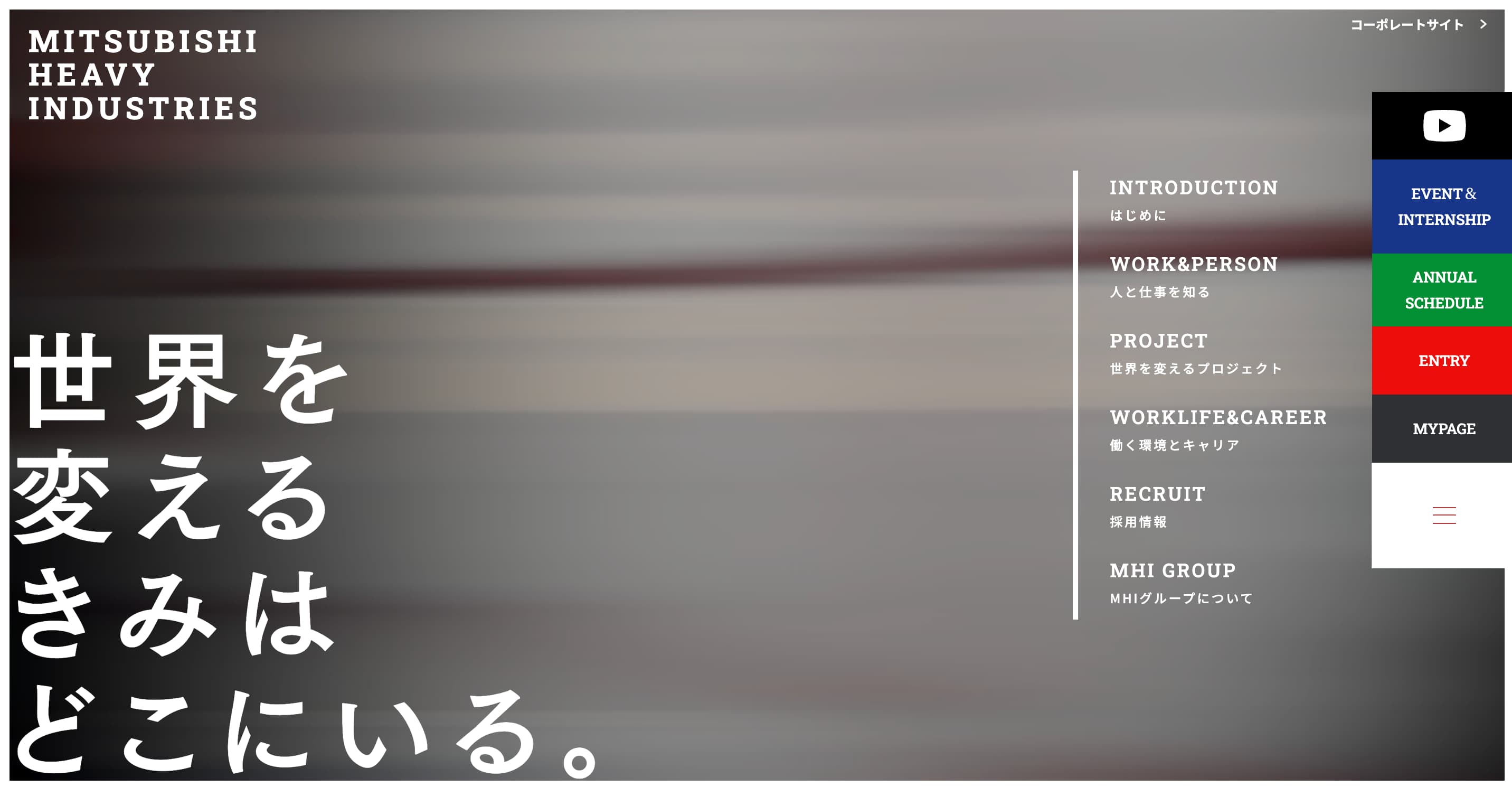
三菱重工業 – 圧倒的なスケールをファーストビュー内で完結

引用元:三菱重工業 新卒採用サイト
三菱重工の新卒採用サイトは、重厚感あるデザインと「世界を変えるきみはどこにいる。」という力強いコピーで、企業のスケールと挑戦心を訴求。情報設計も直感的で、求職者が必要な情報にスムーズにアクセスできる構成が秀逸です。
オリックス – シンプルながら洗練されたビジュアル

