【初心者必見】ランディングページ(LP)制作のすべて!基礎から運用・改善まで徹底解説
ランディングページ(LP)は、広告やSEOなどの流入を最大限に活かし、コンバージョン率を高めるために最適化された1ページ完結型のWebページです。しかし、初めてLPを作成する企業担当者にとっては、「どんな構成にすればいいのか?」「成果を上げるためのポイントは?」と悩むことも多いでしょう。
本記事では、LPの基本から構成、集客、運用、改善の方法まで、初心者でもすぐに実践できるノウハウを網羅的に解説します。これを読めば、LP制作の流れがすべてわかり、効果的な施策を実行できるようになります!
ランディングページを外注するならオプサー
「ブランドイメージを刷新したい」「ユーザー体験(UX)を向上させたい」「競合との差別化をしたい」「コンバージョン率(CVR)を向上させたい」などお悩みがあれば、多くの近しい実績と経験を持つクリエイターに依頼することがオススメです。一人目の相談相手としてオプサーはいかがでしょうか?
オプサーのポイント
- 契約からマッチングまで最短3時間で完了
- 月額無料で広告用LP制作の実績豊富なクリエイターと出会える
- クリエイターの選定からディレクションまでお任せも可能
あなたにぴったりのクリエイターと必ず出会えるマッチングサービスオプサー。まずはお気軽にご登録ください!
ランディングページとは?基本の理解

ランディングページ(LP)とは?
この記事で説明する狭義のランディングページ(LP)とは、特定の目的を達成するために設計された1ページ完結型のWebページのことです。一般的なWebサイトとは異なり、訪問者が最終的なアクション(商品の購入、問い合わせ、資料請求など)を行いやすいように構成されています。
たとえば、「新商品のキャンペーンを告知し、問い合わせを増やしたい」場合、通常の企業サイトでは情報が分散しているため、訪問者が迷ってしまうことがあります。しかし、ランディングページなら「商品の特徴」「購入のメリット」「お客様の声」などを一つのページにまとめ、訪問者がスムーズに行動できるように設計できます。
通常のWebサイトとランディングページの違い
項目 | 通常のWebサイト | ランディングページ |
|---|---|---|
目的 | 企業の総合的な情報提供 | 特定のアクションを促す |
ページ数 | 複数ページで構成 | 1ページ完結型 |
ナビゲーション | 多くのメニューがある | 最小限(離脱を防ぐ) |
流入経路 | 検索エンジン、SNS、直接訪問など | 広告やキャンペーンが中心 |
アクション誘導 | 間接的(情報収集がメイン) | 直接的(購入・登録を促す) |
特に広告運用と相性が良いのがLPの特徴です。例えば、リスティング広告やSNS広告をクリックした際に、ユーザーが求める情報をすぐに提供できるページに誘導することで、コンバージョン率を大幅に向上させることができます。
ランディングページの主な役割
1. コンバージョンの最大化
LPの最大の目的は、訪問者に特定のアクションを促すことです。フォーム入力、問い合わせ、ダウンロード、購入など、目的に応じて最適な設計をすることで、成果につながりやすくなります。
2. 広告の効果を最大限に引き出す
リスティング広告やSNS広告を出稿する際、通常の企業サイトに誘導すると、訪問者がどこを見ればいいのかわからず離脱してしまう可能性があります。しかし、LPなら広告と関連した情報だけをシンプルに見せるため、広告費を無駄にせず、高い費用対効果を実現できます。
3. ユーザーの心理を考えた設計が可能
ランディングページでは、訪問者がどのような疑問を持つのか、どのタイミングで不安を感じるのかを考えながらページを設計します。例えば、「この商品は本当に効果があるの?」という疑問には実績やユーザーレビューを掲載し、「価格が高いのでは?」という不安には期間限定の割引を案内するといった工夫ができます。
なぜランディングページが重要なのか?
初心者の企業担当者がLPを作る際によくある勘違いとして、「企業のホームページがあるからLPは必要ない」という考えがあります。しかし、目的が明確なLPを作ることで、次のような効果を得ることができます。
- 情報の取捨選択がしやすくなる → 伝えたいメッセージに集中できる
- 広告の成果を可視化できる → ABテストなどを行い、コンバージョン率を最適化できる
- ユーザー体験が向上する → 必要な情報だけを提供し、迷わず行動できる
LPはただのWebページではなく、ユーザーの行動をデザインする重要なマーケティングツールなのです。
▼ランディングページについて詳しく知りたい方はこちら
ランディングページ(LP)とは?意味・役割・活用シーンを詳しく解説!|デザイナー・クリエイターの為の情報メディア|オプサージャーナルhttps://opusr.jp/journal/a_100068.jpg)
ランディングページを作るべき理由

1. 広告との相性が良い
ランディングページ(LP)は広告と組み合わせることで最大の効果を発揮します。
例えば、リスティング広告(Google広告)やSNS広告(Facebook広告、Instagram広告、X広告)をクリックしたユーザーを、企業のホームページではなくLPに直接誘導することで、コンバージョン率(CVR)を高めることができます。
なぜ広告にLPが必要なのか?
