【初心者向け】新卒採用成功のための採用特設サイト制作ガイド
新卒採用活動において、採用特設サイトは企業の魅力を求職者に伝える重要なツールです。サイト制作においては、企業理念や求める人材像を明確にし、ターゲットに合わせたデザインとコンテンツ設計が欠かせません。本記事では、採用特設サイトを成功に導くための具体的な制作ポイントを解説し、効果的な採用活動をサポートします。
新卒採用特設サイトを外注するならオプサー
「採用コンセプトを刷新したい」「競合との差別化をしたい」「母集団形成を改善したい」などお悩みがあれば、多くの近しい実績と経験を持つクリエイターに依頼することがオススメです。一人目の相談相手としてオプサーはいかがでしょうか?
オプサーのポイント
- 契約からマッチングまで最短3時間で完了
- 月額無料で実績豊富なクリエイターと出会える
- クリエイターの選定からディレクションまでお任せも可能
あなたにぴったりのクリエイターと必ず出会えるマッチングサービスオプサー。まずはお気軽にご登録ください!
1. 新卒採用サイトで優秀な人材を獲得するには

採用特設サイトは、企業が新卒採用活動を進める上で欠かせない重要なツールです。特に最近ではオンラインで採用情報を取得することが主流となり、企業の魅力を求職者に効果的に伝える手段として、採用情報のすべての受け皿として、採用特設サイトは非常に重要な役割を担っています。ここでは、採用特設サイトの重要性とその目的について詳しく見ていきます。
採用特設サイトの重要性
採用特設サイトは、企業のブランドや文化を求職者に伝えるための「顔」の役割を果たします。特に新卒採用においては、企業に対する理解を深めてもらうために、学生に向けて分かりやすく企業情報を提供することが求められます。応募者にとっては、求人票や求人サイトに書かれている情報だけでは企業の雰囲気や価値観が伝わりにくいため、採用特設サイトを通じてより深い理解を得ることができるのです。
新卒採用活動におけるオンラインの役割
新卒採用活動において、オンラインでの情報発信が主流になってきています。採用特設サイトを活用することで、企業は採用活動をより効率的に行うことができ、求職者との接点を増やすことが可能になります。また、オンラインでは時間や場所に制限されることなく求職者に企業情報を提供できるため、24時間いつでも情報を得ることができるという利点もあります。
2. 採用特設サイト制作の準備

採用特設サイトを制作するにあたっては、まずは何よりも目的を明確にし、その目標に合わせてサイトの設計を行うことが大切です。どのような人材を採用したいのか、ターゲット層を意識したコンテンツ設計を行うことが成功への鍵となります。
目標設定:採用したい人材像を明確にする
採用特設サイトを作成する第一歩は、採用したい人材像を明確にすることです。新卒採用では、どのようなスキルセットや価値観を持った学生を求めているのかを具体的にイメージすることが重要です。企業の文化や理念に合致する学生を採用するためには、サイト内でその企業の特徴や求める人材像をしっかりと伝える必要があります。
人物像の例
項目 | 説明 |
|---|---|
企業理念との一致 | 企業の価値観や文化に共感し、長期的に企業の一員として成長できる人材。 |
学業成績・専門知識 | 学校で学んだ専門知識や技術を基に、企業で活躍できる可能性があること。 |
コミュニケーション能力 | チーム内での意見交換やプレゼンテーションをスムーズに行える能力。 |
成長意欲と学習意欲 | 自分の知識やスキルを磨き続ける姿勢、業務を通じて成長したいという意欲。 |
問題解決能力 | 学校での課題やプロジェクトを通じて、問題を解決する力を身に付けた経験。 |
業界への興味・関心 | 企業が属する業界や職種への強い関心や、将来的にその業界で活躍したいという熱意。 |
チームワーク | グループ活動やクラブ活動などでチームの一員として協力し、成果を上げた経験。 |
柔軟性と適応力 | 新しい環境に順応し、変化に柔軟に対応できる能力。 |
リーダーシップの素質 | 学生時代にクラブ活動やプロジェクトでリーダーとして指導した経験や、人を引っ張る力。 |
具体的な実績や経験 | 学生時代のアルバイト、インターンシップ、ボランティア活動などを通じて得た実務経験や成果。 |
ターゲットに合わせたデザインとコンテンツ設計
ターゲットとなる学生層をしっかりと定めた上で、その層に最も響くデザインやコンテンツ設計を行います。例えば、若年層をターゲットにする場合は、トレンドに敏感で視覚的に魅力的なデザインが効果的です。さらに、サイト内で企業の魅力を伝えるコンテンツを、ターゲット層に合わせた言葉やトーンで表現しましょう。こうした一貫性が、求職者に企業の本当の姿を伝える手助けになります。
3. 重要なコンテンツの要素とコンテンツ例