引用元:オリックス 新卒採用サイト
洗練されたミニマルデザインと「未来を担う、覚悟はあるか?」というコピーが印象的。多角的な情報を整理し、導線設計も直感的で、就活生が迷わず企業理解を深められる構成が秀逸です。
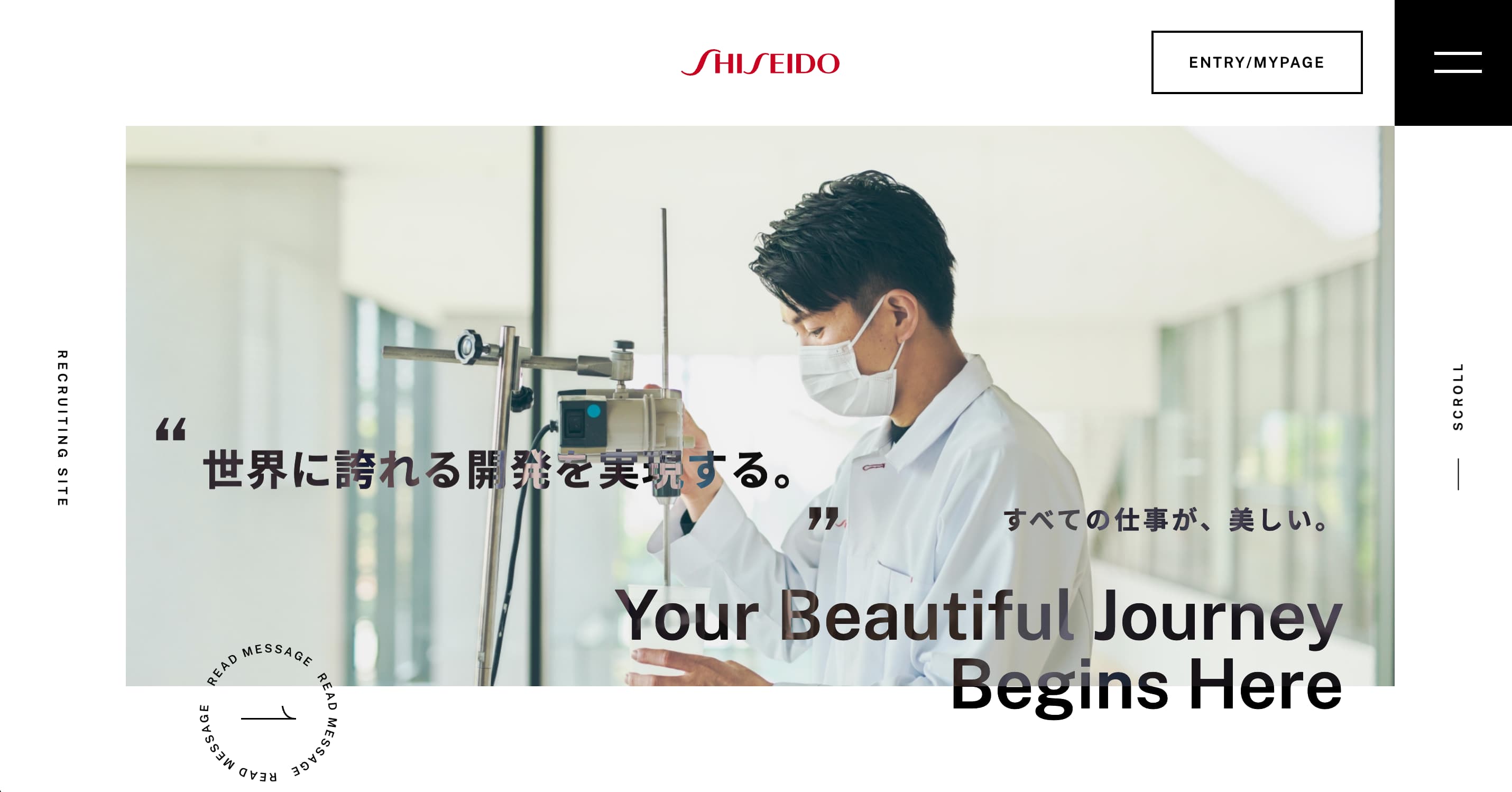
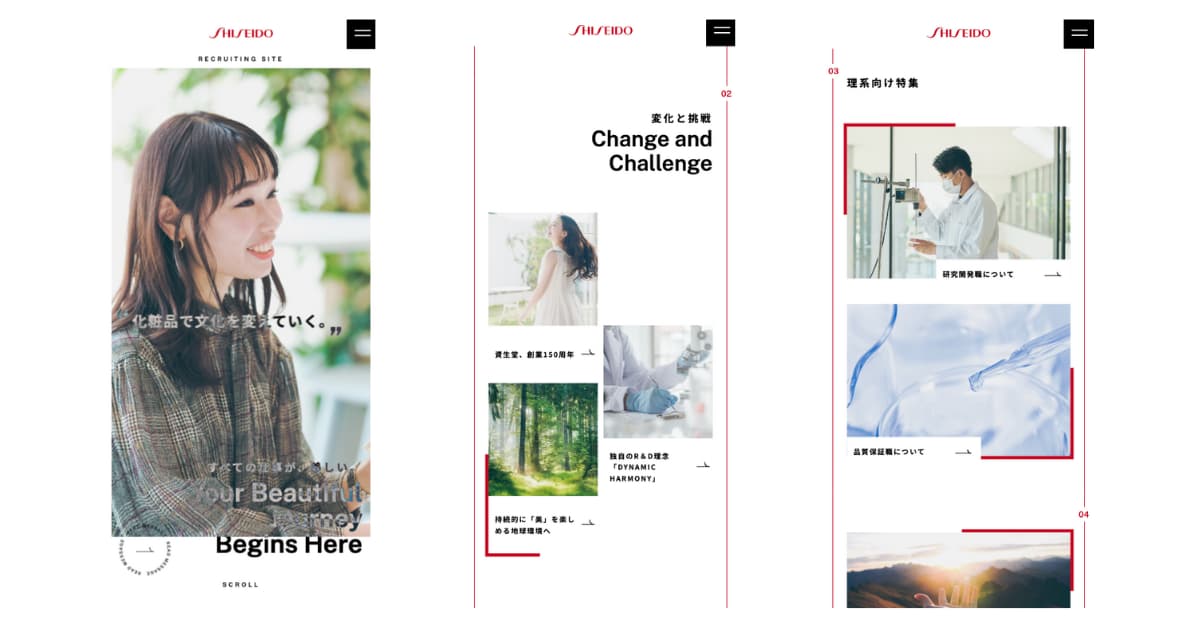
資生堂 – 美しいデザインと直感的なナビゲーションが融合。

引用元:資生堂 新卒採用サイト
洗練されたビジュアルと大胆なタイポグラフィで、資生堂の美意識と先進性を体現。コピーは感性に訴える表現で共感を誘い、情報設計もユーザーの視線導線を意識した美しく機能的な構成です。
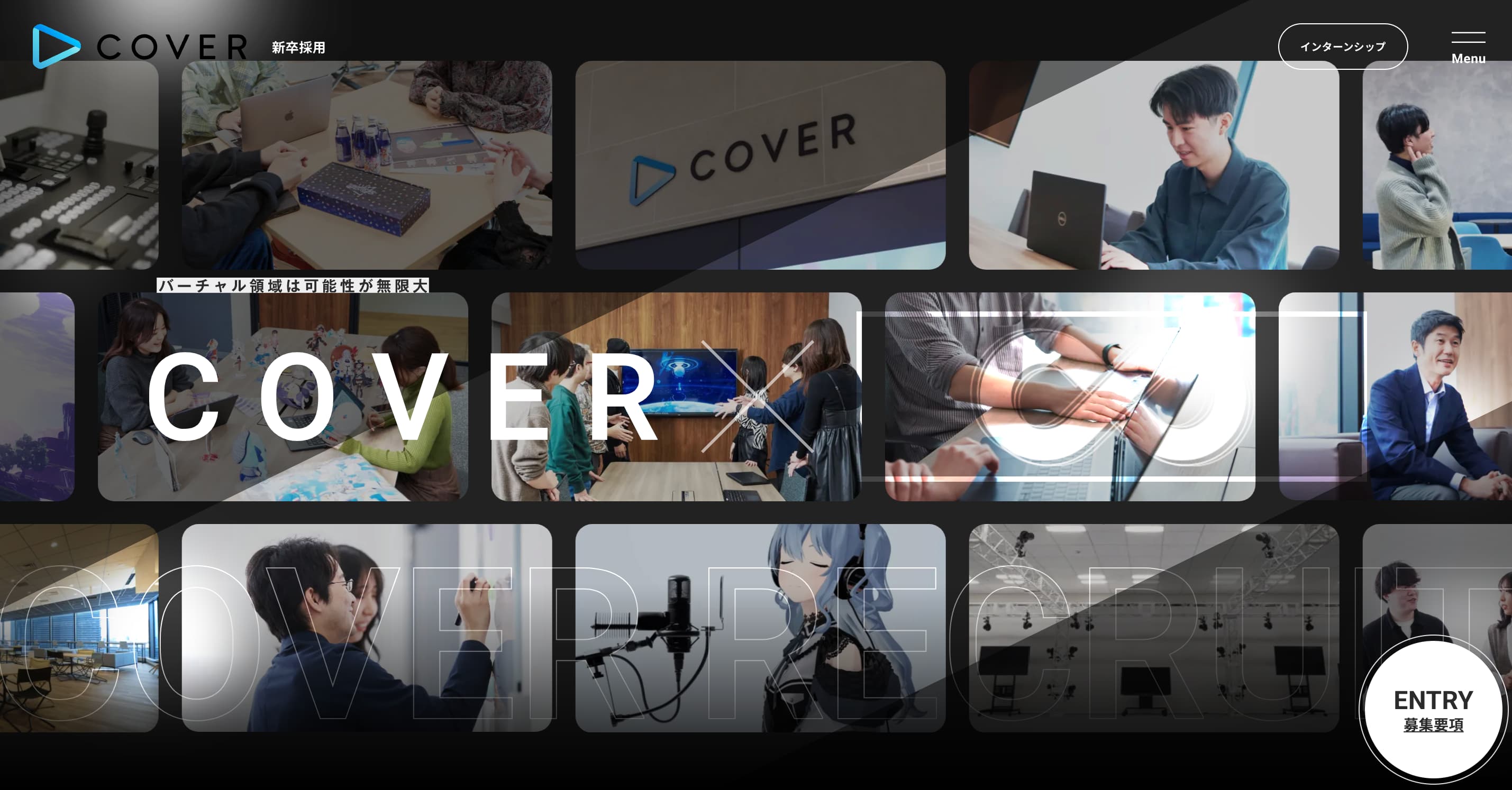
カバー – モダンなUIとわかりやすいコンテンツ配置。