- 1ページ完結型で、訪問者が迷わず行動しやすい
- 広告で伝えた内容とLPの内容が一致するため、離脱が少ない
- ABテストがしやすく、改善を重ねながら成果を最適化できる
特に、クリック課金型の広告(PPC)では、LPの質が直接的に広告の費用対効果(ROAS)に影響を与えます。広告と連携させたLPの運用は、売上向上に不可欠な戦略と言えます。
2. コンバージョン率が高まりやすい
企業の通常のWebサイトでは、訪問者は複数のページを移動しながら情報を得るため、途中で離脱する可能性が高まります。しかし、LPではユーザーの「知りたい情報 → 申し込み」という流れをシンプルに設計することで、コンバージョン率を最大化できます。
例えば、
✅ 通常の企業サイトの場合:
「広告をクリック → トップページ → サービスページ → お問い合わせページ → フォーム記入」
→ 途中で離脱するリスクが高い
✅ ランディングページの場合:
「広告をクリック → LP(サービスの魅力・CTA) → フォーム記入」
→ 最短距離でコンバージョンへ導ける
この無駄を省いた構成により、訪問者が目的を達成しやすくなり、結果としてCVR(コンバージョン率)向上につながります。
3. 他のマーケティング施策とも連携しやすい
LPは広告だけでなく、メールマーケティング、SNS施策、リード獲得施策など、あらゆるマーケティング施策と連携可能です。
✅ メールマーケティングとの組み合わせ
メルマガやステップメールで配信する際に、商品のクロスセルや資料ダウンロード用のLPを用意することで、クリック後のアクション率を高めることができます。
✅ SNSでのプロモーション施策
InstagramのストーリーズやXの投稿にリンクを設置し、LPへ誘導することで、SNSのユーザーから直接コンバージョンを獲得できます。
このように、LPは単なる広告用のページではなく、マーケティング全体の成果を向上させる重要な要素なのです。
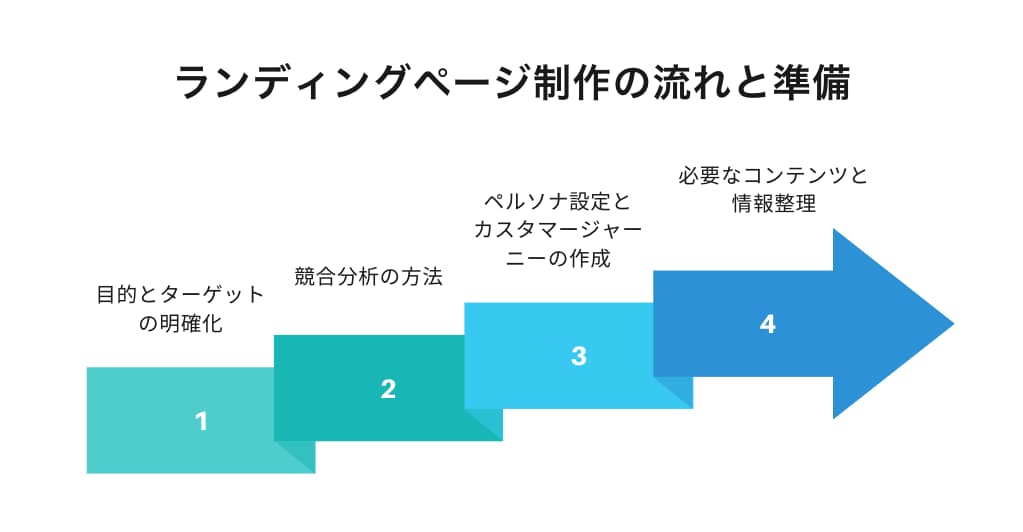
ランディングページ制作の流れと準備

ランディングページ(LP)は、適切な準備を行うことで成果を大きく左右します。やみくもにデザインを作るのではなく、明確な戦略と設計をもとに構築することが重要です。ここでは、LP制作の流れと準備すべきポイントを解説します。
1. 目的とターゲットの明確化
LP制作の最初のステップは、「何のために作るのか」「誰に向けたページなのか」を明確にすることです。
✅ 目的の例
- 商品やサービスの販売促進(例:新商品の特設ページ)
- 資料請求や問い合わせの増加(例:BtoB向けリード獲得LP)
- 無料トライアルや会員登録の促進(例:SaaS系サービスのLP)
✅ ターゲットの設定
ターゲットが明確でないと、メッセージやデザインがぼやけてしまいます。以下のポイントを整理しましょう。
- 属性:年齢、性別、職業、業種
- 課題・悩み:どんな問題を解決したいのか
- 行動パターン:どのような経路でLPにたどり着くか(広告、検索、SNSなど)
例:BtoB向けSaaSのLPの場合
- ターゲット:中小企業のマーケティング担当者(30〜40代)
- 悩み:「社内にマーケティングの専門家がいない」「広告運用の効果が見えづらい」
- 行動:Google検索で「広告運用 自動化」と調べる → LPに流入
ターゲットのニーズを具体的にすることで、適切なメッセージ設計が可能になります。
2. 競合分析の方法
ランディングページを作る前に、競合のLPを分析し、強みや差別化ポイントを明確にすることが重要です。
✅ 競合LPの分析ポイント
- デザイン・レイアウト:どんな構成になっているか?
- コピーライティング:どんなメッセージで訴求しているか?
- CTA(Call To Action):どんな行動を促しているか?
- 信頼性要素:導入事例や口コミの活用方法
競合のLPを「良い点」「改善できそうな点」の視点で分析し、自社のLPに活かしましょう。
3. ペルソナ設定とカスタマージャーニーの作成
ターゲットをより具体的にするために、ペルソナ(理想的な顧客像)を設定し、その人がどのように行動するかを可視化します。
✅ ペルソナの作り方
- 基本情報:年齢、職業、年収、家族構成
- 悩み・課題:何に困っているのか?
- 情報収集の方法:どんなメディアやSNSを使うのか?
- 意思決定プロセス:購入・登録の決め手は何か?
