【デザイナー向け】ポートフォリオの作り方、6つの基本を紹介!
「自分の才能をもっと評価してほしい」「希望の仕事でキャリアアップしたい」。そんなデザイナーの皆さんは、自分の実績や作品を最大限にアピールできていますか?
魅力的なポートフォリオは、依頼者や企業の心を掴む強力な武器となります。しかし、ただ実績を羅列するだけでは、あなたの魅力は十分に伝わりません。
この記事では、採用担当者や依頼者の目に留まり、記憶に残るために求められる自己紹介ポートフォリオのおすすめを、具体的な方法と最新トレンドを交えて徹底解説します。あなただけの魅力が輝く、最高の自己紹介ポートフォリオを一緒に作り上げましょう。
効果的なポートフォリオ、自己紹介の基本構成とデザイン

①印象に残る自己紹介を作成する方法
自己紹介文は、あなたという人間を初めて知ってもらうための大切な顔となるものです。特にデザイナーの仕事は、感性や個性も求められる仕事ですからポートフォリオの重要性は言うまでもありません。
例えば、あなたが「ユーザーの心を掴む繊細なUIデザイン」が得意なデザイナーだとしましょう。自己紹介文では、単に「UIデザインが得意です」と書くのではなく、「ユーザーの行動心理を分析し、心地よいと感じるデザインを追求しています。シンプルな美しさを追求したUIデザインを得意としています。」のように、あなたの強みや想いを具体的に表現することで、より魅力的に映るはずです。
また、「貴社が手掛けるサービスの世界観に共感し、ぜひデザインで貢献したいと考えています。」のように、応募企業への熱意を伝えることも効果的です。自己紹介文は、あなたの個性を輝かせる最初のステップと言えるでしょう。
②実績・作品の効果的な見せ方
自己紹介文であなたの魅力が伝わったら、次はあなたの作品、実績を通して、さらに魅力を伝えましょう!ポートフォリオは、採用担当者へ自分を売り込むプレゼン資料のようなもの。作品をただ並べるのではなく、選りすぐりの作品を戦略的に見せることが求められます。
例えば、あなたが「女性向けECサイトのデザイン」で転職活動をしているとします。応募企業が展開するサービスと親和性の高い作品を優先的に掲載することで、あなたが企業のニーズを理解し、貢献できる人材であることを効果的にアピールできます。