引用元:カバー新卒採用サイト
未来感あるビジュアルと遊び心あるモーションでエンタメ企業らしさを表現。コピーは共創を促すトーンで親しみがあり、情報設計もシンプルで要点が把握しやすく、スムーズな導線が好印象です。
日本製鉄 – 力強いデザインと企業の魅力を伝えるコンテンツ構成

引用元:日本製鉄新卒採用サイト
重厚感あるデザインと「ともに、未来を鍛える。」というコピーが企業の使命感とスケールを力強く表現。情報設計はシンプルで、学生が自分に合った情報に効率よくアクセスできる導線が整っています。
2.シンプルな採用サイト事例6選
デザインをシンプルにし、使いやすさを重視した採用サイトの例です。
タイミー – 余白を活かしたクリーンなデザイン

引用元:タイミー新卒採用サイト
ミニマルで洗練されたデザインと「君の想いは、誰かの可能性だ。」というコピーが印象的。情報設計も直感的で、学生が企業理解を深めやすい構成が秀逸です
信越化学工業 – 最小限の装飾で情報に集中できる構成。

引用元:信越化学工業新卒採用サイト
「あなたが未来の素材です。」というコピーが、素材産業の未来を担う人材への期待を的確に表現。デザインはシンプルで視認性が高く、情報設計も直感的で、求職者が必要な情報にスムーズにアクセスできる構成が秀逸です。
ファナック – シンプルな情報設計とわかりやすいナビゲーション

引用元:ファナック新卒採用サイト
ファナックの新卒採用サイトは、シンプルなデザインと明快なコピーで、企業の先進性と信頼感を効果的に伝えています。情報設計も直感的で、求職者が必要な情報にスムーズにアクセスできる構成が秀逸です。
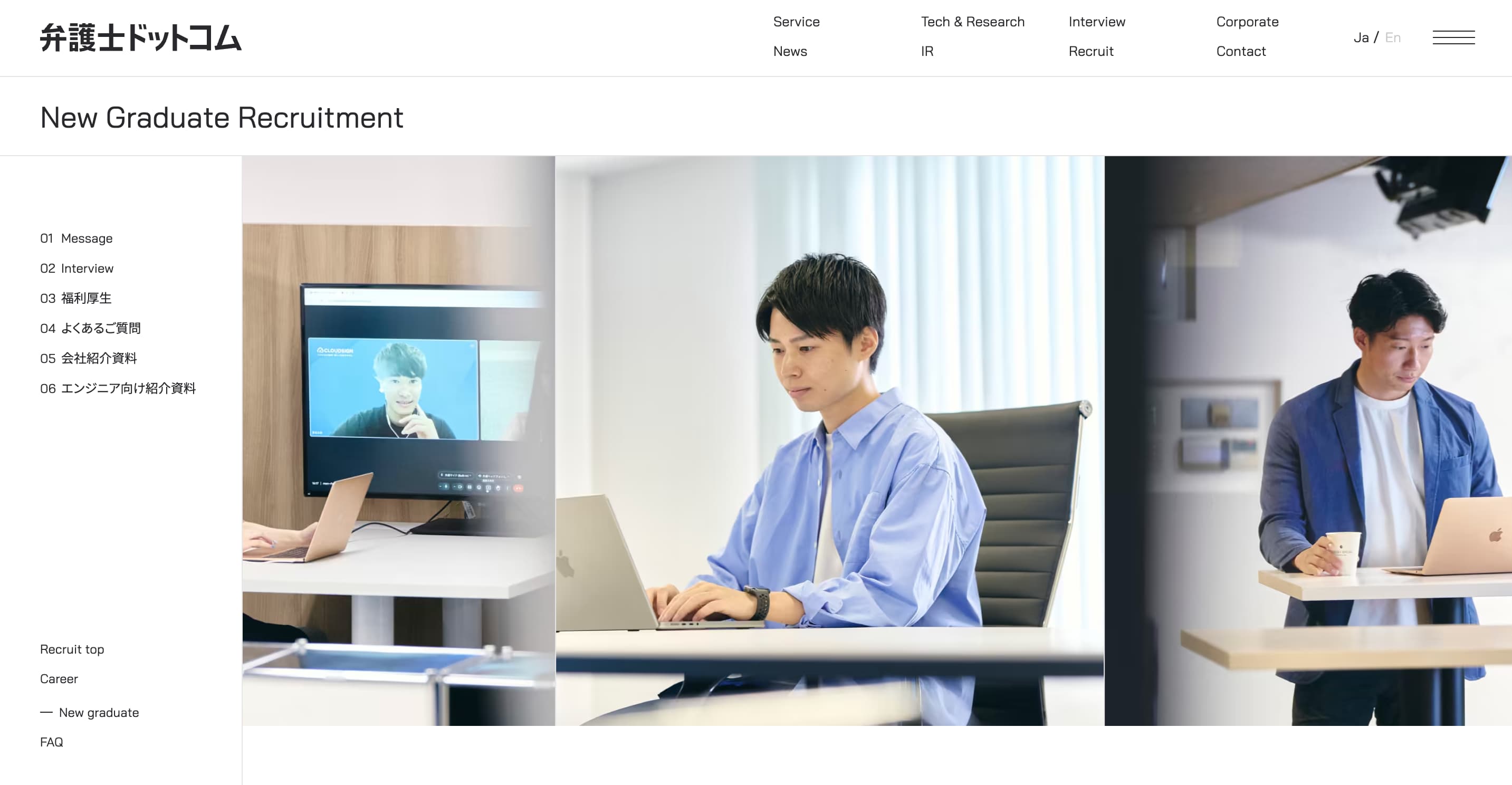
弁護士ドットコム – 端的な情報整理でスムーズなユーザー体験を提供

引用元:弁護士ドットコム新卒採用サイト
弁護士ドットコムの新卒採用サイトは、シンプルで洗練されたデザインと情報設計も直感的で、求職者が企業理解を深めやすい構成が秀逸です。
エムスリー – シンプルなUIで企業の魅力を効果的に伝える

引用元:エムスリー新卒採用サイト
エムスリー株式会社の新卒採用サイトは、ミニマルで洗練されたデザインと「医療×ITで世界を変える」というコピーが印象的。情報設計も直感的で、求職者が企業理解を深めやすい構成が秀逸です。
DeNA – ゲーム要素を取り入れたユニークなコンテンツ。