例:ECサイトのペルソナ
- 名前:山田太郎(35歳、会社員)
- 悩み:「仕事が忙しく、健康管理を気にする時間がない」
- 情報収集:InstagramやYouTubeで健康関連の情報をチェック
- 決め手:「簡単に取り入れられる」「信頼できるレビューがある」
カスタマージャーニーの作成
ペルソナがLPに流入してからコンバージョンに至るまでのプロセスを設計します。
例:サブスク型フィットネスアプリのLP
- 広告クリック:「30代向け、1日5分で痩せるトレーニング」
- LP訪問:動画でトレーニングの効果を紹介
- CTA:「今なら7日間無料体験」ボタン
- コンバージョン:会員登録完了
これにより、LPの構成をスムーズに組み立てることができます。
4. 必要なコンテンツと情報整理
LPでは、ユーザーに「この商品・サービスが自分にとって必要だ」と感じてもらうことが重要です。そのために、以下のような情報を整理しておきましょう。
✅ 必須コンテンツ
- キャッチコピー(訪問者の興味を引く一言)
- 商品の特徴・メリット(競合との差別化ポイント)
- 利用者の声・導入事例(信頼性を高める)
- 料金プラン(不安を解消する)
- CTA(申し込み・購入ボタン)(ユーザーを行動に導く)
情報を整理する際は、「ユーザーの不安を取り除く」視点を持つことが大切です。
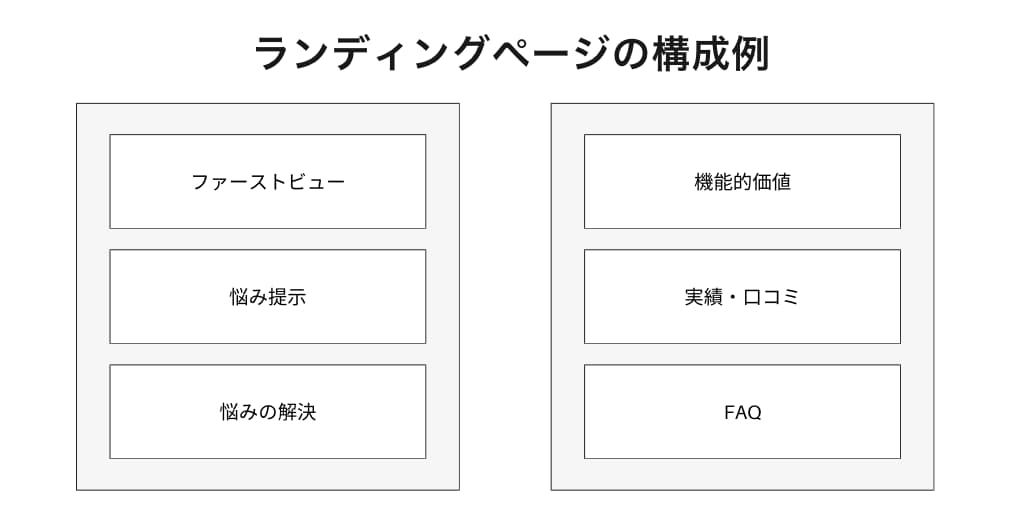
ランディングページの基本構成と必須要素

ランディングページ(LP)は、訪問者をスムーズにコンバージョンへと導くために、適切な構成と必須要素を押さえることが重要です。ここでは、LPに必要な要素と、それぞれの役割を解説します。
1. ファーストビュー(ヘッドライン・キャッチコピー)
ファーストビュー(First View)とは、LPを開いたときに最初に目に入る画面のことです。ここでユーザーの興味を引けなければ、すぐに離脱されてしまいます。
✅ ファーストビューに含めるべき要素
- キャッチコピー(ヘッドライン)
- 訪問者が求めていることを簡潔に伝える
- ベネフィットを明確に示す
- 例:「1日5分で理想の体へ!初心者でも続くトレーニングプログラム」
- サブコピー(補足説明)
- キャッチコピーの内容を補足する
- 例:「毎日続けられる簡単メニュー&AIによるパーソナル指導」
- メインビジュアル
- 直感的に内容を伝える画像や動画を配置
- 実際の利用シーンをイメージしやすくする
- CTA(Call To Action)
- ユーザーの行動を促すボタンを設置
- 例:「今すぐ無料体験を始める」
ポイント
- ユーザーが3秒で理解できるシンプルな構成を意識する
- 「なぜこの商品・サービスが必要なのか?」を瞬時に伝える
▼ファーストビューについて詳しく知りたい方はこちら
ファーストビューとは?サイズや重要性・デザイン例を解説|デザイナー・クリエイターの為の情報メディア|オプサージャーナルhttps://opusr.jp/journal/a_100078
2. 商品・サービスの魅力を伝えるセクション
ファーストビューで興味を持った訪問者に対し、具体的なメリットを伝えるパートです。
✅ 構成例
- ユーザーの悩みを提示:「こんな悩みはありませんか?」
- 解決策としての商品・サービスを紹介:「この商品なら解決できます!」
- メリット・特徴を具体的に説明:「〇〇な理由で、他社より優れています」
✅ 表現方法
- メリットは3~4つに絞る(情報過多を避ける)
- 図解やアイコンを活用し、直感的に理解しやすくする
- 具体的な数字を入れる(例:「97%のユーザーが満足!」)
3. ベネフィットと特徴の説明
ベネフィット(得られる価値)と特徴(機能・スペック)の違いを意識することが重要です。
✅ ベネフィットと特徴の違い
項目 | 例 |
|---|---|
特徴 | 「このプロテインにはBCAAが豊富に含まれています」 |
ベネフィット | 「運動後の筋肉回復をサポートし、疲れを軽減します」 |
✅ ベネフィットを伝えるポイント
- ユーザーが「この商品を使うことで得られる未来」を想像できるようにする
- 「なぜ?」を説明する(例:「BCAAが豊富」→「だから筋肉疲労を軽減」)
- ストーリー仕立てにする(例:「〇〇さんはこのサービスで悩みを解決しました」)
4. 信頼性を高める要素(実績・口コミ・導入事例・FAQ)
ユーザーは初めて訪れたLPで、「本当に信頼できるのか?」を判断します。そのため、信頼性を高める要素をしっかりと組み込むことが重要です。
✅ 信頼性を高めるコンテンツ
- 実績・受賞歴:「累計50万ダウンロード突破!」
- 導入事例・ユーザーレビュー:「〇〇企業が導入し、売上20%UP!」
- メディア掲載:「日経新聞・TechCrunchに掲載されました!」
- FAQ(よくある質問):「このサービスは無料ですか?」→「初月無料です」
ポイント
- 第三者の声(口コミ・事例)を活用すると信頼性が高まる