採用特設サイトにおいて、どのようなコンテンツを掲載するかが非常に重要です。求職者が必要としている情報を提供し、企業に対する興味を引き出すための工夫が必要です。
新卒採用サイトのコンテンツ例
コンテンツカテゴリ | コンテンツ名 | 内容・目的 |
|---|---|---|
トップページ | キャッチコピー | 会社のビジョンや新卒に向けたメッセージを簡潔に伝える |
メインビジュアル | 企業の雰囲気や価値観を表現する画像や動画 | |
エントリーボタン | 応募への導線を明確にする | |
企業情報 | 企業理念・ビジョン | 会社の価値観や将来の方向性を伝える |
事業内容 | 具体的な事業の紹介(図解や動画があると効果的) | |
代表メッセージ | 経営者からの新卒向けメッセージ | |
企業の強み | 他社との差別化ポイントを示す(成長環境・技術力・文化など) | |
仕事紹介 | 募集職種一覧 | 各職種の役割や業務内容を説明 |
1日のスケジュール | 若手社員の1日の仕事の流れを紹介 | |
キャリアパス | 入社後の成長ステップや昇進の流れを示す | |
働く環境 | オフィス紹介 | 写真・動画で職場の雰囲気を伝える |
社員インタビュー | 実際に働く社員の声(Q&A形式や動画も可) | |
福利厚生 | 休暇制度、住宅手当、研修制度などの紹介 | |
社内イベント | 社員交流や研修、社内行事の紹介 | |
採用情報 | 募集要項 | 給与、勤務地、勤務時間、休日、福利厚生など |
選考プロセス | 応募から内定までの流れを明確に | |
よくある質問(FAQ) | 応募者が疑問に思う点を事前に解消 | |
応募・エントリー | エントリーフォーム | 応募者が簡単にエントリーできるフォーム |
LINE・SNS連携 | 応募前の相談や最新情報を取得しやすくする | |
コンテンツ・特集 | 先輩社員の座談会 | 若手社員が語るリアルな働き方 |
インターン体験談 | 実際のインターン参加者の声を掲載 | |
動画コンテンツ | 企業紹介動画、社員の1日密着動画など | |
採用担当者ブログ | 会社の雰囲気をよりリアルに伝える記事 |
企業理念・ビジョンの伝え方
企業理念やビジョンは、企業がどのような目的で存在しているのかを伝える重要な要素です。この部分をしっかりと伝えることで、求職者が企業の価値観や方向性に共感し、応募を検討するきっかけになります。文章だけでなく、ビジュアルやインタビューを交えて伝えることで、より多くの求職者に強い印象を与えることができます。
採用プロセスとスケジュールの明示
求職者にとって、採用プロセスやスケジュールが明確に示されていることは非常に重要です。採用活動の各ステップや、選考にかかる期間を事前に知ることで、応募者は安心して選考に臨むことができます。また、選考フローの詳細をわかりやすく記載することで、採用活動に対する不安を解消することができます。
社員インタビューや職場の魅力を伝えるコンテンツ
社員インタビューや職場の様子を紹介するコンテンツは、求職者に企業文化を伝えるために非常に効果的です。実際に働いている社員の声を掲載することで、求職者は職場環境やチームワークについてリアルなイメージを持つことができます。また、社員インタビューを通じて、企業の雰囲気や働く楽しさを伝えることができ、求職者の関心を引き寄せることができます。
4. サイトのユーザビリティとデザイン

