【2025年版】Webデザイナーの仕事内容とは?必要なスキルや年収を解説
スタイリッシュなWebサイト、思わずクリックしたくなるバナー広告…。それらを作り出すのがWebデザイナーの仕事です。
「Webデザイナーという名前は知っているけれど、あまりよく知らない」という人も多いと思います。どんな仕事をし、どのようなスキルが求められるのでしょうか?
本記事では、Webデザイナーの仕事内容から、必要なスキル、キャリアパスまでを詳しく解説します。Webデザイナーの仕事に興味がある方はもちろん、「Webデザイナーってどんな仕事をしているの?」と疑問に思っている方も、ぜひ最後まで読んでみてください。
Webデザイナーの仕事内容とは?

例を使ってWebデザイナーの仕事内容をご紹介
Webデザイナーの仕事は、Webサイト制作を通して、ユーザーに情報を分かりやすく、そして魅力的に伝えることです。 例えば、人気のカフェのWebサイト制作の場合、まず、ターゲットとなる客層を想定し、彼らがどんな情報に関心を持ち、どんな雰囲気のWebサイトを好むのかを分析します。そして、そのカフェの魅力が最大限に伝わるようなデザインを、PhotoshopやIllustratorなどのソフトを使って形にしていきます。
写真やイラストの配置、色使い、フォントなど、細部にこだわってデザインすることで、カフェの雰囲気を表現し、ユーザーの心を掴むWebサイトを作り上げていきます。
Webデザイナーはどんな人と働くの?
Webデザイナーは、Webサイト制作において、様々な職種の人と連携しながら仕事を進めます。それぞれの専門知識を持つ人たちが集まり、協力し合って一つの作品を作り上げていくようなイメージです。
Webデザイナーは、Webディレクターやコーダーと特に密接に連携します。 Webディレクターは、クライアントの要望をヒアリングし、Webサイト全体の構成や方向性を決める役割を担います。 Webデザイナーは、その方向性に沿って、デザインの力でWebサイトを具体化していくのです。
一方、コーダーは、Webデザイナーが作成したデザインを元に、実際にWebサイトとして動作するようにプログラミングを行います。
Webデザイナーとコーダーは、互いの専門性を理解し、連携することで、より質の高いWebサイトを生み出すことができるのです。
Webデザイナーの年収は?
Webデザイナーの仕事の魅力は、クリエイティブなだけでなく、頑張り次第で収入アップも目指せる点にあります。 気になる年収ですが、正社員の平均年収は約438万円となっています。ただし、これはあくまでも平均であり、経験やスキル、雇用形態によって大きく変動します。
例えば、経験豊富なベテランWebデザイナーは、高い報酬を得られる傾向にあります。また、フリーランスとして独立し、自分の力で顧客を獲得できるようになれば、さらに収入アップのチャンスが広がります。 Webデザイナーは、需要が高く将来性のある職種であるため、努力次第で高収入も夢ではありません。
▲出典:求人ボックス Webデザイナーの仕事の年収・時給・給料(求人統計データ)
※2024年10月8日時点
Webデザイナーに必要なスキル【5選】