- FAQは「購入の障壁を取り除く」視点で作成する
5. CTA(Call to Action)の最適化
CTA(行動喚起)は、コンバージョン率に直結する重要な要素です。
✅ 効果的なCTAの例
- 視認性を高める:目立つボタンデザイン&適切な配置
- 心理的ハードルを下げる:「無料」「簡単」「30秒で完了」などの言葉を使う
- 緊急性を演出する:「今だけ限定50%オフ!」
CTAの設置ポイント
- ファーストビュー(冒頭):訪問直後にアクションできるように
- サービス紹介後(中盤):納得したタイミングでクリックできるように
- 最下部(エンディング):最後の一押しを促す
▼CTAについて詳しく知りたい方はこちら
6. フォーム設計のポイント(離脱率を下げる工夫)
フォームはLPの最終関門。ここで離脱されると意味がないため、できるだけスムーズに入力できる設計が必要です。
✅ 離脱を防ぐフォーム設計
- 入力項目を最小限にする(氏名・メールアドレスのみ など)
- ステップフォームを活用(「次へ」ボタンで段階的に入力)
- 入力補助機能をつける(住所自動入力、エラーメッセージ表示 など)
- モバイル最適化(スマホでの入力しやすさを考慮)
アクション例
- フォーム項目を7つ→3つに減らすことでCVRを改善
- Bステップ形式のフォームにしたことで入力完了率が増加
効果的なランディングページを作るためのデザイン・UI/UXのポイント

ランディングページ(LP)は、デザインやユーザー体験(UI/UX)がコンバージョン率に大きく影響します。どんなに優れたコンテンツを用意しても、見づらい・使いにくいページではユーザーが離脱してしまいます。ここでは、LPの効果を最大化するためのデザイン・UI/UXのポイントを解説します。
1. 直感的でわかりやすいレイアウト
ランディングページのデザインは、ユーザーが迷わず行動できることが最優先です。
✅ シンプルで直感的なレイアウトにするポイント
- 視線の流れ(F型/Z型)を意識する
- 左上から右下に流れるF型レイアウトが一般的
- 広告向けLPでは、Z型レイアウトも有効
- セクションごとに余白を設けて見やすくする
- 文章量を適切に抑え、箇条書きやアイコンを活用する
📌 NG例:情報が詰め込みすぎて見づらいページ
→ OK例:適切な余白と見出しを設け、視線の流れがスムーズなページ
2. 読みやすさと視認性(フォント・カラー・ボタン設計)
ユーザーにストレスを与えないために、フォント・色・ボタン設計を最適化しましょう。
✅ フォントのポイント
- 大きめのフォントサイズ(PC:16px以上、スマホ:18px以上)
- ゴシック系フォントを推奨(視認性が高く、可読性が向上)
- 文章は1行40〜50文字程度に抑える
✅ カラーのポイント
- CTAボタンの色を目立たせる(コントラストをつける)
- 例:「青系のLP」ならCTAはオレンジや黄色
- 背景色と文字色のコントラストを意識する(薄すぎる色はNG)
- 余計な色を使いすぎない(基本は3色まで)
📌 NG例:背景とCTAボタンの色が同系色で目立たない
→ OK例:CTAボタンをコントラストの強い色にして目立たせる
3. スマホ対応(モバイルファーストの重要性)
LPの訪問者の多くはスマホユーザーです。そのため、スマホ最適化(モバイルファースト)が欠かせません。
✅ スマホでの見やすさを確保するポイント
- 片手で操作しやすいデザイン(ボタンは大きめに)
- 横スクロール不要のレイアウト
- 画像や動画のサイズを軽量化し、表示速度を高速化
📌 NG例:ボタンが小さすぎて押しにくい
→ OK例:スマホの画面幅に合わせて、タップしやすいサイズに調整
4. 画像・動画の活用方法
画像や動画を適切に活用すると、視覚的に伝わりやすくなり、コンバージョン率向上につながります。
✅ 画像の選び方
- 商品・サービスの利用シーンが分かる画像を使用
- 人物写真は「笑顔」「信頼感のある表情」を意識
- 実際のユーザーが使っている写真を活用(ストックフォトの乱用はNG)
✅ 動画の活用ポイント
- 短く(30秒以内)、要点を伝える
- 音声なしでも伝わるように字幕を入れる
- ファーストビューに配置すると離脱率が下がる
📌 NG例:関係のないイメージ画像が多く、何を伝えたいかわからない
→ OK例:商品やサービスの魅力を伝える具体的な画像を使用
5. ユーザーが迷わないナビゲーション設計
LPでは、訪問者に迷わせないナビゲーション設計が重要です。
✅ ナビゲーションのポイント
- グローバルナビは不要(離脱を防ぐため)
- CTAボタンを固定表示する(スマホの場合は画面下部が効果的)
- 「スクロールしてもCTAが常に見える設計」にする
📌 NG例:メニューが多すぎて、ユーザーがどこをクリックすればいいか迷う
→ OK例:CTAを固定表示し、ユーザーの行動を誘導する
6. 信頼感を高めるデザインの工夫
訪問者が「このページの情報は信頼できる」と感じることが、コンバージョンには不可欠です。
✅ 信頼性を高めるデザイン要素