採用特設サイトは視覚的な印象が非常に重要です。特に、ユーザーが快適にサイトを利用できるようにデザインやユーザビリティに配慮することが求められます。
新卒世代に響くデザインとインタラクション
新卒世代はデザインやインタラクションに敏感です。サイトのビジュアルが魅力的であることはもちろん、ナビゲーションや動きのあるインタラクション(アニメーションやスクロールエフェクトなど)も効果的に活用することで、求職者の興味を引き続けることができます。特に、シンプルで直感的に操作できるUI設計を心がけましょう。
スマホ対応とレスポンシブデザインの重要性
新卒採用活動において、スマートフォンからアクセスする学生が多いため、スマホ対応は欠かせません。レスポンシブデザインを採用することで、どのデバイスからも快適にサイトを閲覧することができます。特に、採用特設サイトを訪れる学生が外出先からアクセスすることが多いため、モバイルでの表示速度や操作性に配慮することが大切です。
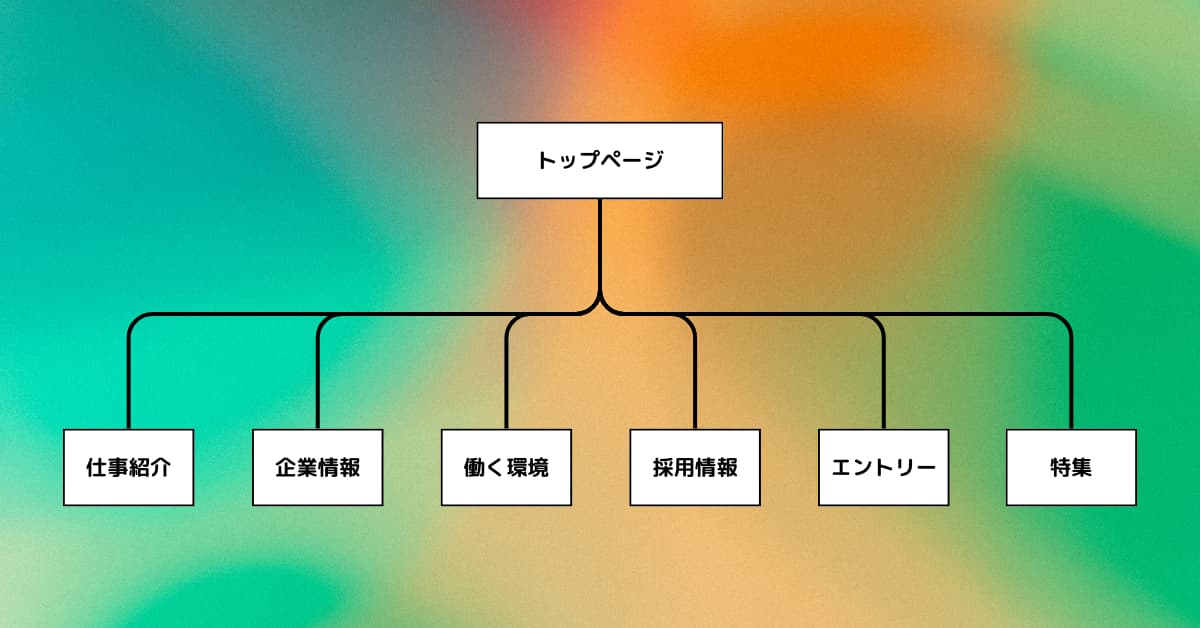
ナビゲーションとユーザビリティを考慮したUI設計
採用特設サイトのナビゲーションはシンプルで直感的に操作できるように設計することが重要です。メニュー項目はできるだけ少なくし、求職者が必要な情報に素早くアクセスできるようにしましょう。また、応募フォームなどの重要なアクションボタンは目立つ位置に配置し、スムーズに応募ができるようにユーザーの動線を意識した設計を行いましょう。
▼採用サイトのデザイン事例を知りたい方はこちら
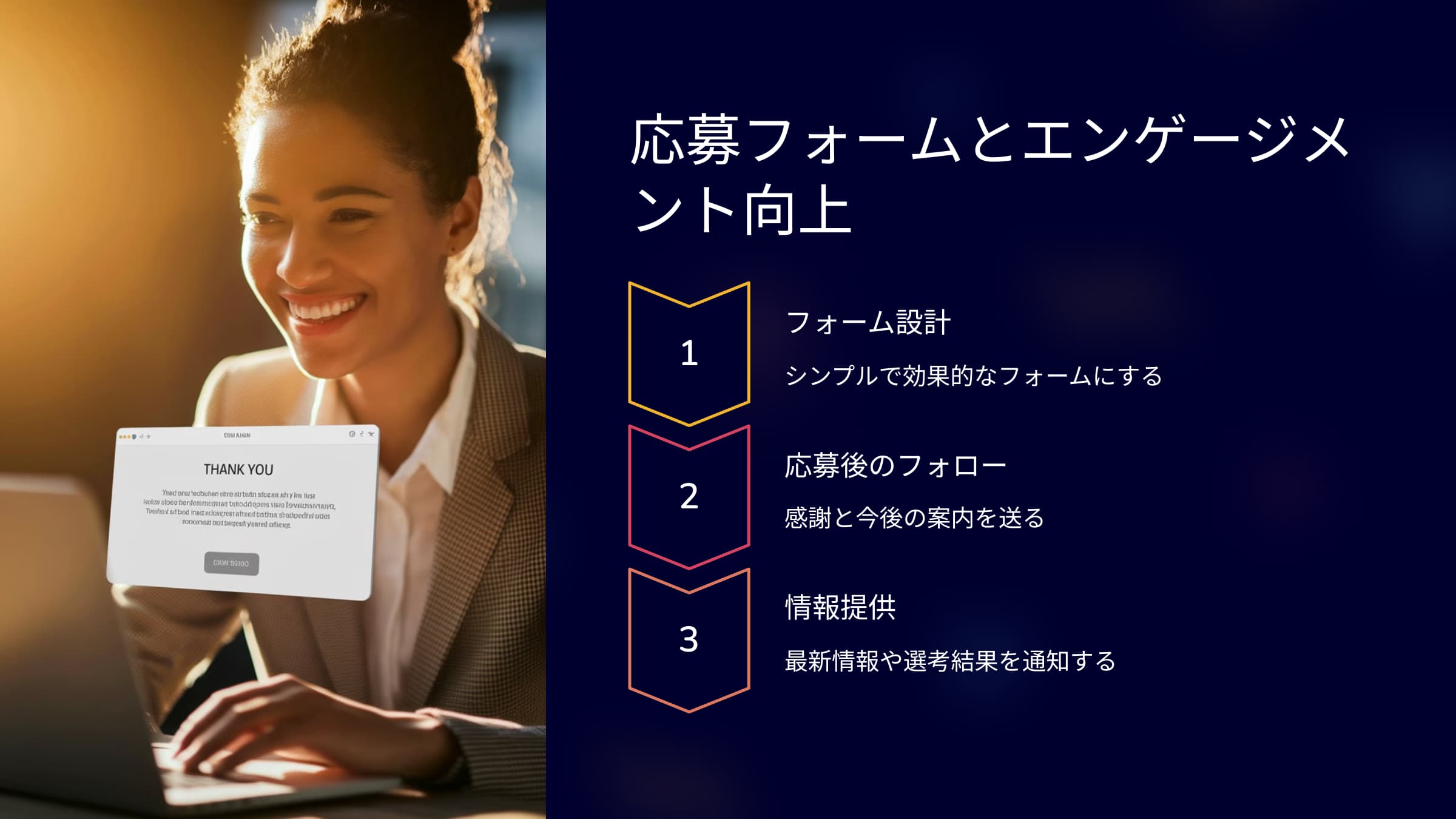
5. 応募フォームとエンゲージメント向上