デザインソフトを使いこなすスキル
Webデザイナーの仕事では、デザインソフトを使いこなすスキルは、まさに絵筆の使い方を学ぶようなものです。 様々なソフトがありますが、中でもPhotoshopとIllustratorは、Webデザインにおいて欠かせないツールと言えるでしょう。 Photoshopは、写真の加工や編集を得意としており、Webサイトに使用する画像の調整などに力を発揮します。 一方でIllustratorは、ロゴ作成やイラスト制作に最適で、Webサイトの顔となるビジュアルを作成する際に役立ちます。
これらのソフトに加えて、Figmaというツールも注目されています。 Figmaは、Webブラウザ上で動作する無料のデザインツールで、近年、その使い勝手の良さから、多くのWebデザイナー、UIデザイナーに利用されています。 特に、複数人で同時にデザインを編集できる機能は、チームでWebサイトを制作する際に非常に便利です。 Webデザイナーを目指すあなたは、これらのツールを習得することで、より質の高いWebサイト制作が可能になるでしょう。
コーディングスキル
先ほどWebサイト制作の場面ではコーダーと連携する必要があるとご紹介しましたが、実はWebデザイナーの中には、コーディングの知識も持っている方もいます。例えるならば、家の設計図を描くだけでなく、実際に家を建てるための技術も持っているイメージです。
コーディングとは、HTML、CSS、JavaScriptといった言語を使って、デザインをWebページとして実現することです。
WEBデザイナー自身でコーディングスキルを身につけることで、Webサイト制作の幅を広げることが可能です。 また、ほかのデザイナーと差別化も可能ですし、何より自分の思い描いたデザインを、より正確に、そして自由に表現できるようになります。
コミュニケーション能力
Webデザイナーにとって、コミュニケーション能力はデザインのクオリティを左右すると言っても過言ではありません。
なぜなら、クライアントの漠然としたイメージを具体的なデザインに落とし込むためには、ヒアリングを通して要望を正確に理解することが重要だからです。例えば、「カフェのWebサイトのデザインをしてほしい。落ち着いた雰囲気で、でも古臭くなく、ターゲットは20代女性」という要望を受けたとします。
この場合、ターゲットを意識したデザインや、クライアントが考える「落ち着いた雰囲気」のイメージなどを、具体的にすり合わせていく必要があります。そこで重要なのが、質問力や傾聴力です。相手の意図を汲み取り、本当に求めているものを理解することで、クライアントの期待を超えるWebサイトを作成できるでしょう。
マーケティング知識
Webデザイナーは、ただデザインを作るだけではありません。ユーザーを惹きつける、効果的なWebサイトを作るためには、マーケティングの知識も欠かせません。なぜなら、Webサイトは公開して終わりではなく、ユーザーに訪れてもらい、目的を達成してもらうことが最終目標だからです。