また、各作品には必ず説明文を添えましょう。クライアントワークの場合は、クライアントの課題や要望、そしてあなたのデザインによって生まれた成果を具体的に記述することで、あなたのデザインスキルがより明確に伝わるはずです。さらに、制作プロセスや使用ツールなども合わせて記載することで、あなたの仕事への理解度やスキルの幅を示すことができます。作品は10〜20点程度に絞り、自信作は冒頭に配置することが大切です。
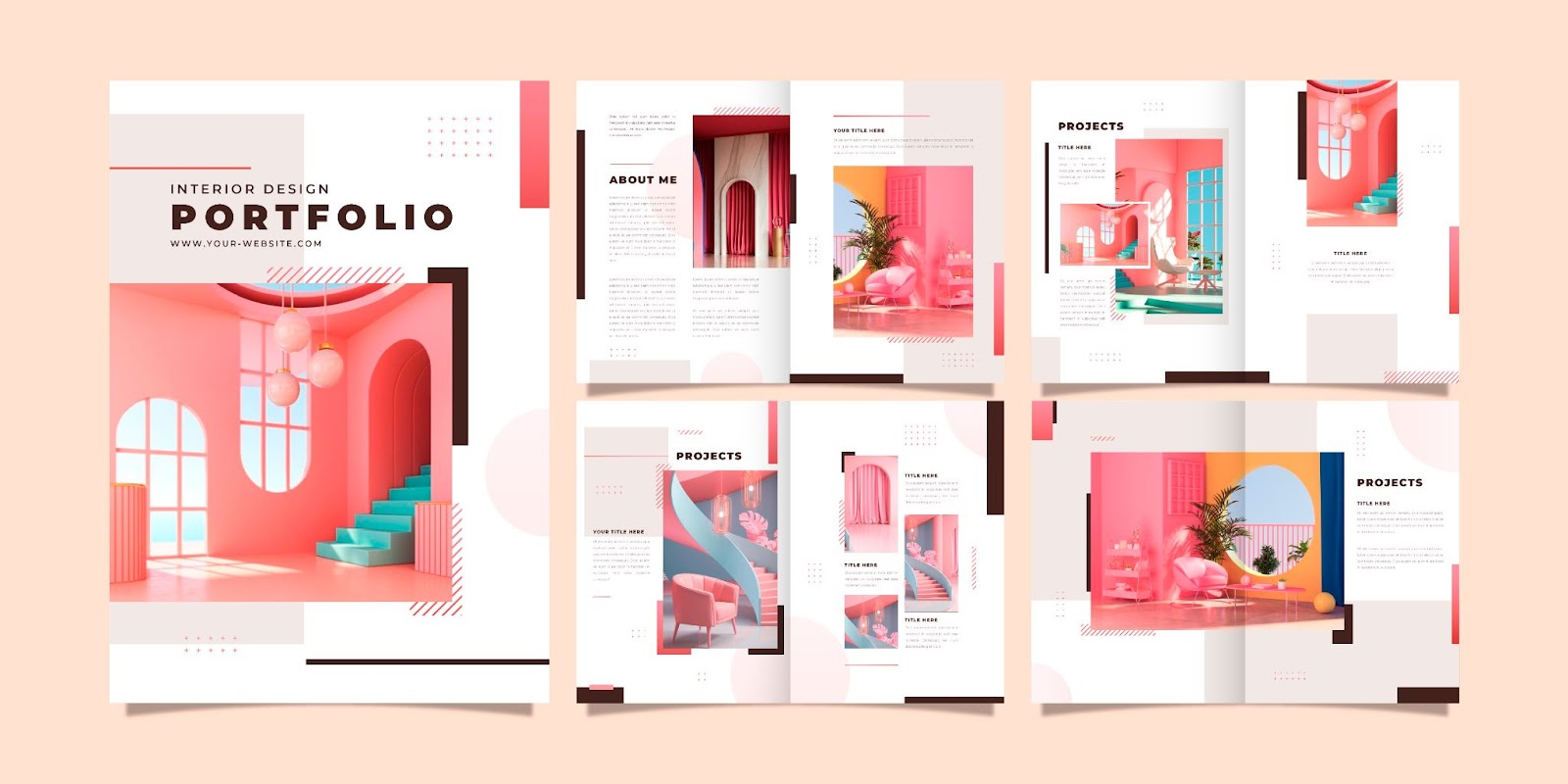
③見やすいレイアウトとデザインのポイント
自己紹介と作品紹介が終わったら、次はそれらを魅力的に見せる順番です。ポートフォリオはレイアウトやデザインによって見やすさが大きく変わります。
例えば、飲食店のメニューを想像してみてください。びっしり文字だけが並んでいるよりも、写真や余白を効果的に使った方が、おいしそうに見えませんか?ポートフォリオも同じです。
さらに、縦長のレイアウトは、すっきりとした印象を与え、多くの情報を掲載する際に役立ちます。一方、横長のレイアウトは、インパクトがあり、写真やイラストを大きく見せることができるので、デザイン性を重視したい場合に効果的です。
余白は、洗練された印象を与え、閲覧者が作品に集中する手助けをしてくれます。また、文字の大きさや色のコントラストを調整することで、視線の流れをコントロールし、重要な情報を強調することも可能です。レイアウトやデザインは、あなたの魅力を最大限に引き出すための重要な要素と言えるでしょう。
レイアウト | メリット | デメリット | おすすめ |
縦長 | すっきりとした印象 多くの情報や作品を掲載可能 | 情報を詰めすぎてしまう可能性がある | 情報量が多い場合 |
横長 | インパクトがある 写真やイラストを大きく見せられる | 情報量が限られる | デザイン性を重視したい場合 |
要素 | ポイント |
余白 | 洗練された印象 閲覧者が作品に集中しやすい |
文字の大きさ・色のコントラスト | 視線の流れをコントロール 重要な情報を強調 |
ターゲットを意識したポートフォリオを作るコツ