- 実績を数字で明示(例:「10万人が利用」「リピート率90%」)
- 導入企業ロゴを掲載(信頼感アップ)
- 口コミ・レビューをデザインで目立たせる
- 「SSL証明書」「個人情報保護マーク」を掲載(安心感を強調)
📌 NG例:信頼性の証拠がなく、怪しいサイトに見える
→ OK例:実績・導入企業・口コミを視覚的に見せる
7. 離脱を防ぐ「心理トリガー」の活用
ユーザーの行動を促すために、心理学的アプローチを取り入れるのも効果的です。
✅ 有効な心理トリガー
- 希少性・限定性:「今だけ50%オフ」「残り10枠」
- 社会的証明:「○○さんが申し込みました」「10万人が利用」
- 損失回避:「今申し込まないと特典がなくなります」
📌 NG例:「いますぐ購入してください」だけの単純なCTA
→ OK例:「限定50名様、今なら初月無料!」で緊急性を演出
ランディングページの制作方法とツールの選び方

ランディングページ(LP)を制作する方法はいくつかあります。自社で作るか、外注するか、またはLP作成ツールを活用するかなど、目的やリソースに応じて最適な方法を選ぶことが重要です。ここでは、それぞれの方法のメリット・デメリットや、おすすめのツールについて解説します。
1. LPの制作方法を決めるポイント(外注/内製)
まず、LPをどのように制作するかを決める際に考慮すべきポイントを整理しましょう。
✅ 選択の基準
項目 | 自社制作(ノーコード) | 自社制作(コーディング) | 外注(制作会社・フリーランス) |
|---|---|---|---|
制作スピード | 早い | 普通〜遅い | 遅め |
コスト | 低コスト | 工数次第 | 高コスト |
デザインの自由度 | 普通 | 高い | 高い |
運用・修正のしやすさ | しやすい | 難しい場合あり | 修正のたびに費用が発生 |
拡張性 | ツールによって制限あり | 高い | 高い |
自社工数 | 高い | 高い | 低い |
LPの目的、社内のリソース、予算などを考慮して最適な方法を選びましょう。
2. 自社制作 vs 外注のメリット・デメリット
✅ 自社で制作する場合
メリット
- スピーディーに対応できる(修正もすぐ可能)
- 運用コストが低い(外注費用が不要)
- A/Bテストなど改善を繰り返しやすい
デメリット
- デザインやコーディングのスキルが必要(ツールを使えばノーコードでも可能)
- クオリティが担保できない可能性(専門知識がないと見た目や機能が不十分になる)
✅ 外注する場合(制作会社・フリーランス)
メリット
- プロの手による高品質なデザイン・UI/UX
- 専門的なSEO対策・マーケティング施策も期待できる
- 内部リソースを圧迫せずに済む
デメリット
- 制作コストが高い(10万〜100万円以上)
- 納期が長くなることが多い(1ヶ月以上)
- 修正のたびに追加費用が発生する
📌 おすすめの外注方法
- 制作会社に依頼:大規模プロジェクト向け(例:オプサープロデューサープラン、LIG)
- フリーランスに依頼:コストを抑えて制作(例:オプサースタンダードプラン、ランサーズ、ココナラ、クラウドワークス)
3. LP制作ツールの選び方
自社制作を検討している場合、ノーコードで簡単に作れるLP作成ツールを活用すると、短時間で効果的なページを作ることができます。
✅ LP制作ツールの選定基準
- テンプレートの充実度(簡単にデザインが整うか)
- デザインの自由度(カスタマイズの幅が広いか)
- A/Bテスト機能(コンバージョン改善がしやすいか)
- 料金プラン(月額制 or 買い切り)
✅ おすすめのLP作成ツール
ツール名 | 特徴 | 料金 |
|---|---|---|
Studio | デザイン自由度が高く、ノーコードで直感的に操作できる | 無料〜有料(月額590円〜) |
ペライチ | 日本語対応、初心者向け、シンプルな操作性 | 無料〜有料(月額1,465円〜) |
WordPress | WPサイトにLPを追加できる、自由度が高い | 無料〜有料(月額400円〜) |
4. LP制作ツールの選び方(具体例)
✅ とにかく早く作りたいなら?
👉 「ペライチ」や「Studio」(無料プランもあり、直感的な操作が可能)
✅ デザインを自由に作り込みたいなら?
👉 「Studio」や「WordPress」(カスタマイズ性が高い)
✅ 日本語サポートが必要なら?
👉 「ペライチ」「Studio」(国内サービス)
5. LPの運用・改善を見据えたツール選び
LPは「作って終わり」ではなく、効果測定→改善→最適化のサイクルを回すことが重要です。そのため、運用しやすいツールを選ぶこともポイントです。
✅ 運用に必要な機能
- A/Bテスト(どのデザイン・コピーが最も効果的か検証)
- ヒートマップ分析(ユーザーがどこで離脱しているか確認)
- コンバージョン測定(Google Analytics・タグマネージャーと連携)
運用フェーズを考えながら、最適なツールを選びましょう!