例えば、検索結果で上位表示させるSEOや、ユーザーが最初に訪れるページを最適化するLPOなどは、Webデザインと密接に関係しています。SEO対策がされたWebサイトは、より多くのユーザーに見てもらうことができ、LPO対策がされたWebサイトは、ユーザーの離脱率を下げ、コンバージョンに繋がりやすくなります。
このように、マーケティングの知識を活かすことで、ユーザーを満足させ、クライアントのビジネスに貢献できるWebデザイナーを目指せるでしょう。
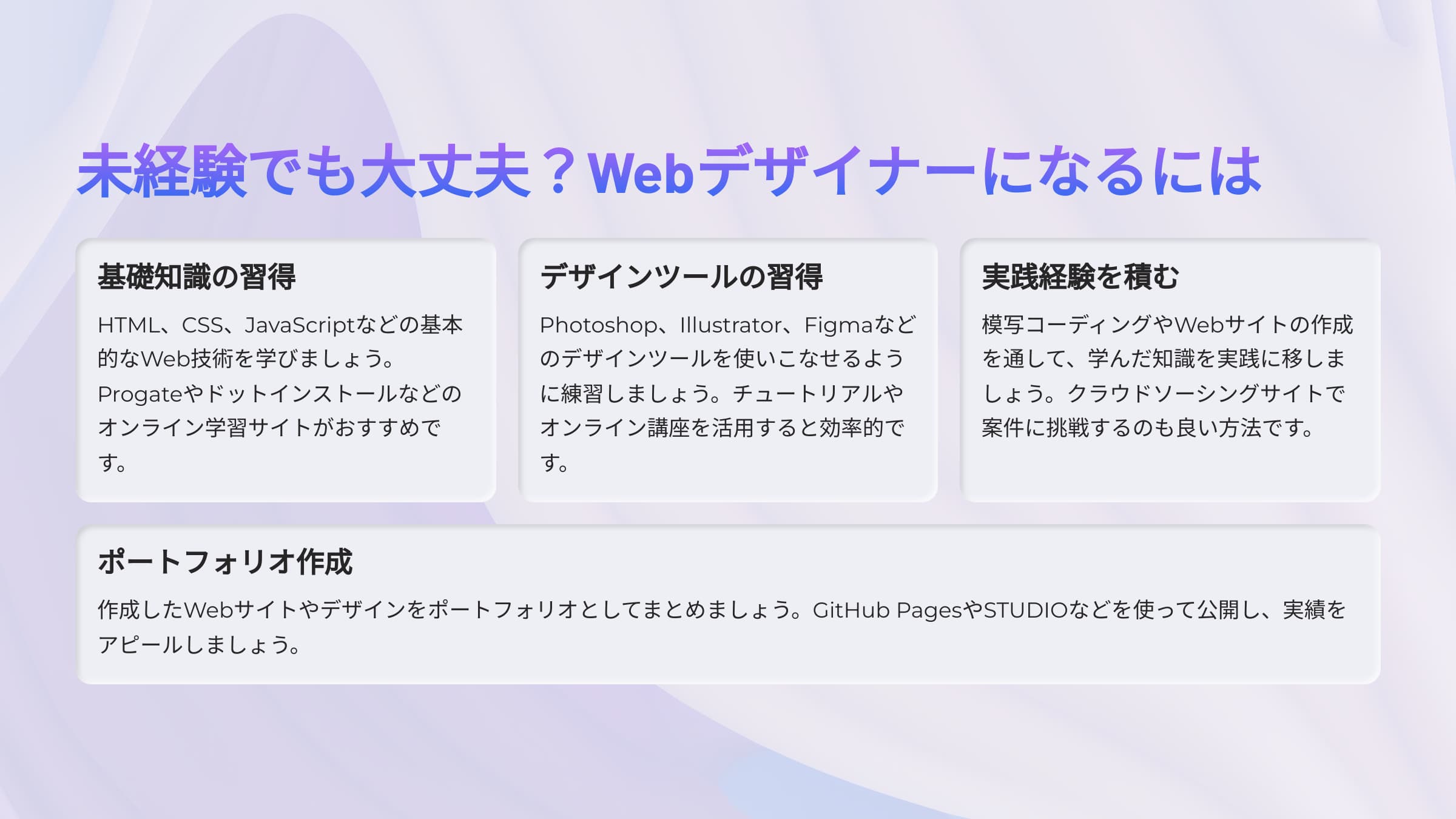
【未経験でも大丈夫?】Webデザイナーになるには

未経験からWebデザイナーになるための3つのステップ
Webデザイナーになるための第一歩は、基礎知識とツールの習得です。デザインの基礎を学ぶことは、家を建てる前に設計図を作るのと同じくらい重要です。そして、Figmaなどのデザインツールを使えるようになれば、あなたの創造性を形にすることができるようになります。
次のステップは、実践です。実際に手を動かして、Webサイトのモックアップを作ってみましょう。まるで、料理のレシピを見ずに、実際にキッチンに立って料理を作るように、実践を通して多くのことを学ぶことができます。フリーランスで小規模な案件に挑戦するのも、貴重な経験になります。
そして、あなたの努力が目に見える形になるのが、ポートフォリオです。素敵な作品集は、あなたのスキルを証明する強力な武器になります。さらに、SNSやコミュニティで積極的に発信することで、仕事の機会を広げることができます。ポートフォリオは、あなたの作品を展示するギャラリーであり、ネットワークは、あなたと未来のクライアントをつなぐ橋渡し的存在と言えるでしょう。
ポートフォリオの作り方について詳しく知りたい方はこちら
【デザイナー向け】ポートフォリオの作り方、6つの基本を紹介!|デザイナー・クリエイターの為の情報メディア|オプサージャーナルhttps://opusr.jp/journal/a_100043
必要な資格はある?
Webデザイナーになるために、必ず資格が必要ということはありません。なぜなら、実務経験や実際に作ったWebサイトなど、スキルを証明できるものの方が重視されるからです。しかし、もしあなたが未経験からWebデザイナーを目指しているなら、資格取得はスキルアップの目標として、そして、あなたの学習意欲を示す材料として、転職活動で有利に働く可能性があります。
Webデザイン関連の資格には、どんなものがあるのでしょうか?例えば、国家資格である「ウェブデザイン技能検定」や、コーディングの能力を測る「Webクリエイター能力認定試験」「HTML5プロフェッショナル認定資格」などがあります。また、Adobeのソフトを使いこなせることを証明する「アドビ認定プロフェッショナル」「Photoshop®クリエイター能力試験」「Illustrator®クリエイター能力認定試験」、色の知識を深められる「色彩検定」なども人気です。
資格取得を目指す方法は、大きく分けて3つあります。
1,公式教材を使って自分のペースで勉強する独学
2,好きな時間に受講できる通信講座やオンラインスクール
3,より専門的な知識や技術を学ぶ専門学校への通学
自分に合った方法で、スキルアップを目指しましょう!
