【2025年】おすすめFigmaプラグイン8選を現役UIデザイナーに聞いてみた
この記事では、オプサーの現役UIデザイナー、有田さんにお話を伺いながら、UIデザインにまつわるプラグインの他、Figma内でのインナーコミュニケーションや、ユーザーへの配慮をチェックするプラグインもご紹介します。
有田さんが実際に使用しているプラグインをご紹介するので、Figma初心者の方に役立つものはもちろんのこと、普段からFigmaでデザインを行っている方でも、なかなか知らないようなニッチなものも含まれています。
普段少し面倒だと感じている作業が簡単になるのでFigmaユーザーの方、必見の内容です!
- Figmaプラグインとは? - プラグインの概要と特徴
- 1. Material Design Icons - Google製のアイコンが使えるプラグイン
- 2. Artboard Mockups- デザインをデバイスのモックアップに当てはめるプラグイン
- 3.Chart Master 3001-Figma上で正確なグラフを作成できるプラグイン
- 4. Contrast - UIデザインの配色チェックに役立つプラグイン
- 5. Design Lint - デザインシステムの一貫性をチェックするプラグイン
- 6. Autoflow - 画面遷移を示すフローを作成できるプラグイン
- 7.eightShapes.specs - 開発に向けて詳細な指示を伝えるプラグイン
- 8.【番外編】Comment Note - シンプルな見た目で伝言するウィジェット
- まとめ
プロフィール
デザイナー / 有田 亮平
グッドパッチにUI/UX・Brand Experience Designerとして約4年間在籍。
新規サービス立ち上げからグロース、リニューアル、ブランディングでの組織文化形成まで幅広く担当。
2019年 UIデザイナーとしてグッドデザイン賞を受賞。
Figmaプラグインとは? - プラグインの概要と特徴

ーーよろしくお願いします。まず簡単にFigmaのプラグインとはどういったものなのか教えてください。
有田さん
分かりました。まず、Figmaプラグインとは、Figmaが公式で用意していない機能を追加できる拡張機能です。それらサードパーティ製のプラグインはFigmaのプラグインストアから入手できます。
例えばGoogleやAppleなどの大手企業も自社のデザインガイドラインに沿ったプラグインを提供しているんです。そのためアプリのUIデザインを行う際にはプラグインを活用することで、デザインの質を高め、作業効率を上げることができます。
ーーなるほど!ありがとうございます。 ここからそれぞれのプラグインの話に踏み込んでいきたいと思うのですが、まずはデザインの際によく使うFigmaのプラグインを教えてください。
有田さん
ではこの素材系のプラグインから紹介しましょうか。
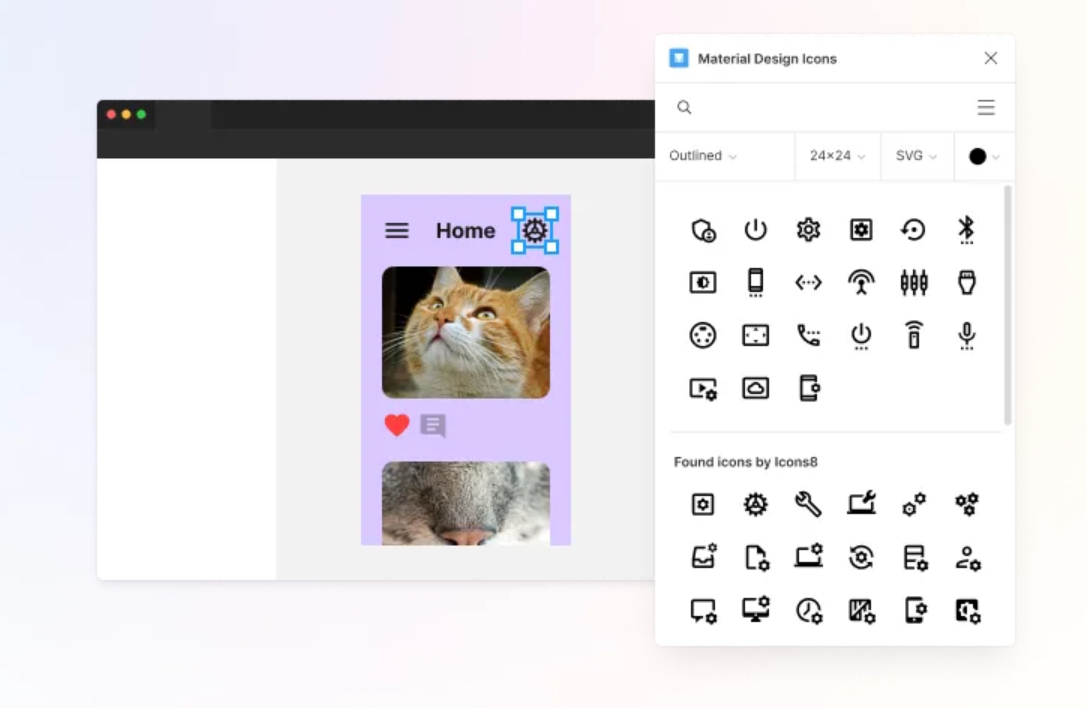
1. Material Design Icons - Google製のアイコンが使えるプラグイン

Material Design Icons
私がよく使うプラグインの1つが、Material Design Iconsです。これは、GoogleのMaterial Designガイドラインに沿ったアイコンをFigma上で簡単に使用できるプラグインです。各デバイスには上記にあげたような独自のガイドラインがあり、GoogleとAppleはそれぞれUIデザインに関する推奨事項を示しています。これらの企業がFigmaにデザイン素材を提供しそれを我々デザイナーが使用することで、アプリの品質を保たれ、それにより各プラットフォームの哲学を反映した適切なデザインが実現されるんです。だからこのプラグインのアイコンを使うことは両者にとって合理的だと考えられています。
実用的な話をすると、このプラグインを使えば、Google製アイコンをワンクリックでFigmaにインポートできるためとても使いやすいです。オプサーのデザインにもこのプラグインを活用しており、統一感のあるアイコンを効率的に配置できています。
ーーありがとうございます。統一感のあるデザインは機能性に関わるので重要ですね。また、公式のプラグインを使うことでガイドラインの保守といったメリットもあるんですね。ほかのプラグインもお願いします!