ランディングページの集客と運用方法

ランディングページ(LP)は、作るだけでは成果を出せません。ターゲットユーザーを効率的にLPへ誘導し、継続的に運用・改善することでコンバージョン率(CVR)を最大化できます。ここでは、LPへの集客施策と運用のポイントを解説します。
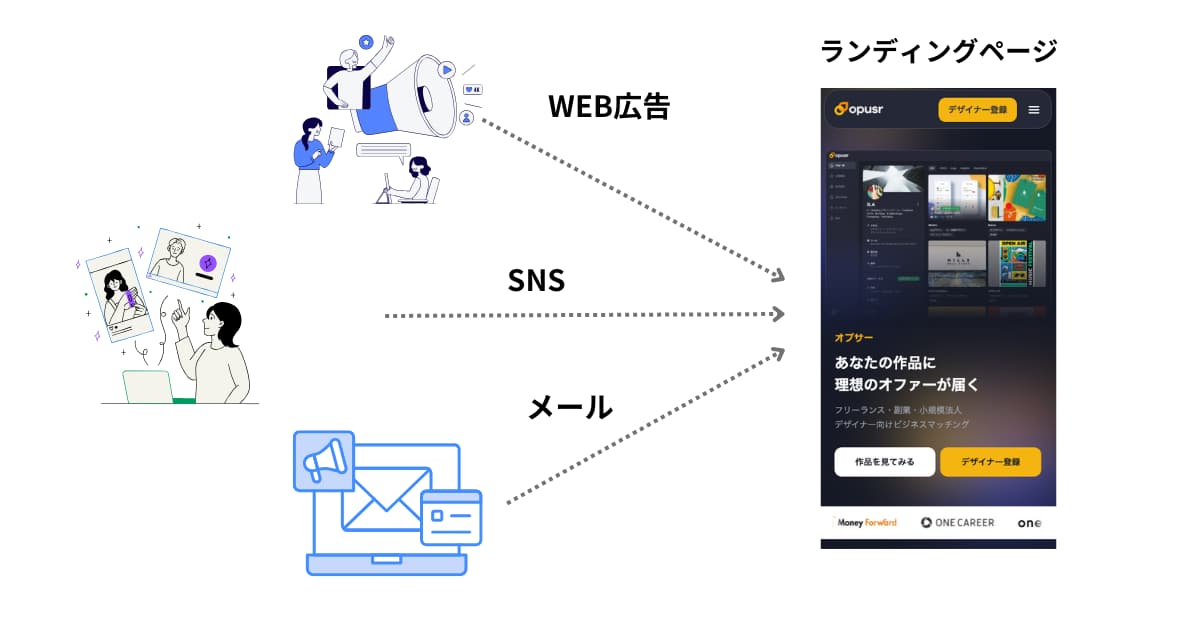
1. LPへの流入を増やす集客施策
LPの集客方法には、「広告」「SNS」「メールマーケティング」など、さまざまな手法があります。それぞれの特徴を理解し、LPの目的に合った施策を選びましょう。
✅ 主要な集客方法と特徴
施策 | メリット | デメリット | ターゲット |
|---|---|---|---|
リスティング広告(Google広告・Yahoo広告) | すぐに集客できる / キーワードごとにターゲットを絞れる | 競合が多い場合はCPC(クリック単価)が顕著に高い | 顕在層 |
SNS広告(Facebook, Instagram, X, TikTok) | ターゲティング精度が高い / 視覚的に訴求しやすい | 広告クリエイティブの工夫が必要 | 潜在層・準顕在層 |
SNS運用(オーガニック投稿) | 広告費なしで自然な流入が可能 | 効果を出すまでに時間がかかる / 継続的な運用が必要 | オールターゲット |
メールマーケティング(メルマガ・ステップメール) | 既存のリードに直接アプローチできる | リストの質が重要 / 開封率が低いと効果が薄い | 顕在層・既存顧客 |
📌 集客施策の選び方
- 短期的に成果を出したい → リスティング広告・SNS広告
- 長期的な流入を確保したい → SEO・SNS運用
- 既存顧客の活用 → メールマーケティング
複数の施策を組み合わせることで、安定した集客が可能になります。
2. 効果測定の方法(Google Analytics・ヒートマップの活用)
LPの運用では、「訪問者がどこで離脱しているのか?どの施策が効果的なのか?」を分析し、改善を続けることが重要です。
✅ LPの効果を測定するための指標(KPI)
- CVR(コンバージョン率) = CV数 ÷ 訪問数 × 100
- 直帰率 = 1ページだけ見て離脱した割合(低いほど良い)
- 平均滞在時間 = ユーザーがLPに滞在している時間(長いほど興味がある可能性)
- CTAのクリック率 = CTAボタンを押した割合(高いほどCVに繋がりやすい)
✅ おすすめの分析ツール
- Google Analytics(流入元・直帰率・CVRの分析)
- Microsoft Clarity(無料ヒートマップでユーザーの動きを可視化)
- Ptengine(ヒートマップ分析とA/Bテスト機能を備える)
ヒートマップを活用すると…
- CTAのクリック率が低い → ボタンの色・配置を変更
- スクロール率が低い → 上部で離脱されている原因を分析
- 特定のセクションで離脱が多い → コンテンツの改善
📌 ポイント:数字だけでなく「ユーザーの行動」を見る
アクセス解析だけでなく、ヒートマップやユーザーテストで「なぜ離脱するのか?」を深掘りすることが重要です。
3. ABテストと改善の進め方
LPの改善には、ABテスト(スプリットテスト)が欠かせません。ABテストとは、2つ以上の異なるパターンのLPを比較し、どちらの方がコンバージョン率が高いかを検証する手法です。
✅ ABテストの基本フロー
- 仮説を立てる(例:「CTAボタンの色を変えたらCVRが上がるのでは?」)
- 変更点を決める(1つの変更だけに絞る)
- テストを実施する(一定の期間データを収集)
- データを比較・分析する(統計的に有意な差があるか確認)
- 成果が良い方を採用し、次のテストへ進む
✅ よくあるABテストの例
テスト内容 | 改善ポイント例 |
|---|---|
CTAボタンの色・テキスト | 赤・青・緑のどれが一番クリックされるか? |
ファーストビューの | 「無料体験あり」と「今すぐ申し込み」どちらが効果的か? |
フォームの項目数 | 入力項目を5つ→3つに減らしたらCVRは上がるか? |
価格表示 | 月額3,000円 vs 年額36,000円 どちらが申し込みやすいか? |
ABテストを成功させるポイント
- 変更点は1つにする(複数変更すると原因が特定できない)
- データ収集期間は最低1週間〜1ヶ月確保する
- テスト結果が統計的に有意か確認する(サンプル数を増やす)
よくある失敗例と成功するランディングページのポイント