学習方法を紹介
Webデザイナーになるための学習方法は、大きく分けて「独学」「オンラインスクール」「専門学校」の3つがあります。
自分のペースでじっくり学びたいあなたは、費用を抑えられる「独学」が向いているかもしれません。書籍やWebサイトなど、無料でもたくさんの情報を入手できます。
しかし、わからないことがあってもすぐに質問できない、モチベーションを維持するのが難しい、という側面も。
「オンラインスクール」は、現役Webデザイナーから直接指導を受けられたり、他の受講生と交流できたりと、モチベーションを高く維持しながら効率的に学べるのが魅力です。費用はかかりますが、短期間でスキルを身につけたいあなたにおすすめです。
「専門学校」は、体系的なカリキュラムに沿って、実践的なスキルを身につけることができます。就職サポートが充実しているのも魅力の一つです。費用は高額になりますが、Webデザインについてしっかりと学びたい、将来はWebデザイナーとして就職したいと考えているあなたに向いています。
Webデザイナーになるための学習方法の比較
学習方法 | メリット | デメリット | 費用相場 |
|---|---|---|---|
独学 | 費用を抑えられる、自分のペースで学べる | わからないことがあっても質問できない、モチベーション維持が難しい | 無料〜数万円 |
オンラインスクール | 現役Webデザイナーから学べる、他の受講生と交流できる、モチベーション維持しやすい | 費用がかかる | 数万円〜数十万円 |
専門学校 | 体系的に学べる、就職サポートが充実している | 費用が高額、通学する必要がある | 数十万円〜数百万円 |
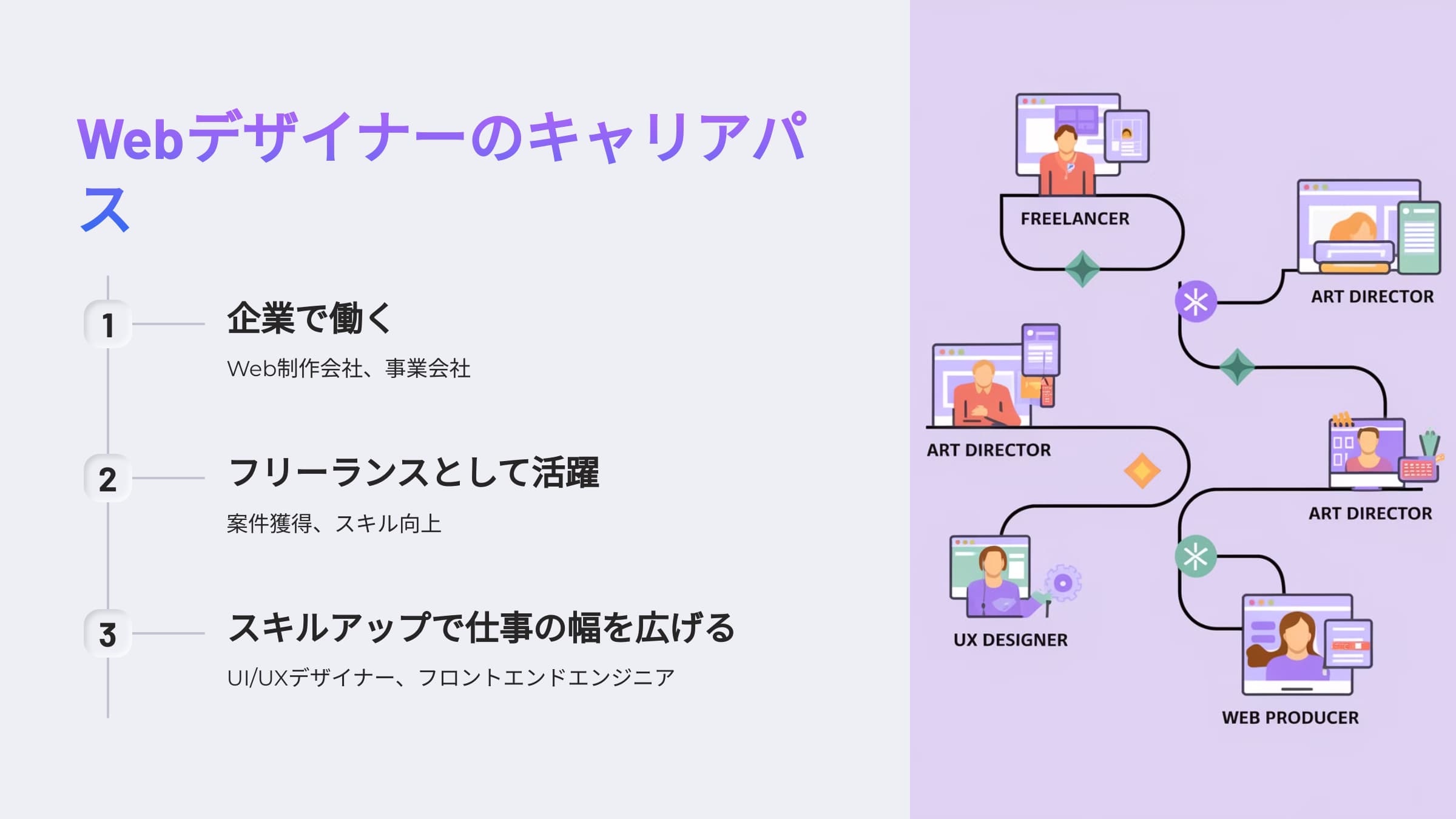
Webデザイナーのキャリアパス

企業で働く
Webデザイナーの活躍の場は、Web制作会社や事業会社など、実にさまざまです。企業に所属するWebデザイナーは、経験を重ねるにつれて、より専門性の高いポジションを目指せます。
例えば、Webサイト全体のビジュアル表現を統括する「アートディレクター」や、Webサイトの制作進行を管理する「Webディレクター」、さらに、事業計画全体に携わる「Webプロデューサー」といった道も考えられます。