有田さん
次に紹介するのは、Artboard Mockupsというプラグインです。これは、作成したデザインを様々なデバイスのモックアップに当てはめられるプラグインです。
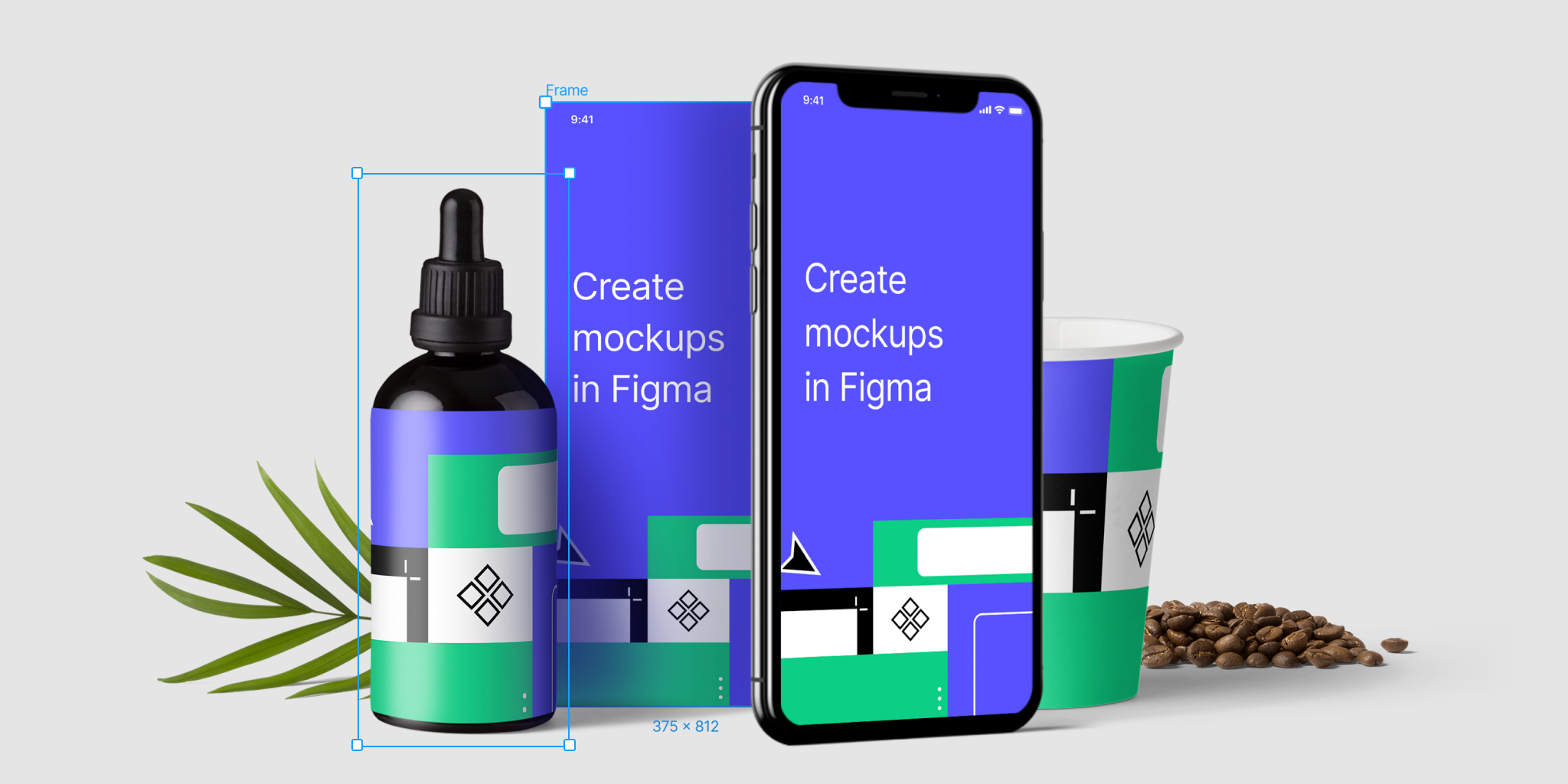
2. Artboard Mockups- デザインをデバイスのモックアップに当てはめるプラグイン

Artboard Mockups | Figma
スマートフォンやタブレット、ノートPCなどのデバイスフレームにデザインを簡単に配置でき、実際のデザインのイメージを作ることができるので、サービスだけでなくプレゼンテーションの際にも活用しています。以前はAdobe Photoshopでモックアップを作成していたんですが、Artboard Mockupsのおかげで、Figma上ですべての作業が完結するようになりました。
ーーFigmaという一つのデザインツールで完結するのはとても便利ですね!