応募フォームの設計や応募後のフォローアップは、求職者のエンゲージメントを高めるために非常に重要です。
シンプルで効果的な応募フォーム設計
応募フォームはできるだけシンプルで、必要最低限の情報だけを入力できるように設計します。応募者が入力する手間を減らすことで、応募完了率が向上します。例えば、SNSアカウントでのログインや、選択式の項目を使うことで、入力フォームを短縮できます。
応募者とのエンゲージメントを深める仕組み
応募後のエンゲージメントを高めるために、応募者に対して感謝の気持ちや次のステップについて案内するメッセージを送ることが有効です。また、企業からの最新情報や選考結果を適時通知する仕組みを整えることで、求職者に対して企業の誠意を感じさせることができます。
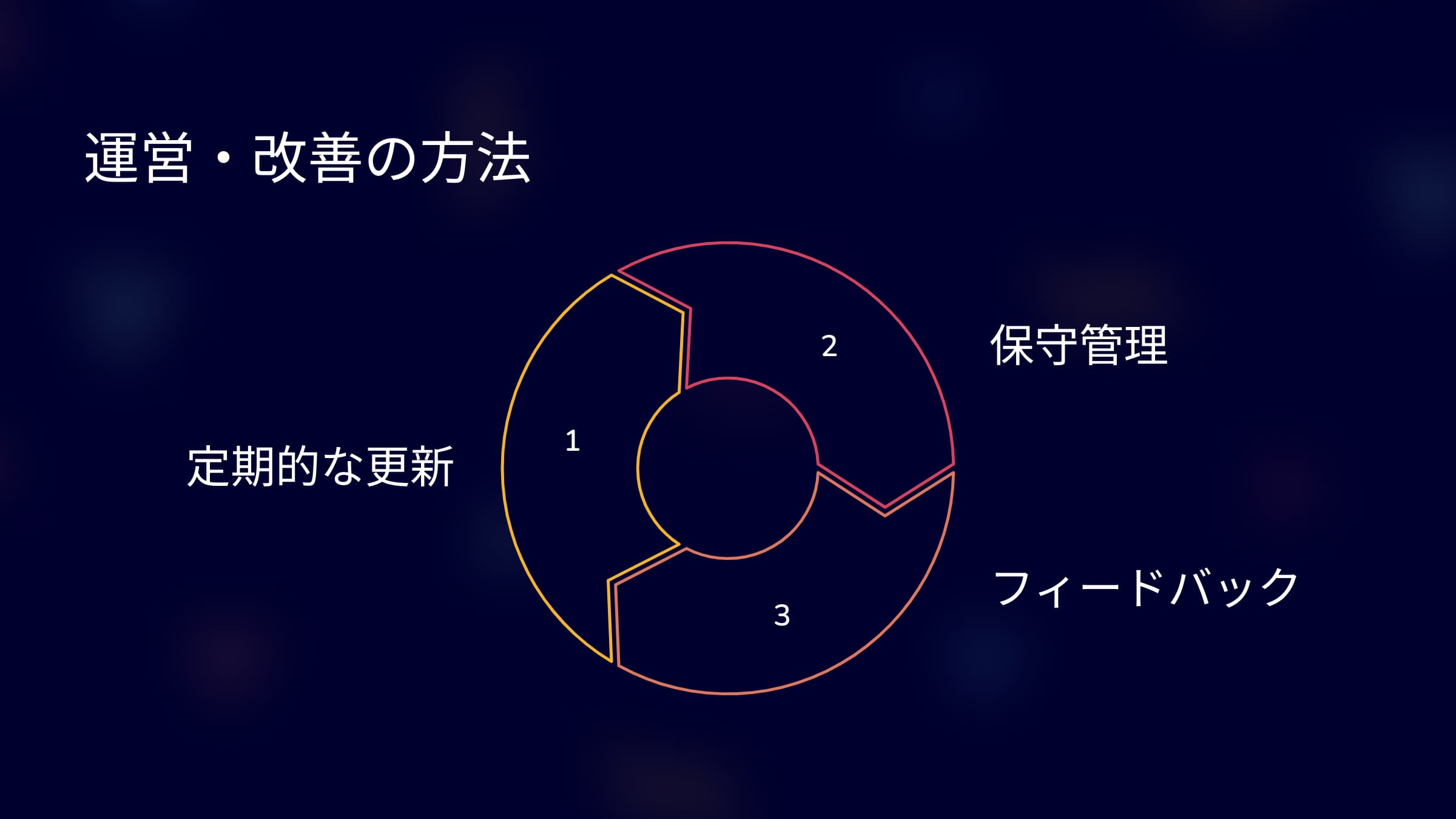
6. 運営・改善の方法