Web制作会社では、クライアントの要望を形にするために、日々、デザインスキルを磨くことができます。また、事業会社では、自社サービスのWebサイト制作に携わり、ユーザーの反応をダイレクトに感じながら仕事ができるでしょう。
フリーランスとして活躍する
一方、フリーランスとして独立するという選択肢もあります。フリーランスの魅力は、時間や場所に縛られず、自分のペースで仕事ができる点にあります。
特に、育児や介護と両立したい方や、自分の得意分野に特化した働き方をしたいと考えている方にとって、大きなメリットと言えるでしょう。フリーランスとして活動するためには、Webデザインのスキルに加えて、営業力や自己管理能力も必要です。
案件を獲得するために、クラウドソーシングサービスを利用したり、企業に営業をかけたりと、自分自身で仕事を見つけてくる必要があります。
収入は、経験や実績、仕事の単価によって大きく異なりますが、実力次第で、企業で働くよりも高収入を得られる可能性もあります。
スキルアップで仕事の幅を広げる
Webデザインのスキルは、他のクリエイティブな職種へ進むための足がかりにもなります。例えば、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)を設計する「UI/UXデザイナー」や、Webサイトの見た目と機能を構築する「フロントエンドエンジニア」などが挙げられます。
これらの職種は、Webデザインの知識や経験を活かせるだけでなく、市場価値の高いスキルを身につけることで、キャリアアップや年収アップも見込めます。Webデザインのスキルを軸に、自分に合ったキャリアプランを検討してみてください。
UIデザイナー・UXデザイナーについて詳しく知りたい方はこちら
UIデザイナーとは?その役割・必要なスキル・キャリアを徹底解説|デザイナー・クリエイターの為の情報メディア|オプサージャーナルhttps://opusr.jp/journal/a_100034