有田さん
そうなんです。次もデザイン作成の手間を省いてくれるツールとなっています。それがFigma上で正確なグラフを作成できるプラグインです。
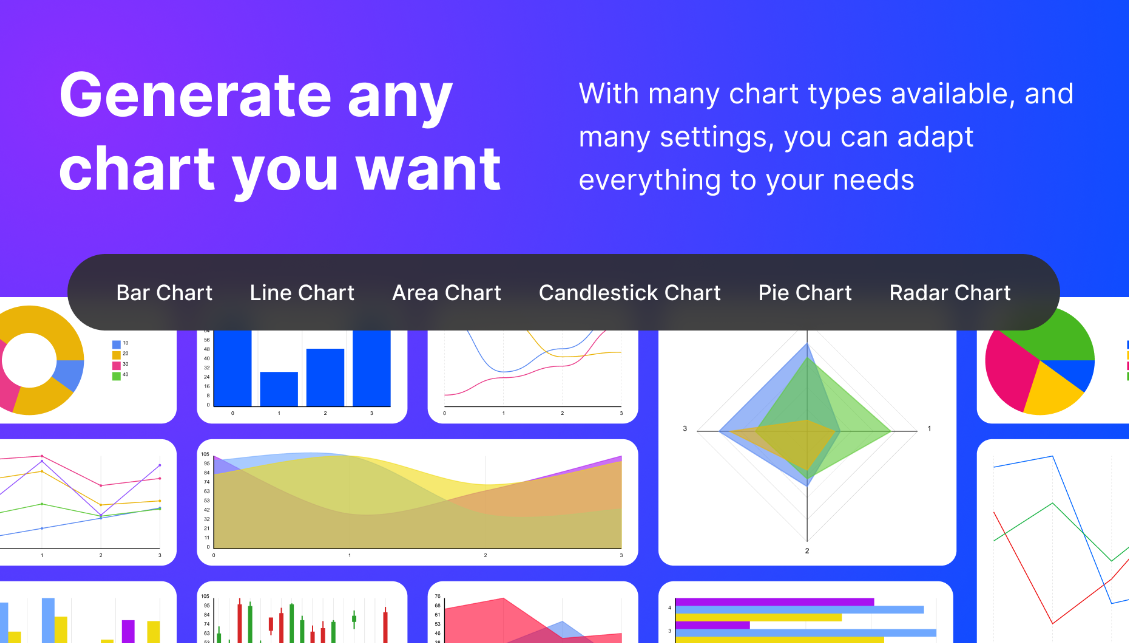
3.Chart Master 3001-Figma上で正確なグラフを作成できるプラグイン

Chart Master 3001
棒グラフや折れ線グラフ、円グラフなどを、数値データからワンクリックで生成できるんですよ。オプサーのサービス資料でも活用しており、正確なグラフをスピーディーに作成しています。ラフなグラフであればFigmaの基本ツールでもそれなりに作ることはできるのですが、やはり数値の正確性が求められるよう場面では、以前まで、グラフ作成にAdobe IllustratorやKeynoteを使用し、また貼り付けるという作業をしていました。しかし、これらのツールのおかげで、Figma上ですべて完結できるようになりました。
ーー最近のアップデートでFigma Slidesもリリースされました。デザイン性を担保しながら、正確なスライド作りをするためにも、一層このツールを使う場面が増えそうですね。
有田さん
そうですね。このツールは本当によく使わせてもらっています。ここからはチェックツールの紹介ができればと思います。
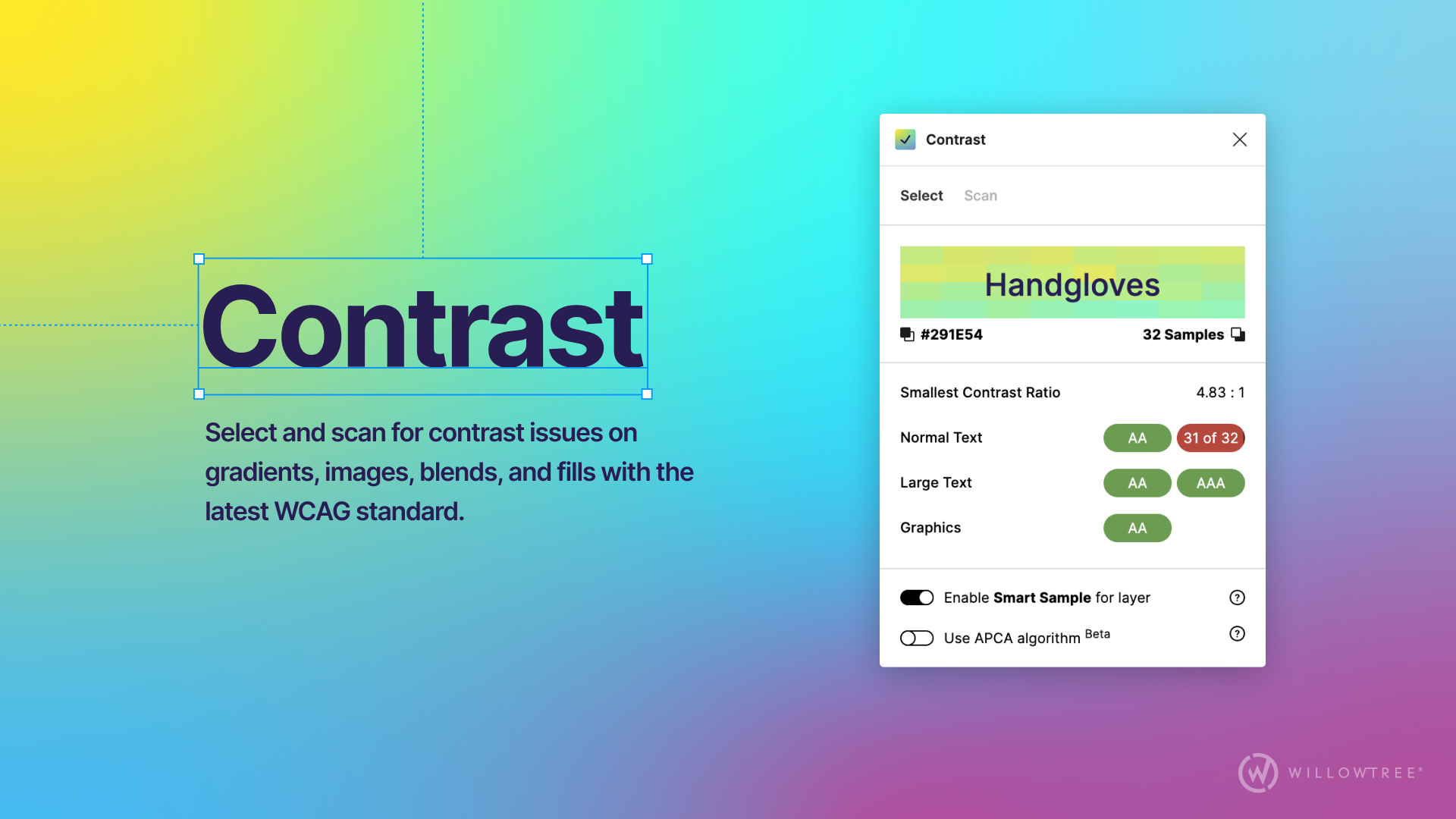