ランディングページ(LP)の成果を最大化するためには、よくある失敗を避け、効果的な設計を意識することが重要です。ここでは、LPで陥りがちな失敗例と、成功するための具体的なポイントを解説します。
1. LPでよくある失敗例とその改善策
✅ 失敗例①:情報過多で要点が伝わらない
✗ NG:テキスト量が多すぎて、ユーザーが途中で離脱
✔ 改善策:シンプルな構成と視覚的要素を活用
例:
- 長文の説明 → 箇条書きやアイコンで整理
- 文字だけのLP → 画像や動画を活用し、視覚的に訴求
📌 改善後の例:「このサービスのメリットは?」
❌ NG例(文章が長い)
「このサービスは、多くの企業で導入されており、業務の効率化に貢献しています。また、簡単な操作で誰でも使え、データの管理がしやすくなる点が評価されています。」
⭕️OK例
✔ こんな方におすすめ!
☑ 仕事の効率を上げたい方
☑ 使いやすいツールを探している方
☑ データ管理を簡単にしたい方
✅ 失敗例②:CTA(Call To Action)が弱い
✗ NG:CTAの文言が不明確 or 目立たない
✔ 改善策:CTAのデザインとテキストを最適化
例:
- ボタンの色を目立たせる(ページのテーマカラーとは対照的な色を選ぶ)
- 行動を促す文言にする(「今すぐ申し込む」「無料で試す」など)
- ページ内に複数回配置する(ファーストビュー、コンテンツ途中、ページ下部)
📌 CTA改善例
❌ NG例:「申し込む」
⭕️ OK例:「30秒で完了!無料で試す」
✅ 失敗例③:読み込み速度が遅く、離脱率が高い
✗ NG:画像や動画が重く、表示に時間がかかる
✔ 改善策:ページの軽量化を行う
改善ポイント
- 画像をWebP形式に変換して圧縮
- 動画の自動再生をオフにする(ユーザーが選択できるように)
- 不要なスクリプトを削減し、ページ読み込みを高速化
📌 チェックツール
- PageSpeed Insights(Googleが提供する速度診断ツール)
- GTmetrix(詳細な速度分析が可能)
✅ 失敗例④:ターゲットが明確でなく、訴求がぼやけている
✗ NG:誰に向けたLPなのかが不明確
✔ 改善策:ペルソナを設定し、ターゲットを明確にする
例:
- 「誰のためのサービスなのか?」を明確に記載
- ターゲットの悩みに沿ったコピーを作成
📌 改善前 → 改善後の例
❌ NG例:「このツールは業務効率化に最適です。」
⭕️ OK例:「【経理担当者向け】会計処理を50%短縮するクラウドツール!」
✅ 失敗例⑤:信頼性の要素が不足している
✗ NG:導入実績やユーザーの声がない
✔ 改善策:証拠となる要素を追加する
信頼性を高める要素
- 導入企業のロゴ(実績を強調)
- ユーザーの口コミ・事例(実際の声を掲載)
- 認証マークやセキュリティ対策の表示(個人情報保護の安心感)
📌 信頼性UPのポイント
- 「〇〇社が導入し、業務効率が30%向上!」(具体的な成果を記載)
- 「◯◯人以上のユーザーが利用!」(数字で実績を見せる)
2. 成功するランディングページのポイント
✅ 成功のポイント①:1ページ1メッセージを意識する
ユーザーが迷わないように、1つのLPで伝えるメッセージは1つに絞る
- 良い例:「30代男性向けの時短ダイエット法」
- 悪い例:「ダイエット・サプリ・筋トレ・健康食品」 → 情報が多すぎて焦点がぼやける
✅ 成功のポイント②:シンプルなデザインと導線設計
- 直感的に分かりやすいレイアウト(F型/Z型レイアウトを活用)
- 無駄な装飾を減らし、余白を意識したデザイン
✅ 成功のポイント③:LPの目的に合った集客施策を実施する
- 短期的に成果を出したい → リスティング広告
- 長期的なSEO流入を狙う → コンテンツマーケティング
- 既存顧客を活用する → メールマーケティング
✅ 成功のポイント④:データ分析&改善を継続する
- ユーザー行動をヒートマップで分析し、どこで離脱しているか可視化
- ABテストを繰り返し、より高いCVRを狙う
ランディングページ制作のチェックリスト

ランディングページ(LP)は、細部までこだわることでコンバージョン率(CVR)を大きく向上させることができます。しかし、見落としがあると、意図しない離脱や成果の低下につながることも。ここでは、LPを公開する前に確認すべきチェックリストを紹介します。
1. 制作前に確認すべきポイント
✅ ターゲットと目的は明確か?
- LPのターゲット(ペルソナ)は具体的に設定されているか?