引用元:DeNA新卒採用サイト
DeNAの新卒採用サイトは、洗練されたデザインと「面白がり、求む。」というコピーで創造性を強調。情報設計も直感的で、求職者が企業理解を深めやすい構成が秀逸です。
3.面白い採用サイト事例4選
ユニークな演出や遊び心のある採用サイトの例です。
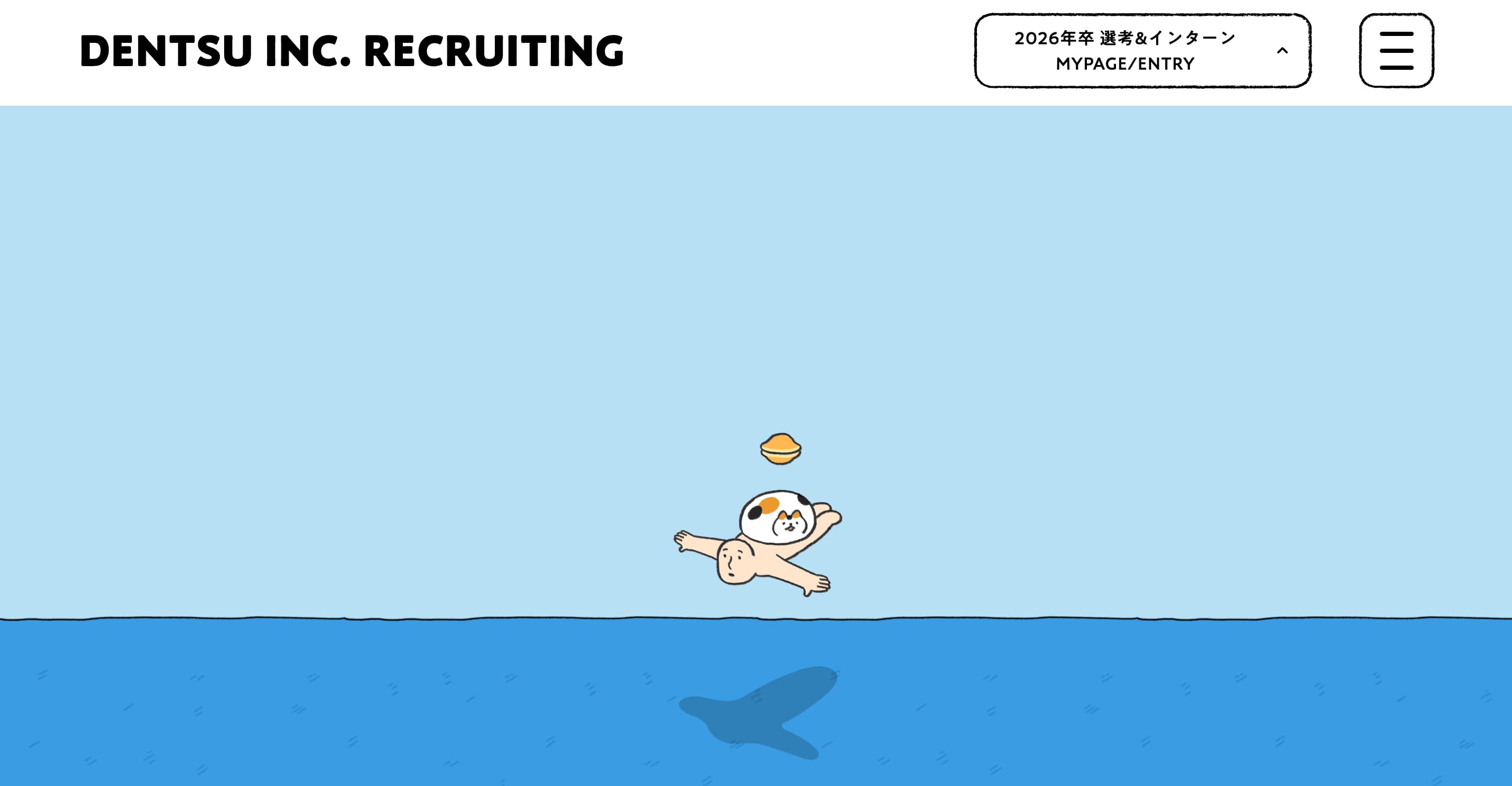
電通 – 驚きのあるイラストからスクロールするとわくわくする動画へ

引用元:電通新卒採用サイト
電通の新卒採用サイトは、洗練されたデザインと「いま、自分にないものを。まだ、世の中にないものを。」というコピーで創造性を刺激。情報設計も直感的で、求職者が企業理解を深めやすい構成が秀逸です。
サイゼリヤ – 親しみやすいデザインとわかりやすいストーリー構成。

引用元:サイゼリヤ新卒採用サイト
サイゼリヤの新卒採用サイトは、温かみのあるデザインと「いくつもの人生のそばに、サイゼリヤを。」という共感を呼ぶコピーが印象的。情報設計も直感的で、求職者が企業理解を深めやすい構成が秀逸です。
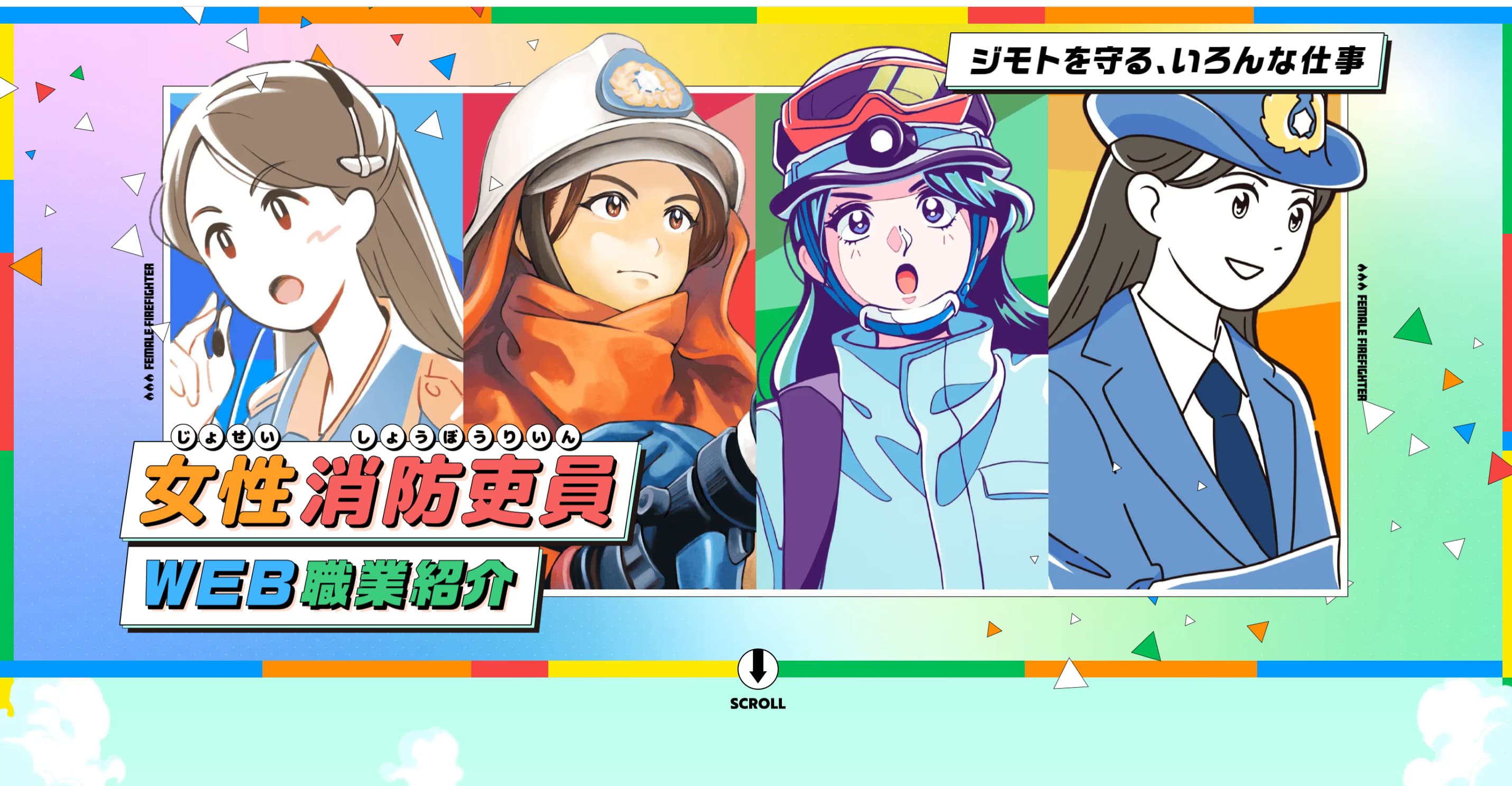
女性消防吏員 – 読みやすい構成とインパクトのあるビジュアル。