4. Contrast - UIデザインの配色チェックに役立つプラグイン

Contrast | Figma
チェックツールの一つ目として紹介するのはContrastというプラグインです。これは、UIデザインの配色がウェブアクセシビリティ基準を満たしているかをチェックできるプラグインです。
ウェブアクセシビリティ基準とは、視覚・聴覚障害や高齢者、色覚特性を持つ人など、さまざまなユーザーがウェブコンテンツを問題なく利用できるようにするための指針やルールのことです。具体的には、文字のコントラスト、文字サイズ、色の使い方、操作のしやすさなどに関するガイドラインが定められています。日本でのウェブアクセシビリティは、JIS X 8341-3:2016という規格がベースとなっています。
特に目では判断しづらい背景色とテキスト色のコントラスト比を測定し、アクセシビリティ基準を満たしていない組み合わせや、文字が適切な大きさか、なども判断してくれます。色覚に障がいを持つ方でも読みやすいUIを設計するために、このプラグインは欠かせません。
オプサーでも、社内のデザインシステムの構築時や新たなスタイルを定義する際にContrastを活用し、アクセシブルな配色を実現しています。
ーー誰にとっても使いやすいデザインを作るために満たすべき、アクセシビリティ基準。誰でも平等に使いやすいサービスであるために欠かせないチェック項目ですね。
有田さん
そうですね。次もチェックツールの部類で結構ニッチですが頼りになるプラグインです。