④転職先の業界・企業研究の重要性
転職活動において、自分の作品をまとめたポートフォリオは、いわばあなた自身の広告塔です。しかし、どんな広告も、誰に見せたいかによってその内容は変わってきます。同じように、デザイナーのポートフォリオも、目指す業界や企業に合わせて作ることで、より効果的にアピールできるのです。
例えば、あなたがゲーム会社のUIデザイナーを目指すなら、ゲームUIのデザインに特化した作品をまとめ、デザインに込めた想いやゲーム体験を向上させるための工夫などを具体的に提示する必要があります。一方で、広告代理店を目指すなら、幅広いジャンルのデザインワークを掲載し、クライアントのニーズに合わせた柔軟な対応力や、デザインを通して課題解決を目指せる点をアピールするのが効果的です。
このように、転職先の業界や企業について事前にしっかりと研究し、彼らの求める人物像や事業内容を理解した上でポートフォリオを作成することで、あなた自身の魅力が最大限に伝わるはずです。
⑤スキルと経験を効果的にアピールする方法
転職活動では、あなたがこれまでどんなスキルや経験を積んできたのかを効果的に伝えることが重要です。しかし、ただ単に過去の実績や職務経歴を羅列するだけでは、採用担当者に興味を持ってもらうことはできません。なぜなら、企業は自社の課題を解決してくれる、まさに「ぴったり」の人材を求めているからです。
そこで、応募先の企業が求めるスキルや経験を事前に徹底的にリサーチし、自己PRに盛り込むようにしましょう。例えば、あなたがWebデザイナーのポジションに応募するとします。もしその企業が、ECサイトのデザインに力を入れているとしたら、あなたの経験の中でも特にECサイトのデザインに関連する実績を具体的にアピールすると効果的です。
さらに、実績を数字で示したり、具体的なエピソードなどを交えて説明することで、より説得力が増します。例えば、「ECサイトのデザインを担当し、コンバージョン率を〇%向上させた」といった実績は、あなたのスキルを明確に示すひとつの方法と考えられます。
⑥ストーリーテリングを活用した成果物の紹介
作品集は、ただあなたの作品を並べたものではありません。それぞれの作品に込められた、あなたの情熱や努力、そして、クライアントの課題を解決へと導いたストーリーが存在するはずです。ポートフォリオにストーリーテリングの要素を取り入れることで、作品に奥行きが生まれ、見る人の心を惹きつけることができます。
例えば、デザインのコンセプトや制作プロセス、そしてそのデザインがもたらした成果などを具体的に語ることで、作品への理解を深め、共感を呼ぶことができるでしょう。さらに、制作過程で直面した困難や、それをどのように乗り越えたのかといったエピソードも効果的です。なぜなら、あなたの問題解決能力や、最後までやり抜く力を伝えることができるからです。あなたの作品を通して、あなたの魅力を最大限に伝えられるような、ストーリーテリングを意識したポートフォリオを作成しましょう。
オンラインポートフォリオの活用と最新トレンド