引用元:女性消防吏員 新卒採用サイト
女性消防吏員のWEB職業体験イベントサイトは、親しみやすいデザインと「ジモトを守る、いろんな仕事」というコピーで、多様な消防業務への理解を促進。情報設計も直感的で、参加者が必要な情報にスムーズにアクセスできる構成が秀逸です。
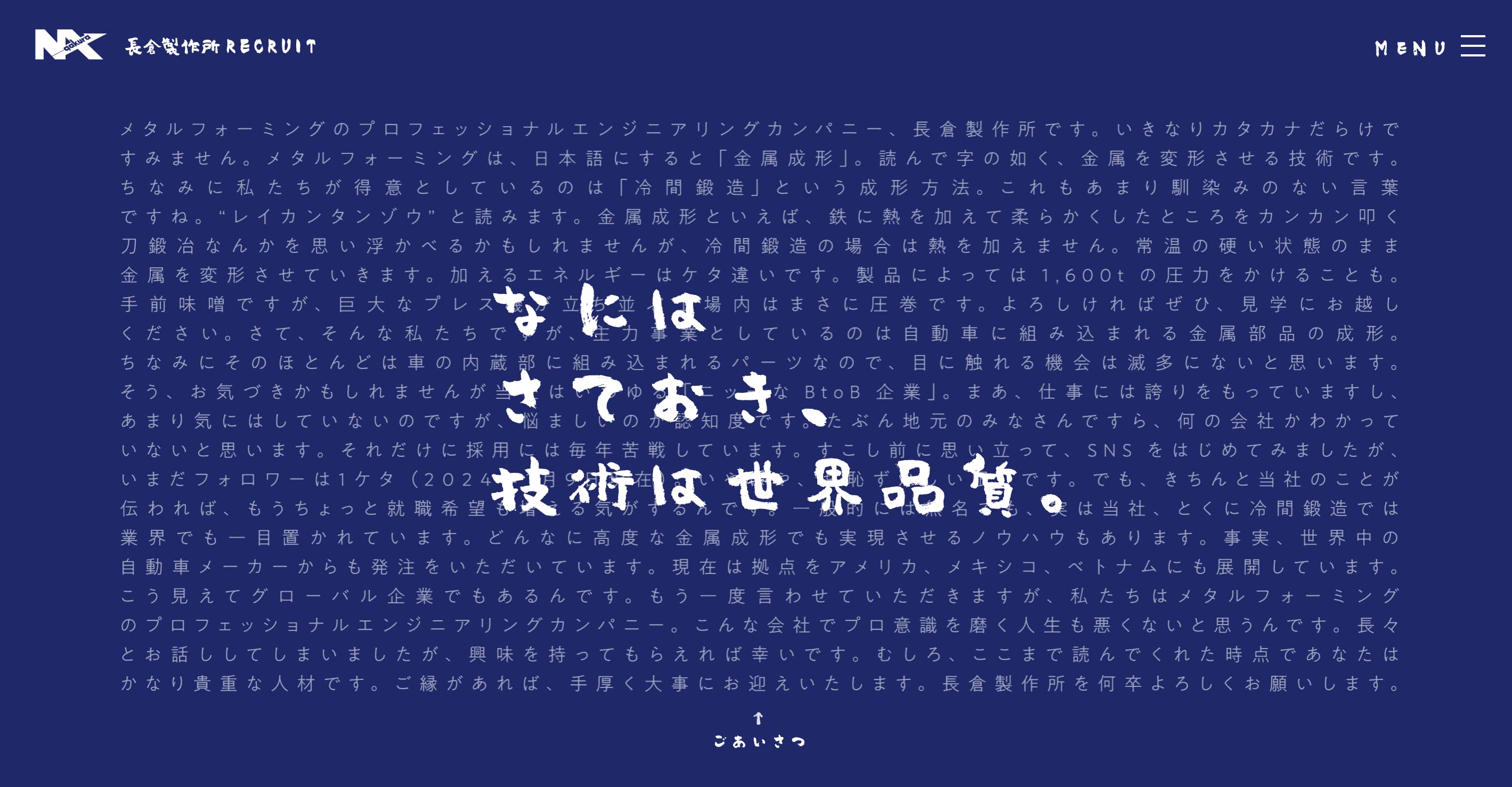
長倉製作所 – 斬新なデザインとわかりやすい導線設計。

引用元:長倉製作所新卒採用サイト
長倉製作所の新卒採用サイトは、親しみやすいコピーとユーモアを交えたトーンで、製造業の堅いイメージを払拭。情報設計も直感的で、求職者が企業理解を深めやすい構成が秀逸です。
ポイント:かっこいい採用サイトを作るための要素
① ビジュアルのインパクト
優れた採用サイトは、企業のブランドイメージを的確に表現するデザインを採用しています。
特に、大きなキービジュアルや高品質な写真、動画を活用することで、求職者の印象に残るサイトを作ることが可能です。
② 直感的なユーザーインターフェース(UI)
見やすさや操作性も重要です。無駄な装飾を排除し、求職者が欲しい情報に素早くアクセスできる設計が求められます。シンプルなレイアウトを活かすことで、ユーザーの離脱を防ぐことができます。
③ ストーリーテリングを活用
求職者は企業の文化や働き方を知りたがっています。そのため、社員のインタビューや1日の流れを具体的に紹介し、「自分がこの企業で働いたらどうなるか」をイメージしやすくすることが重要です。動画やインタラクティブなコンテンツを駆使することで、より魅力的に伝えられます。
④ モバイル最適化
多くの求職者がスマートフォンで採用サイトを閲覧するため、レスポンシブデザインを採用し、スマホでもストレスなく閲覧できるようにすることが不可欠です。モバイルファーストなデザインを意識したサイトはユーザーに好印象を与えます。
⑤ 企業の個性を表現
採用サイトは、競合と差別化を図るチャンスです。企業のユニークな文化や特徴を前面に出したサイトは、求職者の興味を引きやすくなります。
4. 魅力ある採用サイト制作のトレンドとコンテンツ
採用サイトのデザインやコンテンツは、時代とともに進化しています。求職者の行動変化やテクノロジーの進歩を反映し、企業はより魅力的で効率的な採用サイトを構築する必要があります。本章では、現在注目されている4つのトレンドと、成功事例を交えながら解説します。
知っておきたい4つのトレンド
① ビジュアルストーリーテリングの活用
単なるテキスト情報ではなく、画像・動画・アニメーションを駆使した「ストーリーテリング型サイト」が増えています。これにより、求職者が「企業の文化や価値観を直感的に理解できる」ようになります。
例
- メインビジュアルに社員インタビューの動画を配置し、企業の雰囲気を視覚的に伝える。
- アニメーションを活用し、ユーザーのスクロールに合わせてストーリーが展開する設計。
ポイント
- 社員の働く姿を「映像」で見せることで、リアルな企業文化を伝える。
- アニメーションを加えることで、ダイナミックな演出が可能になる。
② インタラクティブなコンテンツ
静的なページではなく、ユーザーが能動的に操作できるコンテンツ(クイズ・シミュレーション・チャット機能など)を導入する企業が増えています。