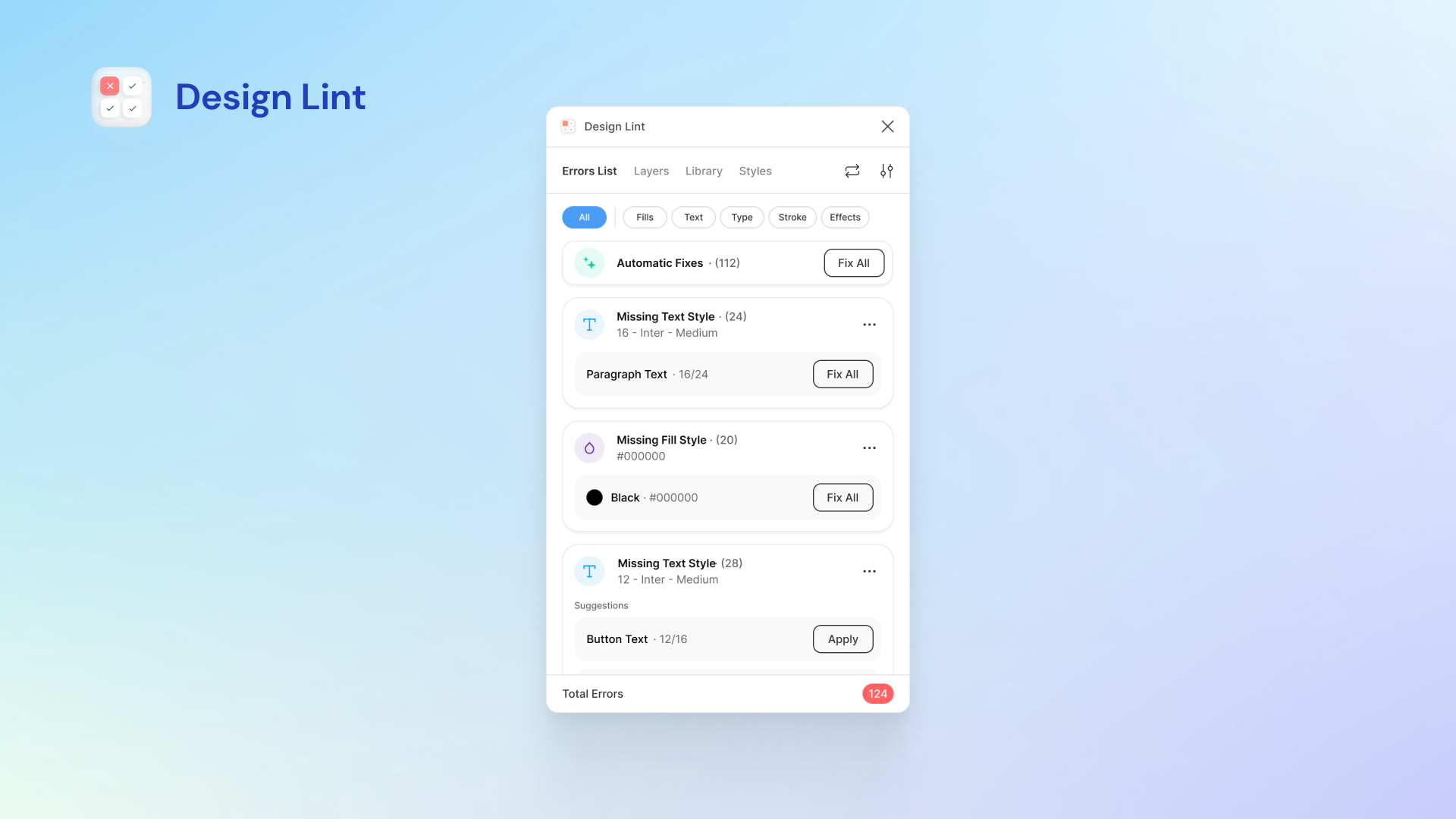
5. Design Lint - デザインシステムの一貫性をチェックするプラグイン

Design Lint | Figma
つぎに紹介するのは、Design Lintというプラグインです。これは、Figma上のデザインがデザインシステムの規約に沿っているかをチェックするプラグインなんです。
デザインシステムの目的は、デザインの増加や更新を行う際に色やボタンのスタイルがどんどん増えてしまうのを防ぎ、開発側での統一感を保つことです。
Design Lintはあらかじめ設定したデザイントークン(色やタイポグラフィ、コンポーネントなど)と照らし合わせ、デザインシステムから逸脱している箇所を検出してくれるんですよ。
新しい画面を作成した際に、既存のデザインスタイルが割り当てられていないレイヤーをそのまま見落としてしまう事がよくあるのですが、Design Lintを使用してデザインスタイルに含まれていない色やテキストサイズを感知し、確認することで、より一層整理されたデザインファイルになります。見落としているポイントを教えてくれて、整理されたファイルになっていくのはレビューしてくれてるような感覚になり、ありがたいです。
ーーなるほどだいぶニッチですね笑 実際に開発にかかわっていないとこのツールの利便性は伝わりづらいかと思いますが、デザインファイルの整理に役立ちそうですね!