- 「誰に」「何を伝え」「どんな行動を促すか」が明確になっているか?
- 他の施策(広告、SEO、SNS)とLPの目的が合致しているか?
✅ 競合LPとの差別化はできているか?
- 競合のLPを分析し、自社ならではの強みを前面に押し出しているか?
- 価格、サービス内容、独自の特徴がわかりやすく伝わるか?
✅ ユーザーの悩みや課題を解決できるか?
- ユーザーが求める情報を適切に提供しているか?
- 「なぜこの商品・サービスを選ぶべきか?」が明確に伝わるか?
2. 公開前の最終チェック項目
✅ ファーストビュー(First View)
- キャッチコピーが分かりやすく、魅力的か?
- 「3秒で理解できる」デザインとレイアウトになっているか?
- CTA(Call To Action)が適切な場所に配置されているか?
- スマホでもCTAがすぐに押せるか?
✅ ページ構成とコンテンツの最適化
- 情報が整理され、視線の流れがスムーズか?(F型/Z型レイアウト)
- 余計な要素がなく、ユーザーを迷わせないか?
- 見出し・小見出しを適切に使い、視認性を向上させているか?
- 信頼性のある要素(導入事例、口コミ、認証マーク)が含まれているか?
✅ CTAとフォームの最適化
- CTAボタンが目立ち、クリックしたくなるデザインになっているか?
- CTAの文言が明確で行動を促すものか?(例:「無料で試す」「今すぐ登録する」)
- フォームの項目数が最小限に抑えられているか?
- エラーメッセージや入力補助が適切に設定されているか?
✅ モバイル対応(レスポンシブデザイン)
- スマホ表示で見やすいレイアウトになっているか?
- フォントサイズやボタンのタップしやすさを考慮しているか?
- 画像や動画の読み込み速度が遅くなっていないか?
✅ ページ速度と表示チェック
- Google PageSpeed Insights でページ速度を確認したか?
- 画像を最適化(圧縮)し、読み込み速度を改善しているか?
- 遅延読み込み(Lazy Load)を活用し、不要なリソースを削減しているか?
✅ SEO対策(オーガニック流入を狙う場合)
- タイトルタグ(meta title)が適切に設定されているか?
- メタディスクリプション(meta description)がクリックを誘導する内容になっているか?
- 主要なキーワードが自然に含まれているか?
- 画像に alt 属性が設定されているか?
3. 運用後の改善フロー
✅ ヒートマップ分析を実施する
- ユーザーがどこでスクロールを止め、どこで離脱しているかを確認する
- CTAがクリックされていない場合 → 色や配置を変更する
- 特定のセクションで離脱が多い場合 → 内容を見直す
✅ ABテストを継続する
- CTAの文言・色を変更してテストする
- ファーストビューのキャッチコピーを変えてクリック率を比較する
- フォームの項目数を減らして、コンバージョン率が上がるか検証する
✅ 定期的に競合分析を行う
- 競合のLPがどのように変化しているかチェックする
- 新しいトレンドやデザインの変化を取り入れる
✅ 広告のパフォーマンスを確認する
- LPへの流入元ごとにコンバージョン率を比較し、最適な施策を強化する
- クリック単価(CPC)が高騰していないか? 広告の運用コストを最適化する
チェックリストを活用してLPの成果を最大化!
LPを公開する前に、このチェックリストを活用して抜け漏れのない高品質なページを作成しましょう。特に、ファーストビューの改善・CTAの最適化・ページ速度の高速化は、コンバージョン率向上に直結するため、慎重にチェックすることが重要です。
【無料配布】ランディングページ用オリエンシート

オプサーでは読者の皆様がクリエイターに依頼するときにスムーズに相談できるようオプサーが独自に作成したランディングページ用のRFPを無料配布しております。
無料DLは以下よりご確認ください。
※ダウンロードにあわせて、営業電話を行うことはございません。
まとめ:ランディングページの効果を最大化させるために
ランディングページ(LP)は、単に「ページを作る」だけではなく、ターゲットに最適化された設計・集客・運用・改善のサイクルを回すことが成功のカギです。本記事で解説したポイントを押さえ、効果的なLPを運用していきましょう。
✅ LP成功のための重要ポイント
- 目的とターゲットを明確にする
- 誰に向けて、どのような行動を促すページなのかを定義する
- ペルソナ設定や競合分析を事前に行う
- 最適な構成とデザインを設計する
- ファーストビューで「何のページか」を瞬時に伝える
- CTAを目立たせ、行動を促すデザインにする
- ユーザーが迷わないシンプルなレイアウトを採用する
- 適切な集客施策を実施する
- 短期施策(リスティング広告・SNS広告)と長期施策(SEO・SNS運用)を組み合わせる
- 既存顧客にはメールマーケティングを活用する
- 運用と分析を繰り返し、改善を続ける
- Google Analytics やヒートマップを活用し、ユーザーの動きを分析
- ABテストを実施し、CTAやファーストビューの改善を行う
- ページの読み込み速度を最適化し、離脱率を下げる
- チェックリストを活用し、公開前に最終確認を行う
- ターゲットのニーズに合ったページ設計になっているか?
- スマホでの表示やフォームの使いやすさは問題ないか?
- 速度や効果計測は適切に施されているか?
LPは「作ったら終わり」ではなく、継続的な改善とテストが最も重要です。データを基にPDCAを回し、コンバージョン率の最大化を目指しましょう!
このガイドを参考にしながら、効果的なLPを作り、ターゲットに最適なマーケティング戦略を実行してみてください。
この記事をシェアする















.jpg&w=3840&q=75)