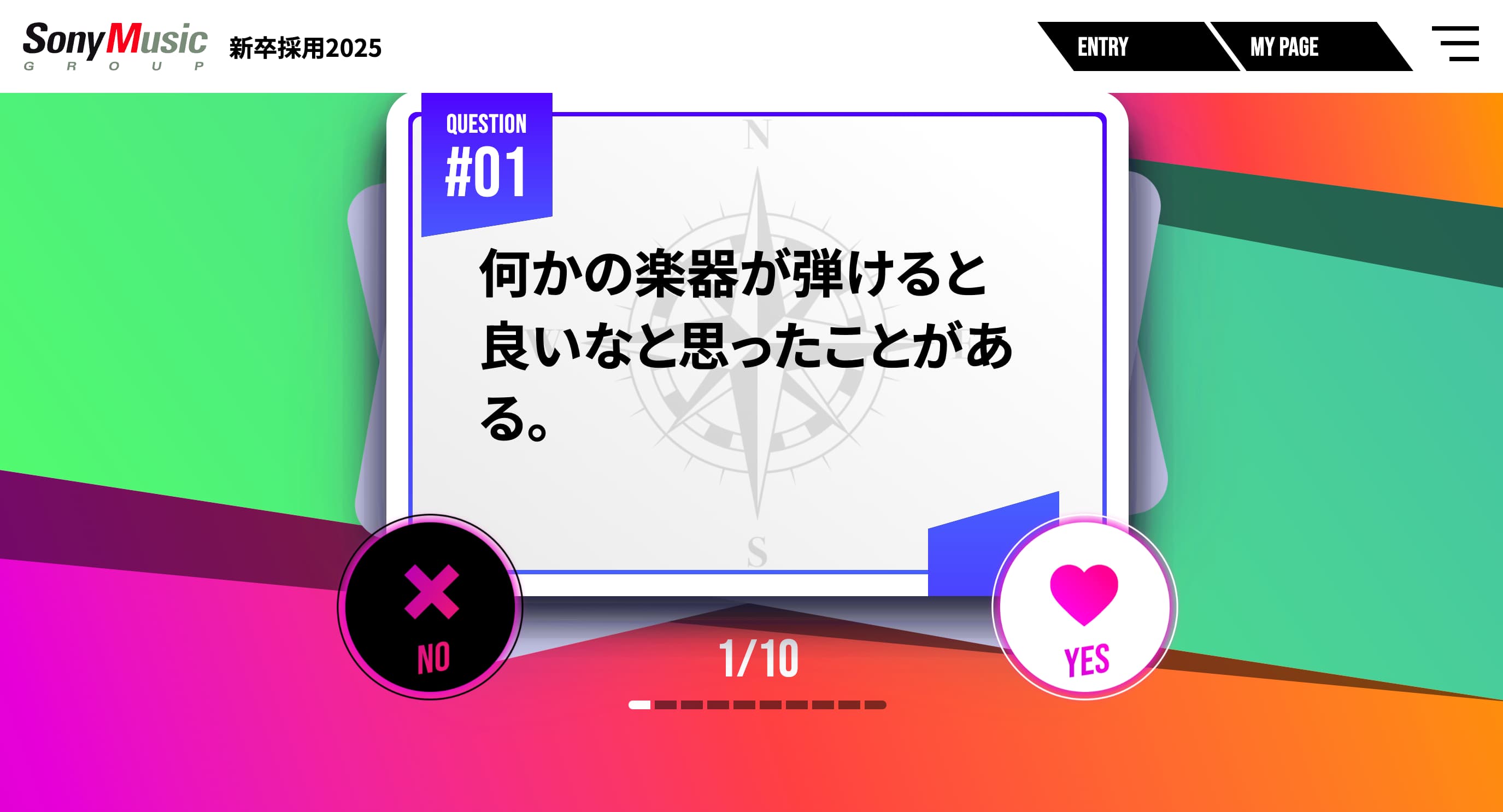
成功事例:ソニー・ミュージックグループ(採用サイト)
・「職種診断コンテンツ」を導入し、適性に合った職種をレコメンド。
・インタラクティブな質問形式で、求職者が楽しみながら企業理解を深められる。
ポイント
- ゲーミフィケーションを取り入れ、ユーザーの滞在時間を増やす。
- 採用サイトを「情報を得る場所」から「体験できる場所」に変える。
③ モバイルファースト設計
近年の求職者は、スマートフォンで企業情報をチェックする割合が非常に高いため、モバイル向け最適化が必須となっています。

成功事例:資生堂(採用サイト)
・スマホファーストな設計で、スクロール操作がスムーズ。
・ボタンやフォントサイズを大きくし、タッチしやすいUIを採用。
ポイント
- シンプルなナビゲーションで迷わない設計にする。
- PC版とは別にスマホ専用のUIを設計することで、快適な操作性を提供。
④ 動画コンテンツの活用
企業の魅力を伝える方法として、動画コンテンツの重要性が増しています。特に、企業紹介や社員インタビューの動画を採用サイトに組み込むことで、求職者に強い印象を与えます。

成功事例:DeNA(Youtube)
- 採用サイトからYoutubeの採用チャンネルへ導線設計
- 代表の対談動画で社風・文化を伝える。
- 新卒一年目のリアルなコンテンツを作成し、求職者の関心を引く。
ポイント
- 「文字」だけでは伝えきれない部分を「動画」で補完する。
- スマホ対応を意識し、短尺動画を活用するのも有効。
5. ギャラリーサイトの紹介
優れた採用サイトを制作するためには、他社のデザイン事例を参考にすることが重要です。特に、デザインの最新トレンドや企業ごとの特徴を知るためには、採用サイトのギャラリーサイトを活用するのが効果的です。ギャラリーサイトでは、業界ごとのデザインの傾向やレイアウトの工夫、インタラクティブな要素の活用方法など、多くのインスピレーションを得ることができます。
ここでは、デザイン事例を探せる優秀なギャラリーサイト4選を紹介します。
1. SANKOU!(サンコウ!)