UXデザイナーとは?2025年版キャリアパスやスキルアップを解説|デザイナー・クリエイターの為の情報メディア|オプサージャーナルhttps://opusr.jp/journal/a_100041
【自分に合った働き方を見つけよう】Webデザイナーの求人情報サイト

Webデザイナー向け求人サイトを紹介
Webデザイナーの求人情報は、一般的な求人サイトだけでなく、Web業界に特化した求人サイトを利用するのも有効です。
なぜなら、Web業界に特化した求人サイトは、より専門性の高い案件や、優良企業からの求人が集まっている傾向があるからです。また、フリーランスとして活躍したいと考えている方は、案件紹介のエージェントサービスを利用するのも良いでしょう。これらのサービスは、あなたのスキルや経験に合った案件を紹介してくれるだけでなく、契約交渉や報酬の支払いなども代行してくれるため、安心して仕事に集中することができます。
自分に合った働き方を見つけるために、様々な選択肢を検討してみましょう。
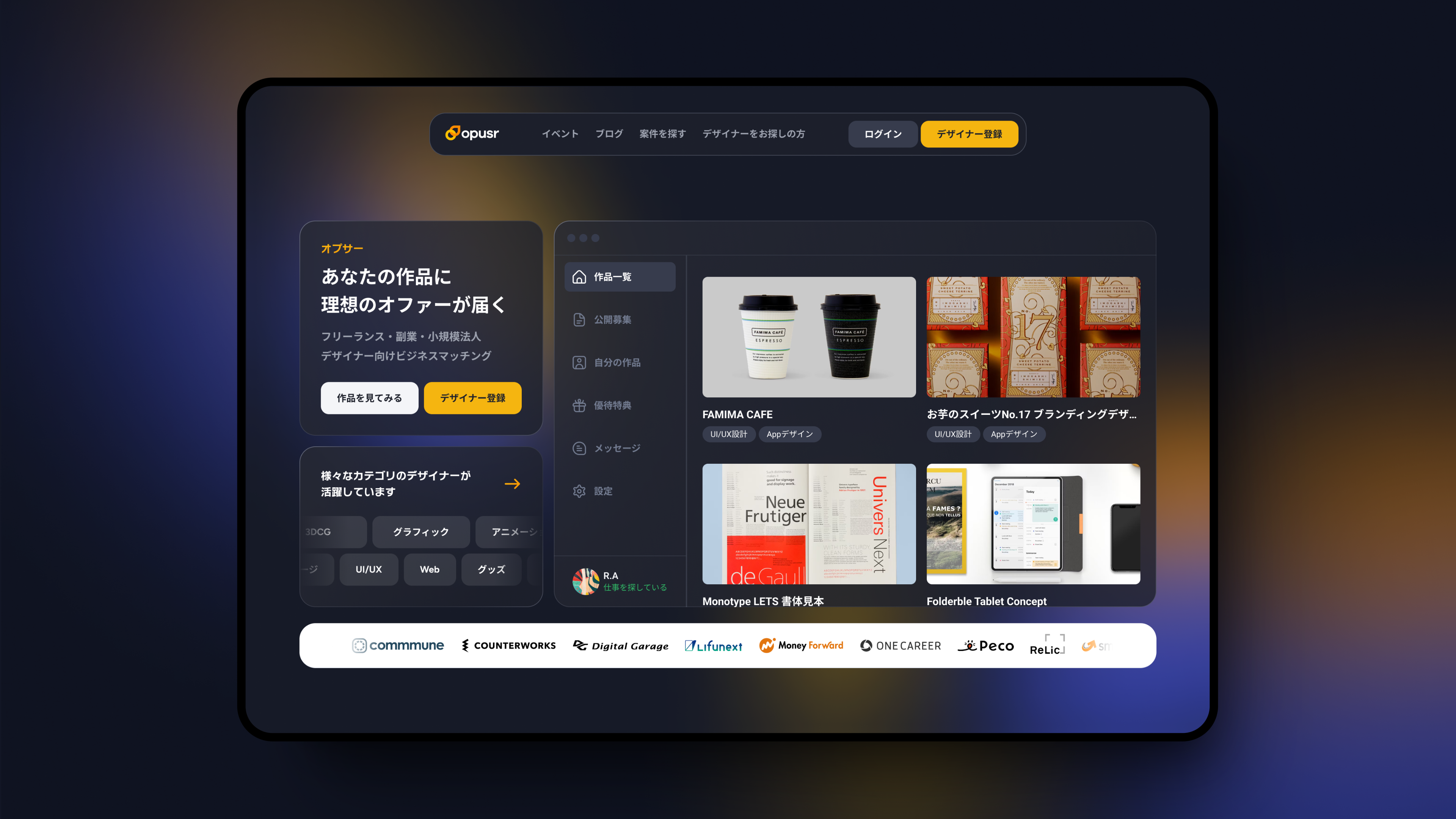
Webデザイナーとして案件を獲得するならオプサーがおすすめ

Webデザイナー向け求人サイトは数多くありますが、その中でも「オプサー」は、案件数の多さと高単価案件の多さが魅力です。なぜなら、オプサーは案件獲得サイトとして、多くの企業から信頼を得ており、質の高い案件が集まっているからです。豊富な案件の中から、あなたのスキルや希望に合った案件を見つけることができるでしょう。
▼クリエイター登録はこちら
まとめ

Webデザイナーの仕事は、クリエイティブでやりがいがあり、努力次第で大きなキャリアアップが見込める職種です。デザインスキルやコーディングスキルの習得はもちろん、マーケティングやコミュニケーション能力を高めることで、クライアントやユーザーに価値を提供できるプロフェッショナルとして成長していけるでしょう。自分に合った学習方法やキャリアパスを選び、Webデザイナーとしての第一歩を踏み出してみてください。
この記事をシェアする


.jpg)

.jpg&w=3840&q=75)










.jpg&w=3840&q=75)