有田さん
ではここからはFigma上でのコミュニケーションを円滑に進めるためのツールを紹介します。
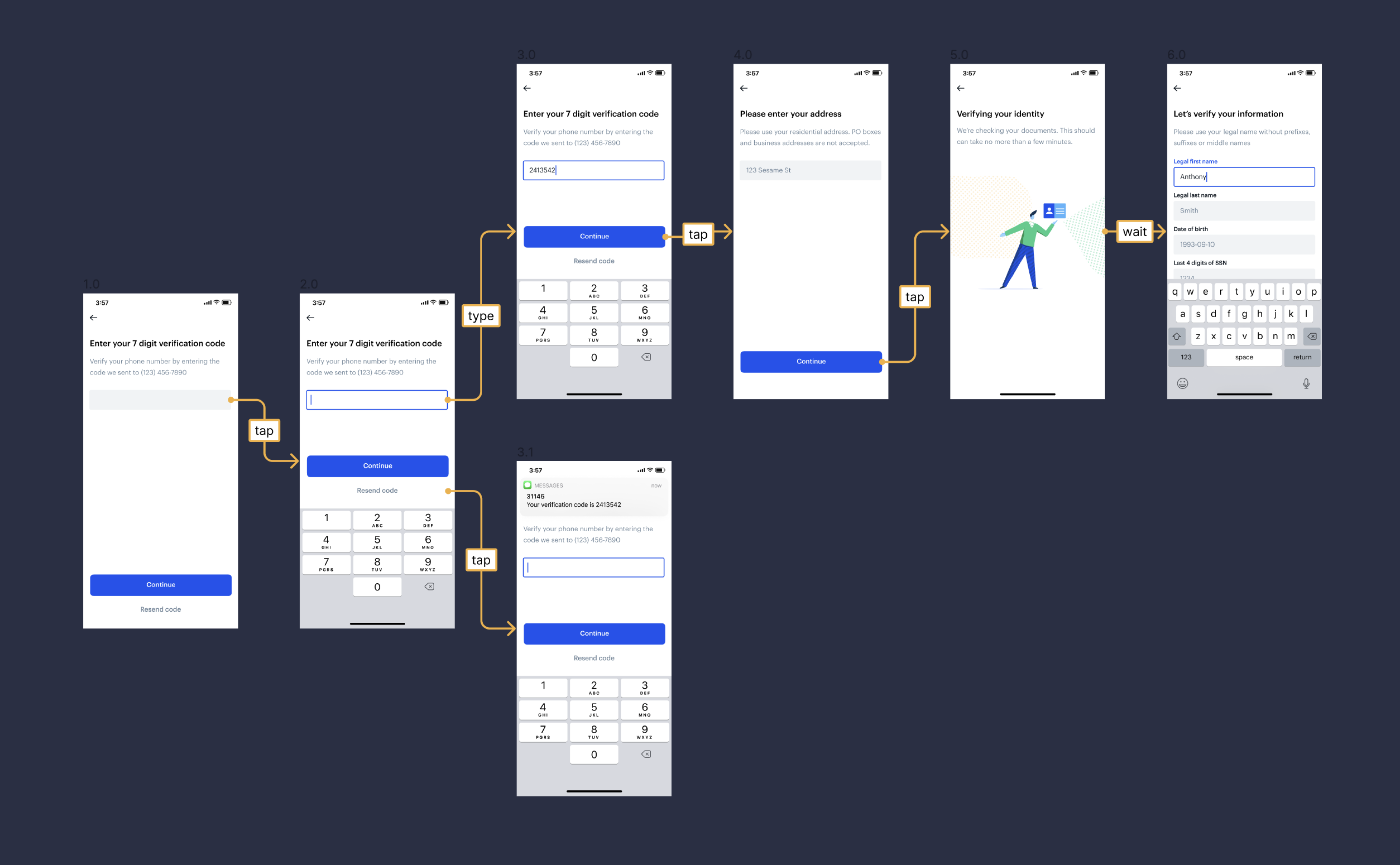
6. Autoflow - 画面遷移を示すフローを作成できるプラグイン

Autoflow | Figma
6つ目は、Autoflowというプラグインです。これは、画面遷移を示すフロー図を作成できるプラグインなんです。
各画面間の繋がりを示す矢印を引くだけで、自動的にフロー図が生成されるんですよ。画面が多岐にわたるサービスを設計する際に、Autoflowは非常に役立ちます。画面構成を一目で把握でき、関係者とのコミュニケーションも円滑になります。
ーーたしかに矢印一つで画面の遷移が分かりやすくなるのでプロの方に限らず、初心者の人にもぜひ使ってほしいプラグインですね。
有田さん
次はデザイナーと開発間でのコミュニケーションを円滑にするアイテムです。
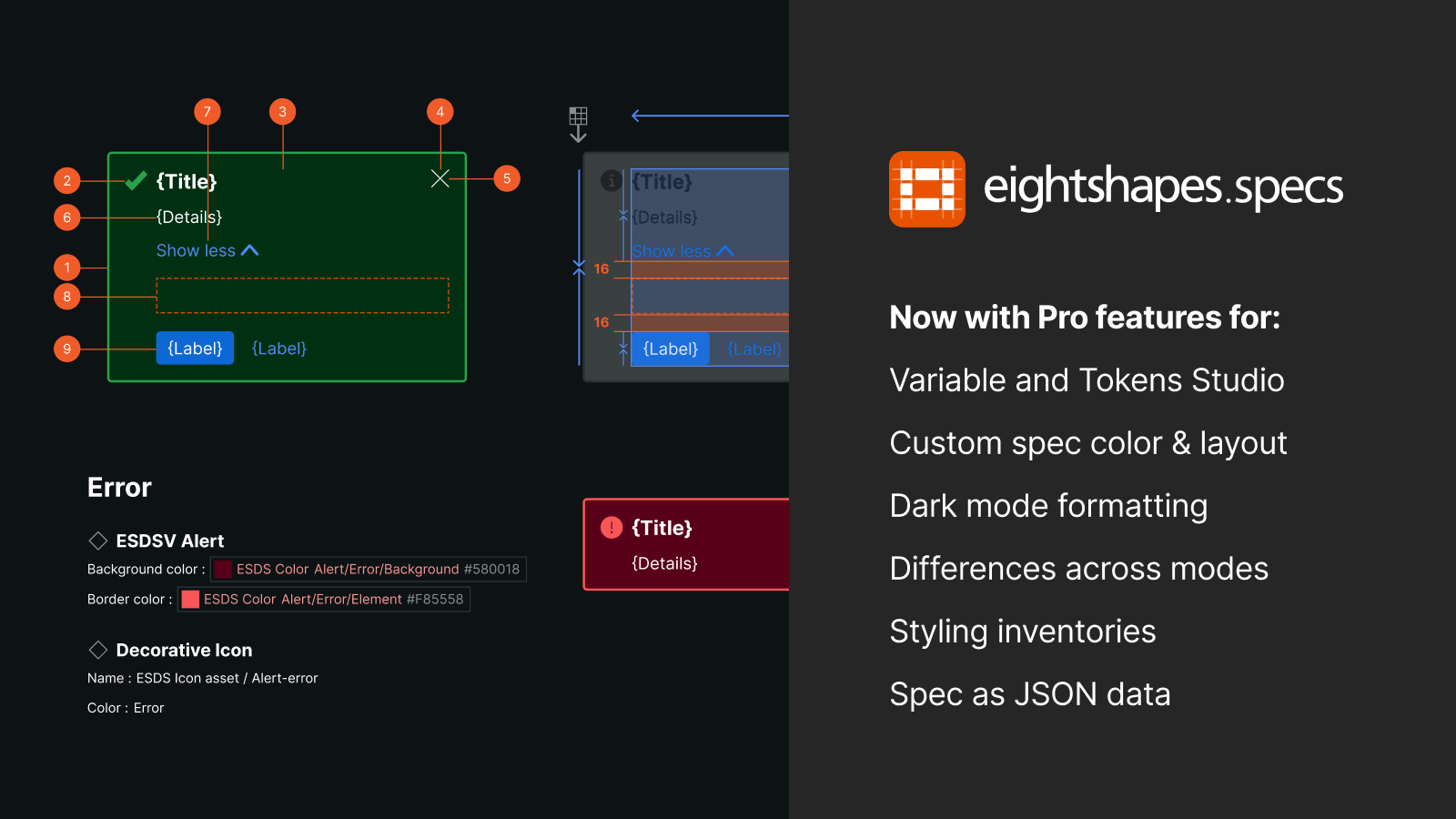
7.eightShapes.specs - 開発に向けて詳細な指示を伝えるプラグイン

EightShapes Specs | Figma