採用特設サイトの運営は、単に公開するだけでは終わりません。継続的な改善が必要です。
サイト運営における注意点
採用特設サイトを運営する際は、定期的に内容を更新し、最新情報を提供し続けることが大切です。また、フォームの不具合やリンク切れなどがないかを定期的にチェックし、快適に利用できるように保守管理を行いましょう。
フィードバックをもとにした改善のポイント
応募者や訪問者からのフィードバックをもとに、サイトの改善を行いましょう。ユーザビリティのテストを行い、どの部分が使いにくいと感じられたのか、どの情報が不足していると感じられたのかを分析することで、さらに効果的なサイト運営が可能になります。
【無料配布】採用特設サイト制作用オリエンシート

オプサーでは読者の皆様がクリエイターに依頼するときにスムーズに相談できるようオプサーが独自に作成した採用特設サイト制作用のRFPを無料配布しております。
無料DLは以下よりご確認ください。
※ダウンロードにあわせて、営業電話を行うことはございません。
7. まとめ

採用特設サイトの制作には、明確な目標設定とターゲットに合わせたデザイン・コンテンツが不可欠です。今回紹介したポイントを踏まえて、応募者に魅力的なサイトを提供することができます。サイト制作後も運営や改善を続けることで、より効果的な採用活動を実現できるでしょう。
この記事をシェアする















.jpg&w=3840&q=75)