SANKOU!は、国内外の優れたWebデザインを厳選して掲載しているギャラリーサイトです。カテゴリーごとに整理されており、採用サイトの事例も豊富に揃っています。
おすすめポイント
- 「採用サイト」カテゴリがあり、すぐに事例を検索可能。
- 日本の企業を中心に掲載されており、国内トレンドの把握に最適。
- 企業の採用ページに直リンクがあり、すぐに詳細を確認できる。
サイトURL:SANKOU!
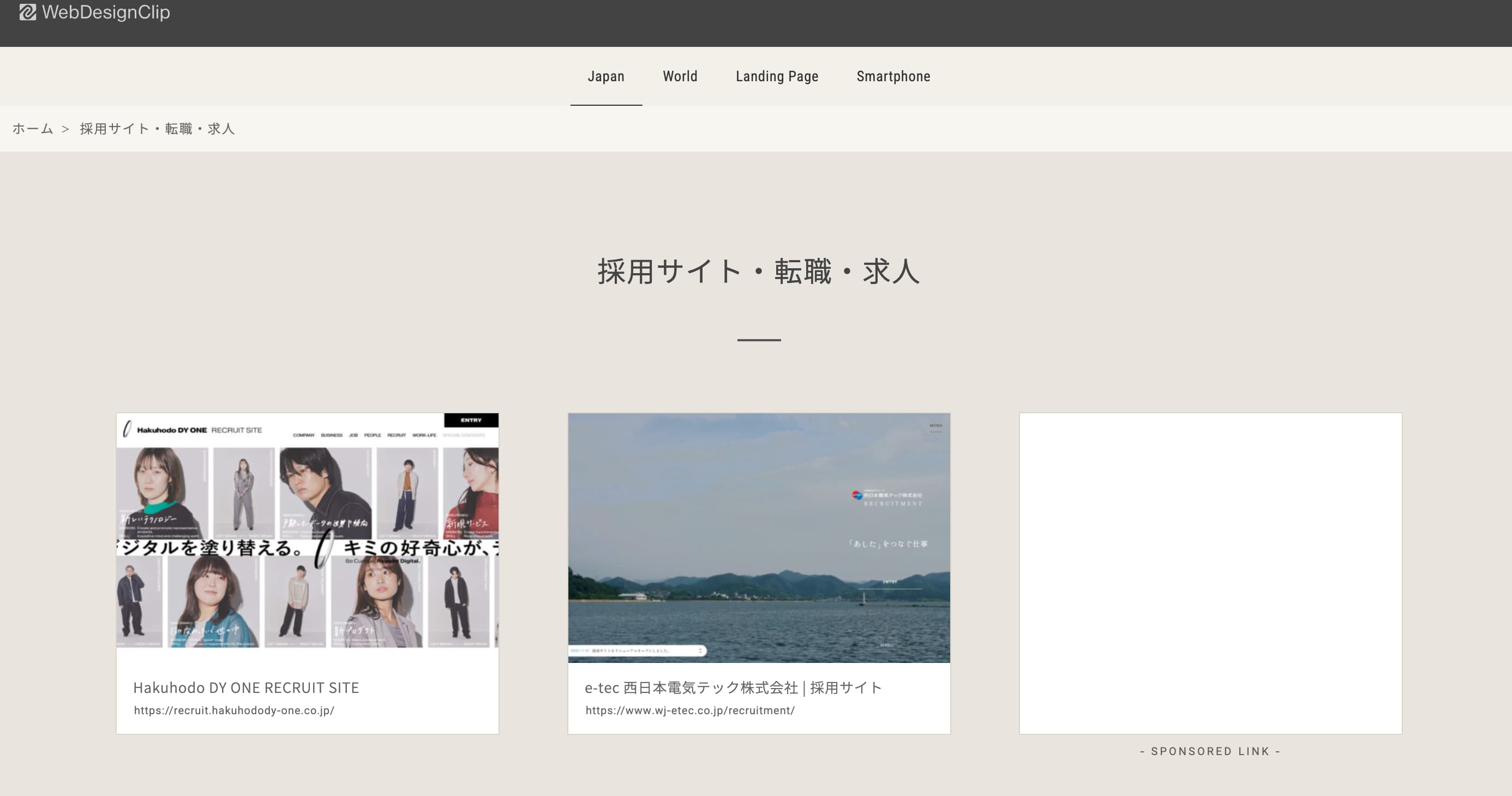
2. WebDesignClip

WebDesignClipは、シンプルで洗練されたデザインのWebサイトを集めたギャラリーサイトです。特に、ミニマルでクリーンなデザインの採用サイトを探している方におすすめです。
おすすめポイント
- 日本国内のハイクオリティな採用サイトをピックアップ。
- メインカラー、サブカラー、レイアウトなど、細かいデザインスタイルで検索可能。
- 実際の採用サイトのレイアウトやナビゲーションの作り方を学べる。
サイトURL:WebDesignClip
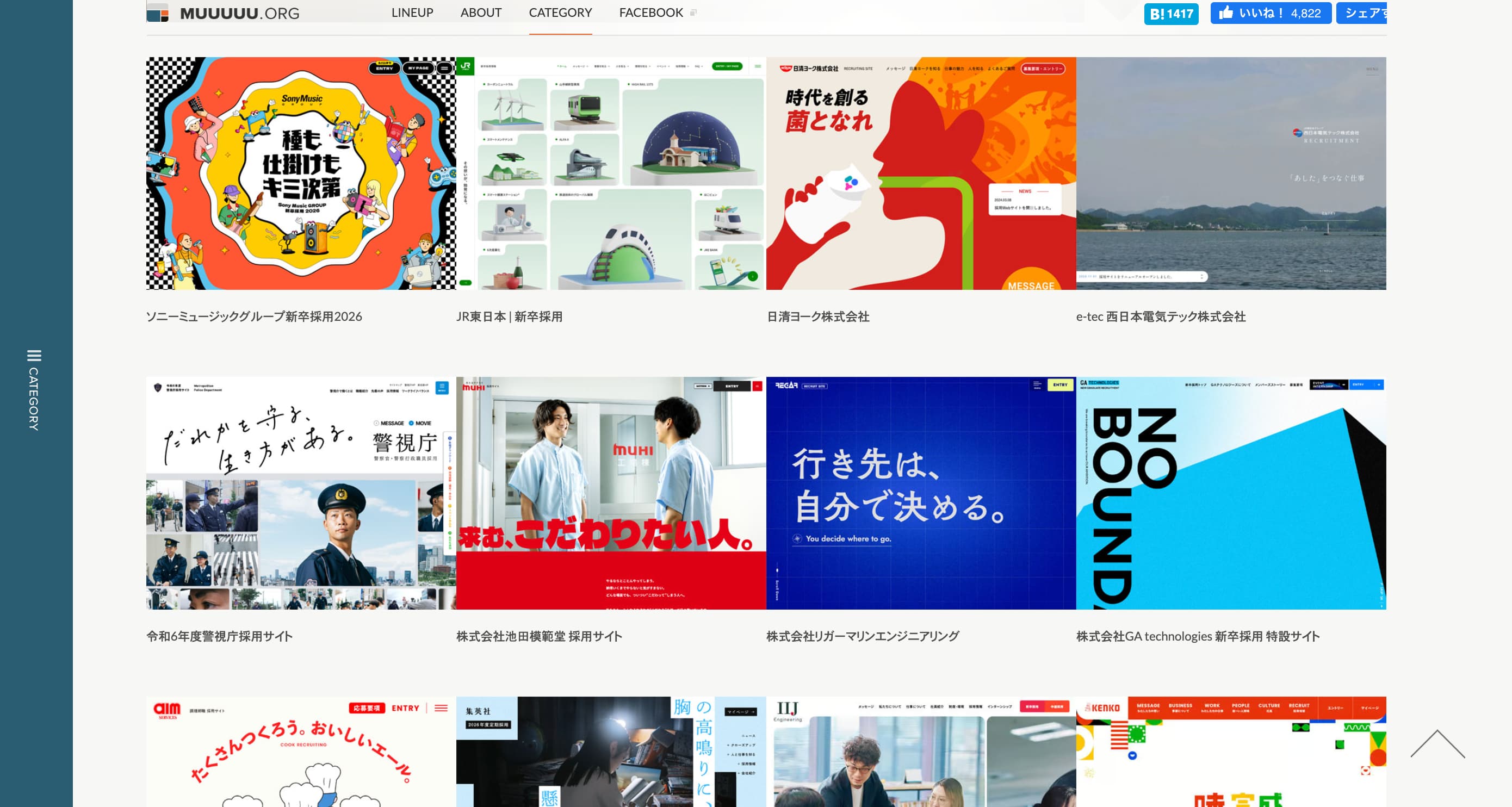
3. MUUUUU.ORG(ムーオーグ)