そんな7つ目は、EightShapes Specsです。これは、デザインの各要素に関する詳細な情報を記載できるプラグインです。
僕がよく使うタイミングとしては、 Figmaを見ただけでは伝わりづらい場所にEightShapes Specsを使います。
例えば、少し複雑なレイヤーになってしまった画面や、すでにあるルールとは意図的に変える箇所などで活用しています。
具体的には要素間の余白や、特殊な動作が求められる部分について、エンジニアに向けた指示を直接アートボードに書き込めるツールなんです。これにより、開発側にデザインの意図を正確に伝え、開発とのスムーズな連携が可能になります。Figmaの開発モードでも詳細な情報は伝えることができますが、開発側もすべての余白やレイアウトの細部までは把握しきれないことが多いため、デザインの詳細な仕様を補足できるEightShapes Specsが威力を発揮しますね。
ーーなるほど。たしかに一つ一つ「ここが何ピクセルで、、」と毎回確認していては開発のスピードも落ちてしまいますもんね。目立たせたいところだけ、注意深くみてもらうほうが効率が良いのは言うまでもないですね。
有田さん
そうですね。すべてFigma上で指示が完結するのもありがたいです。最後に紹介するのがこれも伝達系で、プラグインではないのですが、より大人数で作業をする際に役に立つウィジェットです。