SNSやブログを活用したポートフォリオ拡張
InstagramやBehanceといったSNSは、まさにデザイナーのためのオンラインポートフォリオとも言えます。これらのプラットフォームを活用すれば、自分の作品をより多くの人に見てもらうチャンスが広がります。
例えば、ハッシュタグを使って作品を投稿すれば、デザインに興味のある企業やユーザーの目に止まりやすくなります。また、自分の作品だけでなく、制作過程やインスピレーション源などを共有することで、より人間味あふれる自己表現も可能です。
さらに、個人ブログを開設し、ポートフォリオサイトと連携させるのも有効な手段です。ブログでは、自分の考えや作品に対する想いを自由に表現することができます。作品に込められたストーリーや制作の裏側を語ることで、見る人の心を掴む魅力的なポートフォリオに進化するでしょう。
方法 | メリット |
SNS活用 (Instagram, Behanceなど) | 作品の露出機会増加 ハッシュタグによるターゲティング 制作過程やインスピレーション源の共有 |
個人ブログの活用 | 作品への想いや考えを自由に表現 作品のストーリーや背景を深く伝える ポートフォリオサイトとの連携 |
ポートフォリオサイト制作における最新技術とトレンド
WebデザインやUIデザインの世界では、常に新しい技術やトレンドが生まれています。せっかくポートフォリオサイトを作るなら、そういった最新要素を取り入れて、他のデザイナーと差をつけたいと思いませんか?
例えば、最近では、ページをスクロールすると滑らかに画像が動いたり、効果音が流れたりする「パララックス効果」や「スクロールトリガーアニメーション」が人気です。これらの技術を使うことで、見ている人を飽きさせない、動きのある魅力的なサイトを作ることができます。
また、スマートフォンやタブレットでも見やすいように、サイトの表示をデバイスの画面サイズに合わせて自動的に調整する「レスポンシブデザイン」も必須と言えるでしょう。
継続的な更新とブラッシュアップの重要性
ポートフォリオは、一度作って終わりではありません。むしろ、あなたのデザイナーとしての成長を記録し続ける、いわば「生きている作品集」と考えるべきです。なぜなら、デザインのトレンドや求められるスキルは常に変化していくからです。
例えば、最近習得した新しいデザインツールの使い方を盛り込んだ作品や、過去の作品を最新のトレンドに合わせてブラッシュアップしたものを追加するのも効果的です。定期的にポートフォリオを見直し、常に最新の状態を保つことで、あなたの進化を力強くアピールできるだけでなく、自分自身のモチベーションアップにも繋がります。
Webデザイナー、UIデザイナー向けおすすめポートフォリオサービス
おすすめのWebデザイナー用ポートフォリオサービス

WEBデザイナーを目指すなら、自分の作品を効果的に見せるポートフォリオは必須ですよね。数あるポートフォリオサービスの中でも、特におすすめなのが「Behance」と「Dribbble」です。
「Behance」は、世界中のクリエイターが作品を公開し、交流する場として人気です。高画質で作品を公開できるだけでなく、プロジェクトごとに制作プロセスや裏話を詳しく説明できます。そのため、あなたのデザインに対する情熱やこだわりをクライアントに伝えるのに最適なプラットフォームと言えます。
一方、「Dribbble」は、デザインのトレンドに敏感なクリエイターが集まる場として知られています。一枚の作品をスタイリッシュに公開する「ショット」機能が特徴で、他のユーザーからのフィードバックを得やすい点も魅力です。自分のセンスをアピールしたい、トレンドに敏感なデザイナーにおすすめです。
どちらのサービスも無料で利用できますので、ぜひ登録して活用してみてください。
おすすめのUIデザイナー用ポートフォリオサービス

UIデザイナーを目指すあなたには、「Figma Community」と「Adobe Portfolio」の活用をおすすめします。
「Figma Community」は、UIデザインツールとして人気のFigmaが提供するプラットフォームです。UIデザインのスキルをアピールする場として最適で、実際に動くプロトタイプを公開することで、あなたのデザインがユーザー体験にどのように貢献できるのかを具体的に示せます。
「Adobe Portfolio」は、Adobe Creative Cloudのユーザーであれば無料で利用できるポートフォリオ作成サービスです。洗練されたテンプレートが豊富に用意されているため、簡単にスタイリッシュなポートフォリオを作成できます。また、Behanceと連携することで、作品をより多くのユーザーにアピールできる点も大きなメリットです。
まとめ

この記事では、デザイナーとしての実績や作品を最大限にアピールするためのポートフォリオ作成のポイントを解説しました。魅力 的な自己紹介文、効果的な作品の見せ方、ターゲットに合わせた戦略的な構成など、あなたの個性と才能を輝かせるためのヒントを参考に、ぜひ自分だけのオリジナルポートフォリオを完成させてください。継続的な更新とブラッシュアップを行うことで、あなたの成長と共に進化し続けるポートフォリオが、希望するキャリアを切り開く大きな力となるでしょう。
▼クリエイター登録はこちら
この記事をシェアする


.jpg)

.jpg&w=3840&q=75)










.jpg&w=3840&q=75)