MUUUUU.ORGは、日本国内のWebデザインを幅広く紹介するギャラリーサイトで、特に独創的な採用サイトのデザインをチェックしたい人におすすめです。
おすすめポイント
- アニメーションを活用した採用サイトの事例が豊富。
- 企業の業種ごとに整理されており、デザインの傾向を比較しやすい。
サイトURL:MUUUUU.ORG
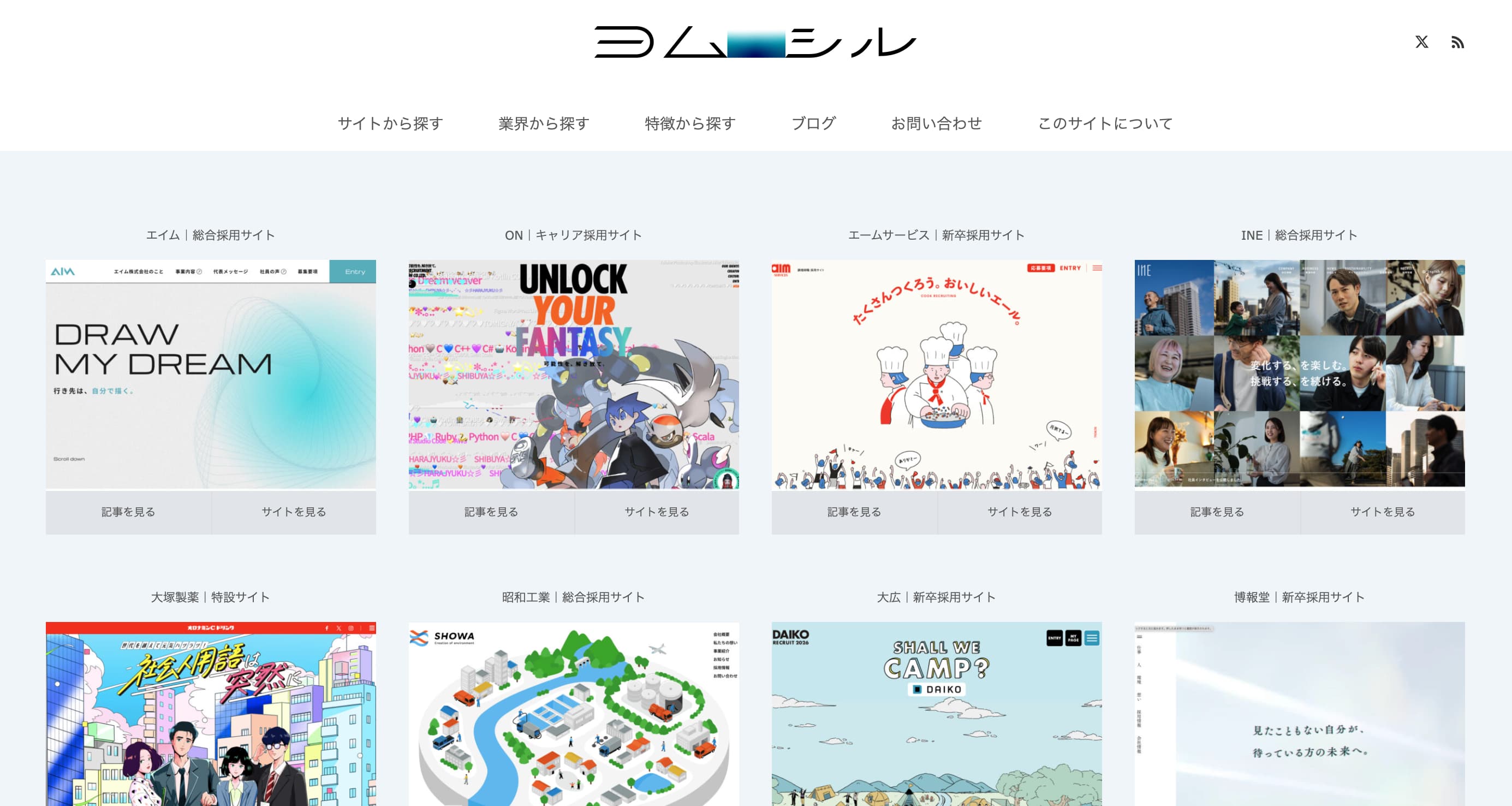
4. ヨムシル

ヨムシルは、デザインの視点から企業の採用サイトを分析し、トレンドを解説するギャラリーサイトです。単なるデザインの参考だけでなく、採用サイトの構成や業界別で戦略のヒントも得られます。
おすすめポイント
- 採用サイトのデザインコンセプトやUI/UXの工夫を詳細に解説。
- 「ターゲット層に合わせたデザイン手法」について学べる。
サイトURL:ヨムシル
ギャラリーサイトを活用するメリット
① 最新のデザイントレンドを把握できる
- 企業の採用サイトは頻繁にリニューアルされるため、トレンドの変化をリアルタイムでチェックできる。
- 例えば、「動画を多用したサイトが増えている」「シンプルなデザインが流行している」など、業界全体の動向を把握できる。
② 業界ごとのデザインの傾向を学べる
- IT系・メーカー系・エンタメ系など、業界ごとのデザインの特徴を比較できる。
- 例えば、IT企業の採用サイトはインタラクティブな要素が多く、メーカー系はシンプルで情報量が多い傾向にある。
③ 実際のサイトを見てUI/UXを学べる
- ナビゲーションの作り方やCTA(応募ボタン)の配置など、求職者の行動を意識したUI/UXの構築方法を学べる。
- 例えば、「エントリーボタンをどこに配置するとクリック率が上がるのか?」などの設計を参考にできる。
【無料配布】採用特設サイト制作用オリエンシート

オプサーでは読者の皆様がクリエイターに依頼するときにスムーズに相談できるようオプサーが独自に作成した採用特設サイト制作用のRFPを無料配布しております。
無料DLは以下よりご確認ください。
※ダウンロードにあわせて、営業電話を行うことはございません。
6. まとめ
採用サイトは企業の魅力を伝え、求職者の応募を促す重要な役割を担っています。
本記事では、かっこいい採用サイトの事例や最新トレンド、制作のポイントを紹介しました。
成功するサイトの共通点として、ビジュアルストーリーテリングの活用や、直感的なUI設計、モバイル最適化が挙げられます。また、一部の採用サイトではAIを活用したパーソナライズ機能や、VR/ARによる企業紹介など、新しい技術の導入も進んでいます。今後は、よりインタラクティブで体験型の採用サイトが求められるでしょう。自社のブランドを明確にし、求職者に響くデザインを取り入れることで、理想の人材とつながる採用サイトを構築しましょう。
この記事をシェアする














.jpg&w=3840&q=75)