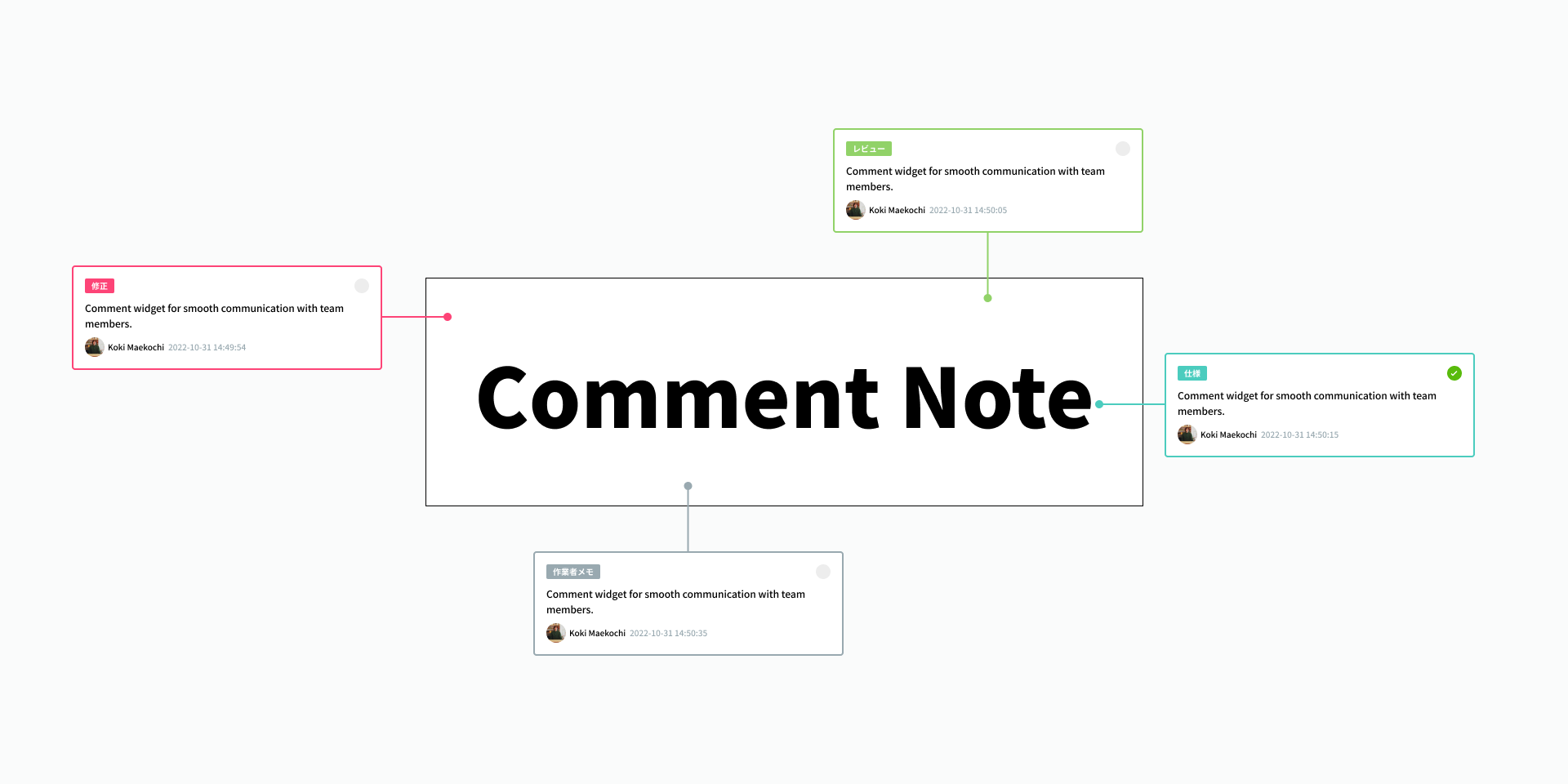
8.【番外編】Comment Note - シンプルな見た目で伝言するウィジェット

Comment Note | Figma
最後に紹介するのはプラグインではなくウィジェットです。
単に備忘録としてメモをするなら付箋機能でも問題ありませんが、ほかのデザイナーやエンジニア、ビジネスサイドの方など各方面がそれぞれ修正案やコメントをしたい場合、Comment noteが優秀です。特に優れている点はコメント種別を仕様・作業者メモ・修正・レビュー・要確認から選択ができ、色で別れているので、MTG中に共有する際に共有漏れを防ぐことができます。もちろん備忘録としても重宝しています。
まとめ
以上が、有田さんがFigmaで愛用しているプラグイン、ウィジェットをご紹介しました。一部ニッチなプラグインもご紹介しましたが、これらを活用することで、デザインの質を高め、作業効率を大幅に向上させることができます。ぜひ皆さんも実際に使ってみて業務の効率化を実現してみてください!
この記事をシェアする



.jpg&w=3840&q=75)










.jpg&w=3840&q=75)